[第二十六只羊] 迷雾森林舞会XV 继续整理房间
天亮了 昨晚是平安夜
关於迷雾森林故事
苏醒
在发牌之前我们先稍微小小调整一下房间的介面
我对你 想来想去 想来想去 Lulu 也跟着律动哼唱
背景音乐依然是同一首The Thrill Is Gone
正当音乐播到4分38秒的时候
https://youtu.be/4fk2prKnYnI?t=278[](https://www.youtube.com/watch?v=4fk2prKnYnI)
Lulu将它美丽的宝蓝色双翅膀交叉
做出了一个高举在头上
快速结手印使出了影分身之术

顿时 好多只长得跟Lulu一样美艳动人的鹊鸟纷飞再旋木周边
动人场景羡煞在场其他animal
纷纷进场牵着喜鹊们跳舞
大夥正陶醉在这等欢乐气氛
阿虎看animal开心也乐得不可开交
就在这个时候
阿虎身旁的两只小兔苏醒了
睡眼惺忪的双眼
眼皮重到只看得到一丝光线与慢步调的蓝调音乐
眼睛睁开 看到大家都在跟长得跟Lulu的鸟儿手足舞蹈
兔兔马上就抢过阿虎手中的麦克风说
你各位在干嘛 快点住手!!
音乐突然因为兔兔的大吼而停止伴奏
音符就像是断了的弦从天空的五线谱跌落在迷雾森林消失於山谷之中
大家都没说话
只惊呆的看着体力虚弱确使出确立喝止大家的兔兔
..待续
动物园派对
...好像又要道歉...
昨天前端还是有很多错误的地方
但已经熬夜改完罗(羞愧擦汗)
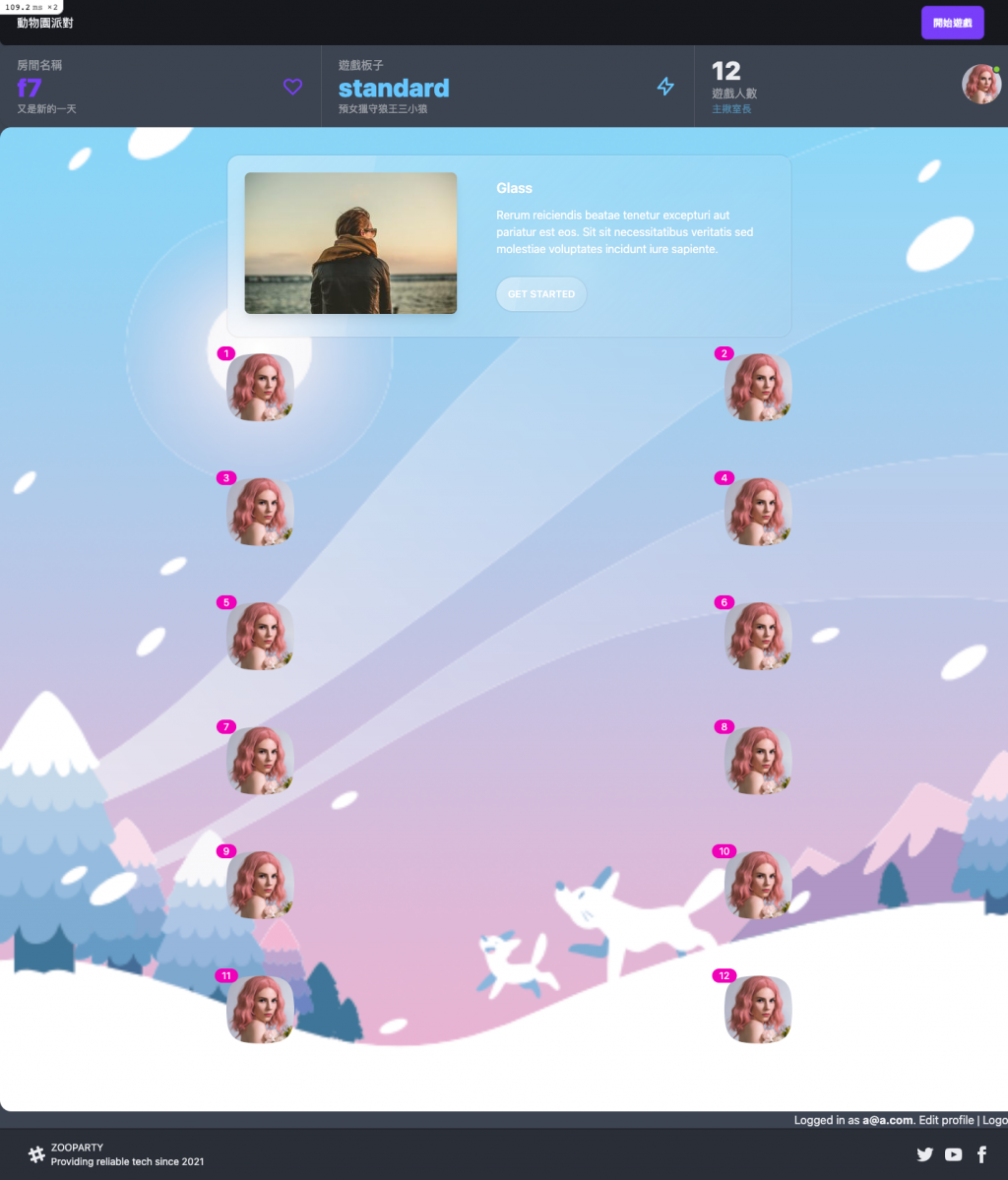
今天搞定了房间内页70%的 UI
透过tailwindcss与daisyui
我们把房间资讯放在最上面
下方有12个玩家
室长可以点选开始游戏就会开始发牌
令人最期待的性感何关在线发牌逻辑我们最後这几天处理
<div class="rounded-lg shadow bg-base-200 drawer h-30">
<div class="w-full navbar bg-base-300">
<div class="flex-1 px-2 mx-2">
<span>
动物园派对
</span>
</div>
<div class="flex-none hidden lg:block">
<ul class="menu horizontal">
<li>
<% if @is_mayor_player %>
<button class="btn btn-primary float-right mr-10">开始游戏</button>
<% if @room.seats.empty_seat_collection(@room) == 0 %>
<% simple_form_for @room, url: room_start_path, method: :put do |f| %>
<%= ff.input :game %>
<% end %>
<% else %>
<!--start new game button unavailable-->
<% end %>
<% end %>
</li>
</ul>
</div>
</div>
</div>
<div class="w-full shadow stats">
<div class="stat">
<div class="stat-figure text-primary">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="inline-block w-8 h-8 stroke-current">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z"></path>
</svg>
</div>
<div class="stat-title">房间名称</div>
<div class="stat-value text-primary"><%= @room.name %></div>
<div class="stat-desc">又是新的一天</div>
</div>
<div class="stat">
<div class="stat-figure text-info">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="inline-block w-8 h-8 stroke-current">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 10V3L4 14h7v7l9-11h-7z"></path>
</svg>
</div>
<div class="stat-title">游戏板子</div>
<div class="stat-value text-info"><%= @room.board %></div>
<div class="stat-desc">预女猎守狼王三小狼</div>
</div>
<div class="stat">
<div class="stat-figure text-info">
<div class="avatar online">
