【Day 27】好用的 JavaScript 动态提示工具库 - Tippy.js

Tippy.js
Tippy.js 是一款轻量的 JavaScript 动态提示工具库,提供完整的 tooltip 工具提示、popover 弹出框、dropdown 下拉选单...等等功能。
支援多种动画效果和视觉主题,使用上很简单方便!
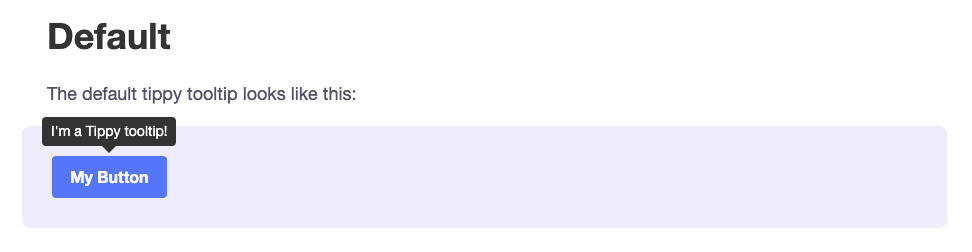
范例

安装
CDN
<!-- Tippy.js -->
<script src="https://unpkg.com/@popperjs/core@2/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/tippy.js@6/dist/tippy-bundle.umd.js"></script>
请将以上放置到 body 的最底部,并视情况决定是否单独连结 dist/tippy.css。
官方完整使用范例
<html>
<head>
<title>Tippy</title>
</head>
<body>
<button id="myButton">My button</button>
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script>
// With the above scripts loaded, you can call `tippy()` with a CSS
// selector and a `content` prop:
tippy('#myButton', {
content: 'My tooltip!',
});
</script>
</body>
</html>
以上步骤就可以有一个简单的 tooltip 了!
以下笔者会详细教学 HTML 和 JavaScript 的使用方法。
HTML
首先,请在想要创建 tooltip 的标签上添加「 data-tippy-content 」属性:
<button data-tippy-content="我是提示文字">Tooltip</button>
JavaScript
之後可以为它添加一些自定义的效果:
<script>
duration: 0, // 持续时间
arrow: false, // 箭头取消
delay: [1000, 200], // 动画延迟时间
</script>
也可以写成属性放在 HTML 内:
<button
data-tippy-duration="0"
data-tippy-arrow="false"
data-tippy-delay="[1000, 200]"
>
Text
</button>
若想要改成点选之後才显示工具提示,也有支援:
trigger: 'click', // 点选才显示
All Props 这份文件是所有可以设定的参数和属性列表,非常的多!有需要的朋友可以研究看看。
以上就是简单的 Tippy.js 使用方法,对於要制作「输入帐号密码不得留空」的 UI 介面很好运用 d(`・∀・)b
<<: Day 27- 鬼斧神工 :Serverless 电商 - 实战 - 後端开发 (三)资料库存取
>>: [Day 27]-【STM32系列】UART/USART RX 资料接收篇(下)
Day 16 ml5.js
跑范例环节...这次是 ml5.js,本来想直接学TensorFlow.js 的, 但途中得知ml5...
通用标准评估--安全目标(ST)
-通用标准评估 安全目标(Security Target:ST) 供应商可以在安全目标(ST)中指...
[13th][Day21] golang context
context 是个处理流程中关於『超时限制』的控制器 lib context https://pk...
Day 21:贪婪演算法(greedy algorithm)
之前写到过分治法,它并不是单一个演算法,而是许多演算法设计的基础。同理,贪婪演算法也是一种设计模式。...
【没钱买ps,PyQt自己写】Day 13 - 使用 QVBoxLayout, QscrollArea 制作出卷轴,以高解析度检视图片 (基於 QImage 使用 OpenCV)
看完这篇文章你会得到的成果图 前言 我们接下来的讨论,会基於读者已经先读过我 day5 文章 的架构...