菜鸟日记Day 28-如何为时钟刻上数字?
昨天我们以setInterval的方式,将指针放到时钟上并设定间隔,每秒钟执行1次setTime函式。
在思考如何将数字刻到时钟上的时候,我第一个想到的方法是在CSS档案,以绝对定位的方式将1~12刻到时钟上。但这个方法有点麻烦,除了要写12笔class名称外,还得用top、bottom、right、left的方式不断试错,而且有非常高的机率没办法精准定位数字的位置。
後来我在网路上找到一段范例程序码,用非常简洁的JS语法,实现了上述的想法,程序码如下:

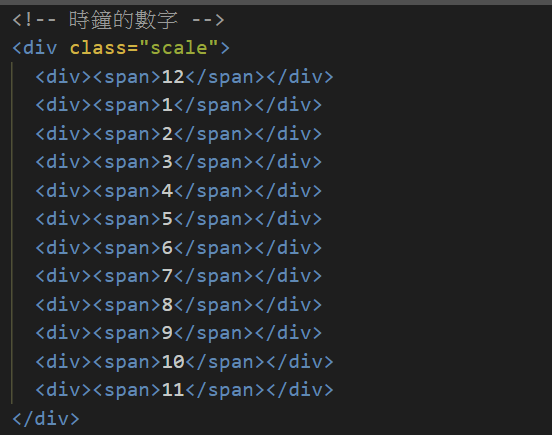
HTML部分相当简单,先建立一个div区块,将class名称命名为scale,并在里面加入div与span标签与数字1~12(这里的设计相当巧妙。一开始可能会觉得很奇怪,为什麽要在div里面写span标签,但了解背後的原理後,会发现这是一个相当巧妙的设计。

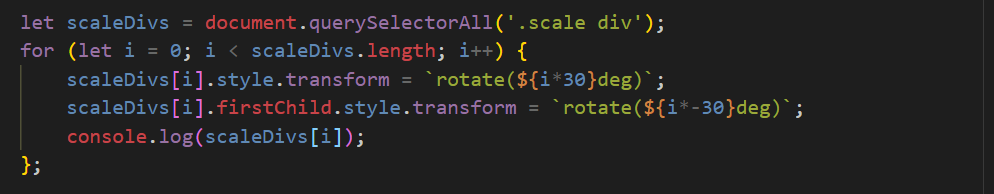
JS开头部分先建立变数scaleDivs,并以querySelectorAll选取HTML页scale底下所有div项目,并建立for回圈,当i小於scaleDivs时,执行下列程序码。
选取HTML页scale底下所有div并执行次数i(共12次),以style.transform的方式,将数字刻到时钟上(每隔30度放置一个div项目)。执行完第一段程序码以後,数字会长这样:

如果要将数字调正则必须执行第二段程序码,scaleDivs[i].firstChild.style.transform = rotate(${i*-30}deg)这段程序码的意思,是选取HTML页scale底下所有div并执行次数i(共12次),并以style.transform的方式调整firstChild项目的角度,这里的firstChild就是div底下的span标签。调整过後,数字会长这样:

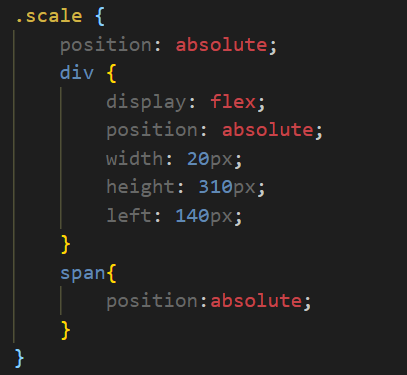
最後是CSS的部分

以绝对定位的方式,将scale给固定住,高度可调整数字间的距离,数字愈大,间距愈大。left用来调整数字的定位。要特别注意的是div与span也必须以position:absolute做定位,否则数字也会无法正常显示。
>>: [影片]第27天:英雄指南-5. 新增应用内导航(2)
Day-20 CheckBox
本期的主角是CheckBox,主要是提供一个或多个选项让使用者进行核选 首先我们可以在Design利...
DAY28 - 工程师一定会用到的GIT懒人包
觉得在工程师的职涯中,还有一个一定会遇到的,就是GIT~ 如果要以GIT为主题,应该是可以再参加一次...
【从零开始的 C 语言笔记】第十四篇-Array介绍与应用(2)
不怎麽重要的前言 上一篇我们介绍了array的基本概念,这是一个非常好用也很常使用到的东西喔! 今天...
awk-3 运算符与函数
前两篇回顾 awk - 简介 Linux 制表好工具 awk-2 Regex搭配浅谈 awk是个程序...
[DAY9]观察运行程序
看了LINE提供的程序档很久,我发现我根本看不懂因此我借用了MASO老师的程序码为模板开始我的改造历...