【第 27 个第一次】 抓住每个企业识别展示的机会 ! 快速导览网站浏览时视觉上需要准备的基本资讯
Day 27 - 这是一个三方合作的温馨(瘟腥)故事
设计师 : 架站的资料记得拿 Favicon, OGI, Logo
工程师 : 还要拿网站网址, 网站叙述, 客服信箱, 有会员机制的记得拿隐私权声明
没错,这边是想要跟大家分享从网站搜寻看到的叙述、在 FB 分享网站的时候会出现的预览图以及浏览器分页上的小图示,他们都是有名字跟规格的 !! 如果未来希望使用者在网站上每个动作有机会看到您的组织 Logo 或是资讯,欢迎参考这篇文章,会说明使用者在甚麽举动下,会看到您的企业识别,别忘记请您的厂商协助设定唷 !
大家好,我是 Jade Chang
先前任职於科技外商,主要负责对於 Developers 的开发经验体验,过去 5-6 年出没於技术社群以及大专院校。尝试过直播节目、技术黑客松、带状节目系列以及线上短期活动等行销策略,半年前转职到台湾在地的软件开发商,从事行销与专案经理,也合夥新创了一间数位公司,超展开职涯要开始罗!!!
总共会要甚麽东西?
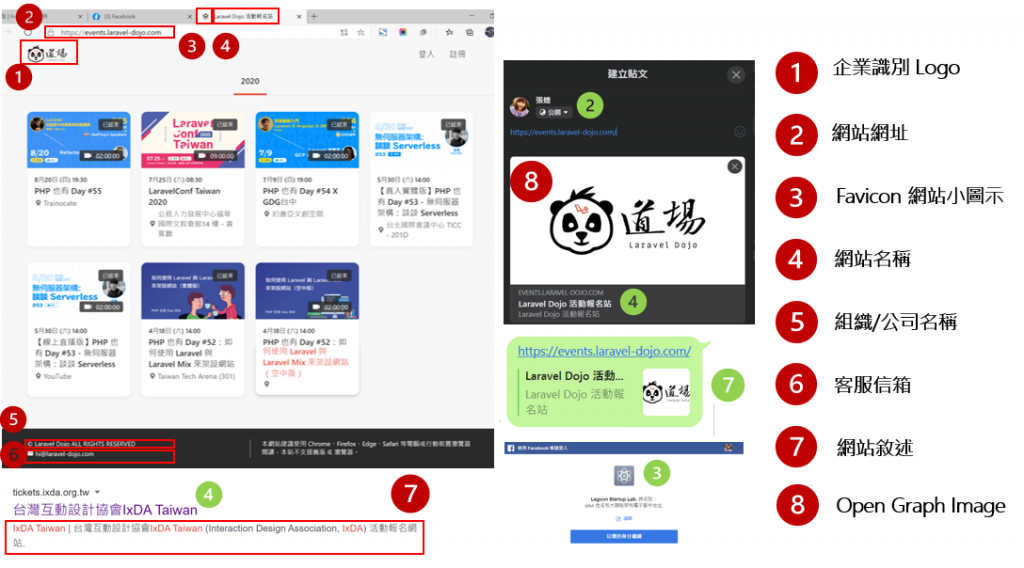
千万不要觉得很多项目,整理资料总是比较琐碎,但是读完此篇文章就会知道这些素材出现在很多地方的! 会依照下图拆成情境来说明 :

