[Day 28] 组件和new Vue的差别
这篇我一直都很想讲!因为自己刚开始也分不清楚这两个差别到底在哪,相信一定会有人跟我一样的对吧!!那就直接开始今天的内容吧~
开始~
组件和new Vue在选项设定上有两个不一样的地方
- el:只有在new Vue时才能设定el属性
- data:组件一定要用函数的方式回传物件
el
在我们最一开始使用new Vue时,都是在HTML配置模板後,再用el属性挂载Dom元素(前几天的例子都是#app),但是compnent没有这个属性,所以在前几天的例子中才必须使用template属性来设定。
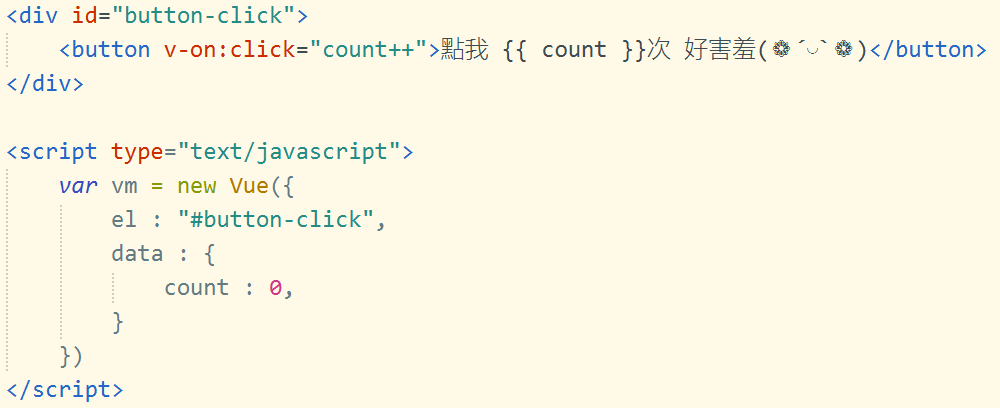
先来看看第26天的例子用new Vue要怎麽写吧

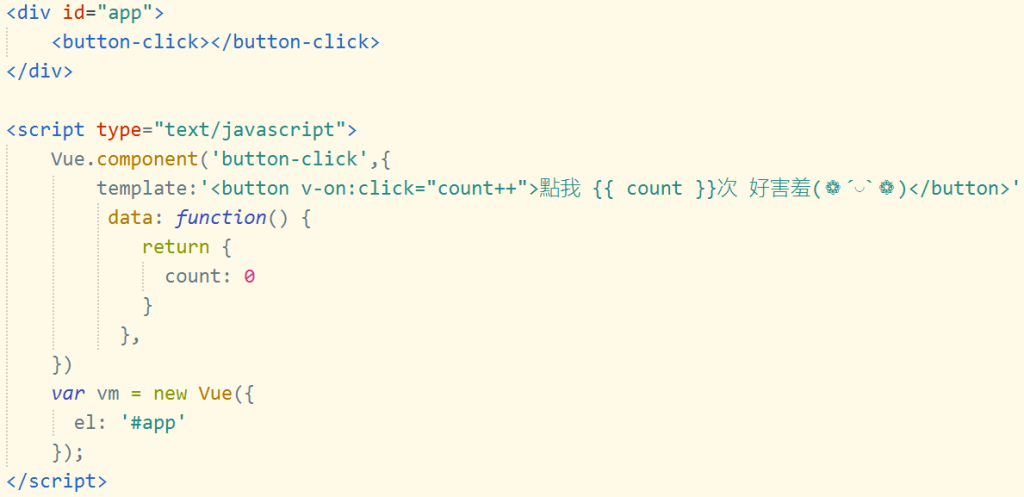
再看看用组件要怎麽写,也就是第26天的写法,大家可以比较两者的差异在哪里欧

data
那为什麽组件的data一定要用函数来写咧?
还记得第26天有提到使用多个组件,当发生这种情形时,每个资料属性必须要拥有独立的实体,所以组件中的data要使用函数来回传一个全新的物件。
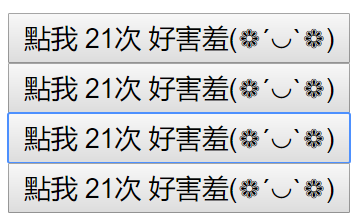
下面这个例子是假设所有的组件都回传同一个物件—buttonTogether

来看看会发生什麽事

因为所有组件都使用buttonTogether里的count,所以不管点击哪个按钮,所有按钮都会一起连动加一 。
结语
在这麽後面的天数讲这麽基础的东西好像有点怪,欧欧欧欧对了,前阵子去唐吉轲德买的一个饼乾超好吃,"Calbee香辣披萨口味薯片"大家一定要去吃吃看!!我的是宝贝买的所以又更好吃了(╯▽╰ )
Day 2【Project 分析、Metamask】Why is Microsoft Word the best IDE for programming?
【前言】 这篇文章要来分析我负责的整个项目,并且准备所有我需要的东西! 【(使用者看见的)前端与(...
Day 17 跟着官方文件学习Laravel-再战测试
今天继续来写测试啦!!昨天我们测试destory方法後,今天我想写store的测试。 首先,我们先测...
26.MYSQL 统整资料
在SQL中其实不只可以将我们需要的资料从大量资料库中找出,还可以先整理,统整过後再输出 这也是非常实...
.Net Core Web Api_笔记23_api结合EFCore资料库操作part1_专案前置准备
专案前置准备 建立并配置好visual studio .net core web api专案 .ne...
Day 12 CSS <圆角边框、盒子阴影>
圆角边框 使用border-radius圆角边框样式,可以修改盒子边框变成圆角 语法: border...