2.4.17 Design System - Tooltip
Tooltip 元件主要用作提供一些协助资讯给用户
在 checklist 上的说明是只会发生在桌机装置/网页上的元件
不过其实在 Android 手机上也有看过 目前使用过的一些 App 也有类似的方式去协助用户更理解内容
如果你使用过 Google Doc,仔细观察在文字编辑器的那一列有很多操作都是只显示 Icon,不过大多数人因为使用过Word 所以在操作上已经有认知每个 Icon 对应到什麽操作了,那如果是第一次使用的用户,他很有可能无法第一时间知道,这时候就需要在他把游标移到该元件(元件 Hover 状态)时,提供他一些辅助资讯去理解。
Material Design 中有提到几个设计 Tooltip 需要避免跟注意的事项
- Tooltip 元件上的资讯不要与用户指向的目标元件显示的资讯有重复
- 不要一次将太多资讯置於 Tooltip 中(ex:文字+图片)
- Tooltip 的显示要在萤幕范围内、也要注意不跟游标位置重叠,避免内容被挡到而用户无法正确接收
- 游标指向反应范围对应 Tooltip 显示/消失的时间点跟状态,游标在范围内=显示、游标在范围外=不显示
还有几个在 Adobe Spectrum中提到的注意事项
- 不要在 Tooltip 内设计任何额外的互动,举例来说:如果在 Tooltip 内需要下滑选单,用户在scroll down的过程要是不小心离开 Tooltip 触发范围、再重新回到范围中,原本的表单又回到最上方,用户通常会有负面的情绪
- 用户必须知道的首要资讯不要放置於 Tooltip 内,ex:密码规范
- 内容也要尽量简明扼要
其实有几个元件在一开始入行时我会有疑问差别在哪?在什麽情况下应该使用哪一种比较好?
这边有几篇文章觉得写得很不错,也推荐给大家
作者 Adam Shriki 把 Email, Popup, Snackbar, Modal 等等对用户的影响(ex:流程被打断、需要一些操作才能进一下一步)列出来并举一些例子说明、也条列各种可以使用该元件的情境
去看看→
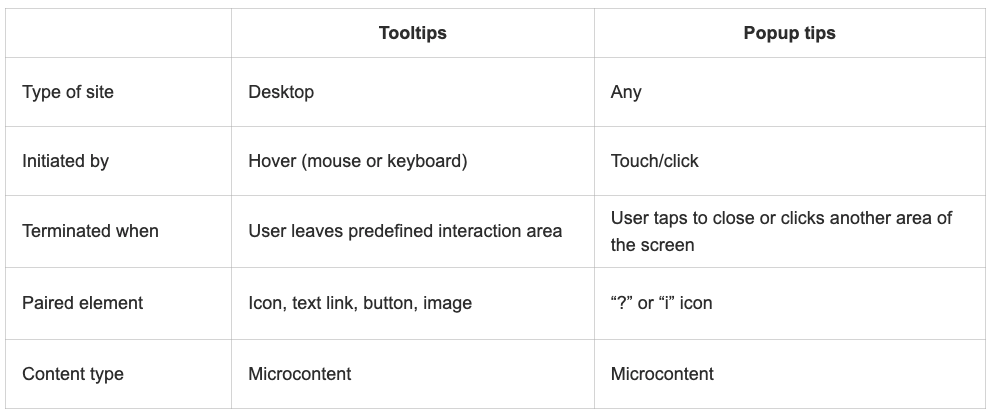
NN/g 有一篇 Tooltip 的 Guidelines 跟 Popup 比较

去看看→
(意外发现:Wikipedia 把操作行为放在 Tooltip 里面呢!)
总之大原则要有,然後再视专案情况做调整
Day 26 End 大家收假准备迎接下一周挑战啦!如果你在「圆规」范围内,请保重
<<: Day26 - 针对 Metasploitable 3 进行渗透测试(7) - 利用 Meterpreter 後渗透
>>: 【把玩Azure DevOps】Day29 再次建立Release pipeline:多个不同Artifacts来源
Organizing Data
本篇同步发文於个人网站: Organizing Data This article referenc...
舍弃伪双向绑定 v-model
每个人的学习方法各有差异。 这只是我的选择。 Why v-model 在 S3E5 | Vue.j...
Day22-生命周期
前言 这几天我们已经学习了Props外来传递资料,还有State组件本身状态。 今天要来学习很重要的...
Day30 - 铁人付外挂部署与发行(三)- 贩售外挂
在完成特定客户的需求之後,也许会有其他商家也希望可以在他们的 WooCommerce 购物网站上增加...
Day 16: 人工神经网路初探 损失函数(上)
损失函数 Loss function 损失/误差函数(loss function)又叫做代价函数(c...