- 企业识别 Logo : 建议提供 ai, svg 方便调整尺寸
- 网站网址 : 网站的 URL
- Favicon 网站小图示 : 建议提供 ai, svg 方便调整尺寸
- 网站名称 : 网站的名字
- 网站叙述 : 100 - 150 字, 由於 Google 搜寻引擎规范不提供断行,建议善用标点符号。
- OGI 图片 : 1200 * 630,FB/LINE 分享网站时使用。
- 组织/公司名称 : 网站组织名称
- 客服信箱 : 客服所使用的信箱
- 隐私权声明 : 个资法规定,如有会员功能就需提供。
请继续往下看这些东西会出现在哪边唷!
一个网站会需要的基本资讯
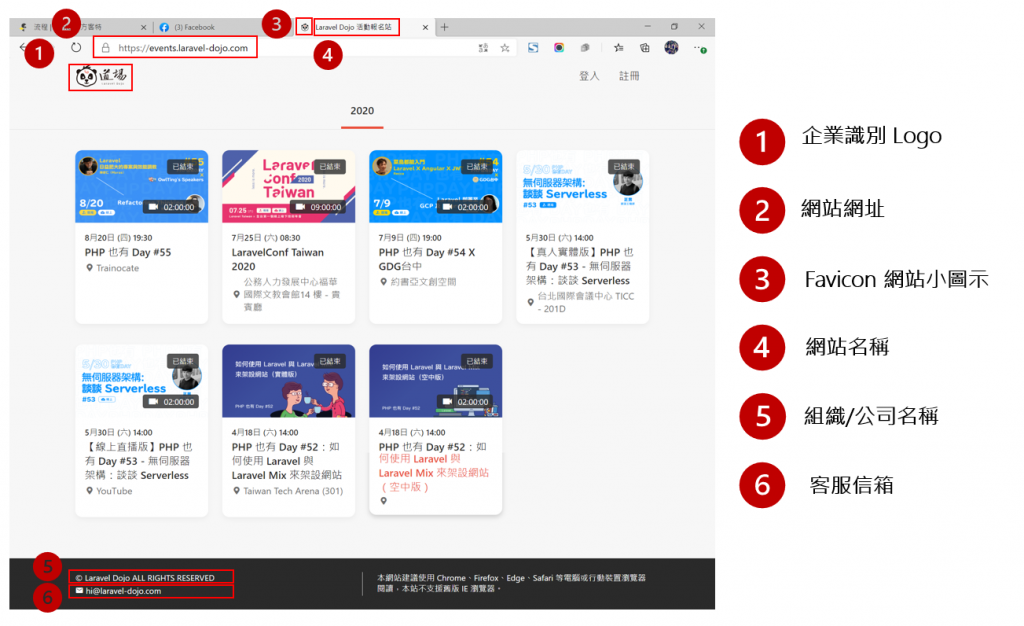
在第十三天有发一篇关於网站的基础设施,这篇多说的是视觉比较看不到的资讯设定 【第 13 个第一次】网址、网域、DNS 指向,架设网站的基础设施,现在要说明的是使用者会看到的基本资讯,基本上会是以下画面

-
企业识别 Logo : 目前多半新型网站企业识别 Logo 都会建置在网站左上角,有两个作用
- 多个使用者经验指出,人的阅读习惯会从左上开始往右阅读,将企业识别放置於此有助於加强品牌露出。
- 多半使用者习惯会靠左上的 Logo 回到网页的第一层。
- 网站网址 : 这个网站所使用的 URL,看组织是要从既有网域分出一个网址或是重新购买,可以请架设网站的协助设定或是代操,建议网址与公司名称接近以达到使用者记忆不论哪个网址都是同一间公司的为主。
- Favicon 网站小图示 : 会位於浏览器新分页的左手边,建议与企业识别相同 Logo。
- 网站名称 : 简单说就是网站的名子,会出现在浏览器分页上以及搜寻引擎上。
- 组织/公司名称 : 会出现在网站最下方 Footer 中,为了加强使用者知道此网站是由哪个组织提供。
- 客服信箱 : 客服当道时代,提供使用者如果对於网站资讯有回馈可连络的信箱。
使用者如果这样做..我们也要准备好!
使用者使用的装置与习惯太多不同的交错变化,为了因应所有可能的情境,制作网站的朋友一定要准备好时时有机会露出的机会,以下三大点是绝大多数使用者会对於网站做的行为,这些地方上的露出把握好也会增进 SEO 的排名唷!
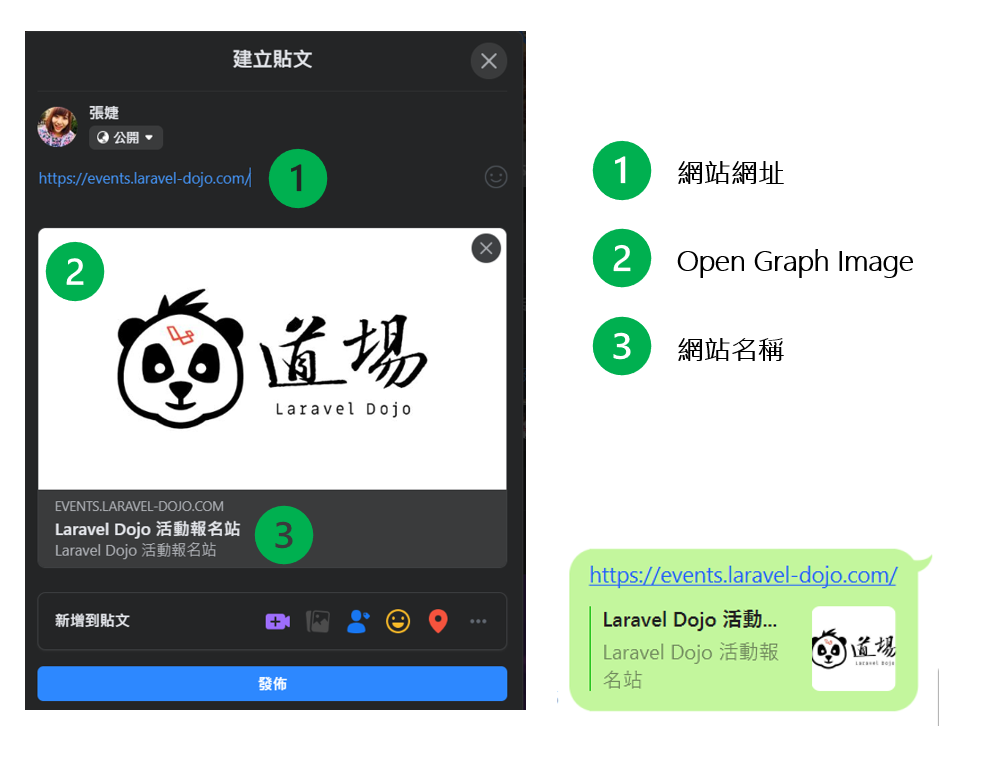
在社群平台分享网站连结时 : 会显示哪些内容以及如何显示呢?