<div class="rounded-full w-14 h-14">
<img src="http://daisyui.com/[email protected]">
</div>
</div>
</div>
<div class="stat-value"><%= @room.number_of_gamer %></div>
<div class="stat-title">游戏人数</div>
<div class="stat-desc text-info">主揪室长</div>
</div>
</div>
<div class="flex items-center w-full px-4 py-10 bg-cover card bg-base-200" style="background-image: url("https://bl3301files.storage.live.com/y4prvqosvdShbgDdQKe5dIABJYfTuDvtRt_0vMRAG4mgW5GnZvweKo2M9tRtXj5HTJNZBVWr0nbv16F9CxAY5vA9aYBVMTiDvdVatqt3HDqh917cxyLPXIzMIn4VIYxai8NTSvmRlVmUFVZK7goKpt-wwHrXBeFJI1ZN1DKNfpW_z9kNARSXFIZc4EdmzS6nhqGwP2VmU5nmK2Iqf-Mno9DaEmi1AvnWgLWcjBn-zeib5s/background.png?psid=1&width=500&height=500&cropMode=center");">
<div class="card glass lg:card-side text-neutral-content">
<figure class="p-6">
<img src="https://picsum.photos/id/1005/300/200" class="rounded-lg shadow-lg">
</figure>
<div class="max-w-md card-body">
<h2 class="card-title">Glass</h2>
<p>Rerum reiciendis beatae tenetur excepturi aut pariatur est eos. Sit sit necessitatibus veritatis sed molestiae
voluptates incidunt iure sapiente.</p>
<div class="card-actions">
<button class="btn glass rounded-full">Get Started</button>
</div>
</div>
</div>
<div class="grid w-full grid-cols-2 flex">
<% @room.seats.order(:number).each do |seat| %>
<div class="float-left flex justify-evenly">
<div class="m-6 indicator">
<div class="avatar">
<span class="indicator-item indicator-start badge badge-secondary"><%= seat.number %></span>
<div class="mb-8 w-24 h-24 mask mask-squircle">
<img src="http://daisyui.com/[email protected]">
</div>
</div>
</div>
</div>
<% end %>
</div>
</div>

阿虎每日选必

$snx 目前稳住在支撑 $9.6 之上也是准备起飞的样貌
>>: Day 26. 我要准时下班- Figma Plugin (上)
ISO OSI 参考模型的数据链路层(Data Link layer)-逻辑链路控制(logic link control)
-图片来源:TelecomWorld 101 ISO OSI 参考模型的数据链路层从 IEEE 的...
[区块链&DAPP介绍 Day11] Solidity 教学 - units and globally available variables-2
今日来延续昨日没有写完的全域变数。 Error Handlin //里面可以做一些条件判断,如果为f...
Day2 - 安装Android Studio
昨天我们下载完Android Studio了 那今天就来安装Android Studio八 安装An...
Day 9 - 基本语法4 (布林值)
布林(英语:Boolean) 在computer science中作为判断使用,以发明布林代数的数学...
我跟你一百万,再大你一百万,再show hand - 跟庄家吃香喝辣 ?
今天在赌场中有听到某位赌徒问了一位老师问题,是关於庄家吃货的策略 简单来说就是根据买卖明细判断,当某...