谁说低代码平台上就不能写自己的CSS
都已经千辛万苦的学会CSS了,不用用这个技能不是就太浪费了吗? 对,本篇文就是要来看看怎麽在低代码平台上用CSS。
工具
- 好用的IDE (我用Visual Studio Code)
- Calypso
- 想写CSS的心情 (CSS 专文可以参考CSScoke的金鱼都能懂的系列文)
在Mendix 编辑CSS
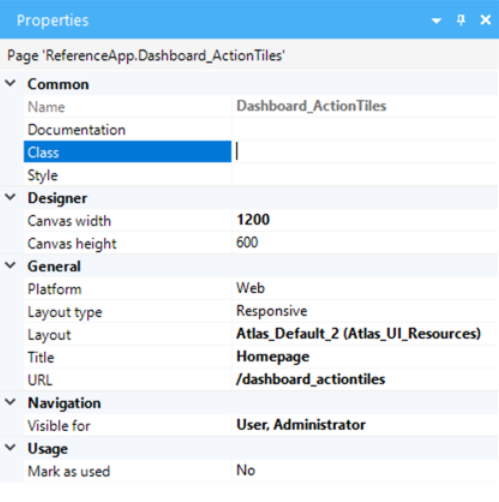
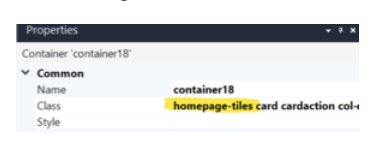
在想要装饰的物件上点选後,在Properties > class 编写

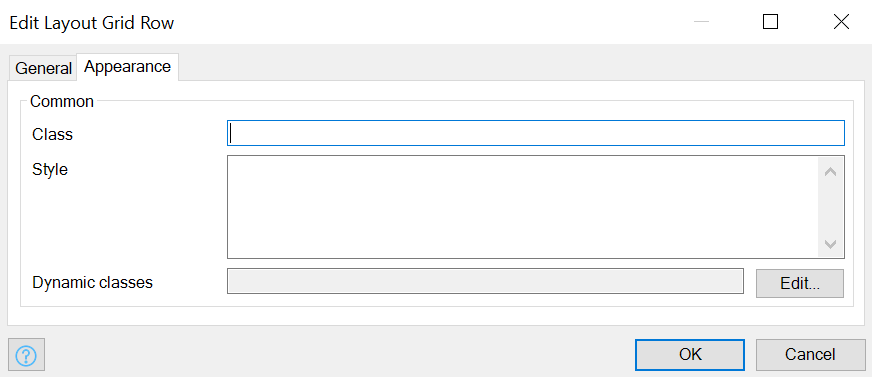
或者在物件上点两下前往apperance 更改class

要注意,不要使用style 编辑!
CSS 使用
- 在class的位置写上绑定的class名称

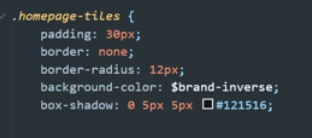
- 在IDE编辑SASS档案

轻松小单元 - 常见问题
假日就是要轻松 这个篇章整理了技服中心里的问答,包括专区的常见问题、开办研讨会的问答等,还有实作时碰...
110/11 - 把照片储存在Pictures/应用程序名称资料夹 - 1
不太可能每个专案都那麽爽,可以把相片储存在内部储存空间/Android/data/packageNa...
【领域展开 23 式】 Page & Post ,双 P 关系确认
Page & Post 傻傻分不清楚 由於前两天在研究 Menu,发现设定 Menu 的时候...
Day 31 DEV TOOL
在开发时,总缺少不了 bug 的存在, 那如何 debugger 就是所有开发者都很在意的问题了, ...
【领域展开 03 式】 架站工具平台选择依据
厘清目标,选择合适的工具,事半功倍 当前两天决定使用从零建置个人网站 30 天领域展开最为题目的时候...