- 网站网址 : 使用者会在社群平台分享网站连结。
- Open Graph Image : 尺寸建议 1200 * 630, 以 FB+Line 为举例,Open Graph Image 的意思就是在不同平台分享时所要显示的主要图片,通常提供一张设定好就会在不同平台有不同尺寸的露出。
- 网站名称 : 上一段落提到的网站名称也会在分享时出现。
有会员功能的网站要做 fb/google 登入时
- 有会员功能的网站目前为了加速使用者的注册时间,都会提供至少三种方式让大家快速登入
- FB 快速登入 : 使用此方式登入会先跳到 FB 确认帐号授权此网站,就也会有企业识别 Logo 露出唷。
- Google 帐号快速登入
- 一般 Email + 密码设定

2. 隐私权声明 : 有会员就需要隐私权声明,告诉使用者加入後会有哪些权益。
直接在搜寻引擎搜寻网页
- 网站网址 社群平台分享+网页搜寻列表名称呈现。
- 网站名称 同浏览器分页上+社群平台分享+网页搜寻列表名称呈现。
-
网站叙述 建议 100 - 150 个字,由图可知到 Google 搜寻引擎是没有断行的,尽量用标点符号做断句。

One more thing!
欢迎订阅我 Medium 或是透过 Facebook 一起来交流<3

<<: Day 26 Explore monitoring and reporting
Rust-流程控制-if
利用布林值来决定如何继续执行程序进行决策 例 let n = 3; if n > 2 { pr...
确保资讯安全的有效性,并达到符合性(合规性)要求,应优先遵循组织政策
-政策框架 组织应当遵守法律法规。管理团队应尽职尽责制定或审查政策以满足法律和监管要求。 组织政策...
[D30] : 一个Queue+Docker在Local的实作(4/4)
前面讲到Passer -> MQ <- Center 通了 今天就来把他们给包一包容器...
DAY 30 资安裁罚案件汇整:共26件裁罚案,其中22件保险局,2件证期局,2件银行局
以下为笔者针对2019/01~2020/10为止的资安裁罚案件整理表,共26件裁罚案,其中22件保险...
[ JS个人笔记 ] Promise —DAY9
Promise 是用来优化非同步的语法。 Promise 物件状态 pending: 初始状态 fu...