第26车厢-眼睛眨啊眨~登入密码的显示/隐藏应用篇
本篇介绍现行登入密码栏位,旁边都有一个小眼睛,是如何点一下就秀出密码的呢?
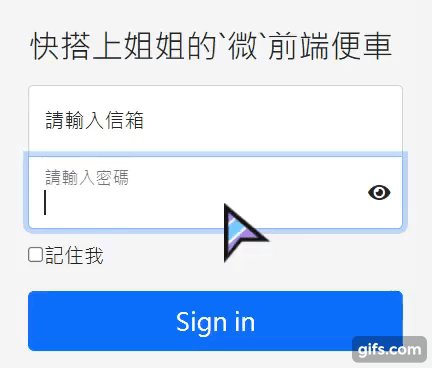
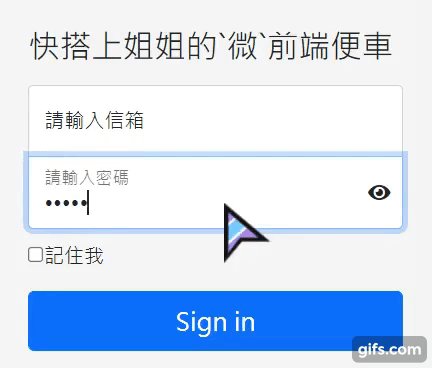
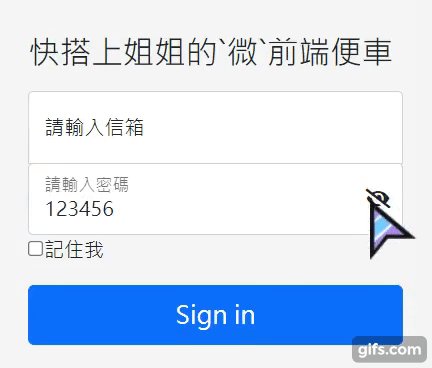
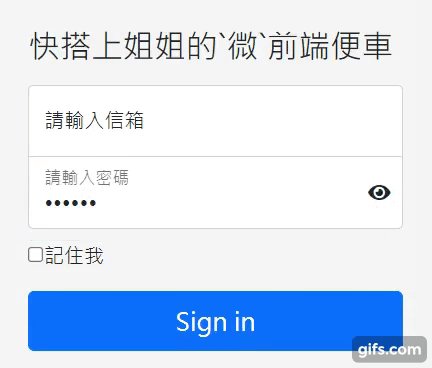
▼ 完成图如下

首先先准备我们的小眼睛,
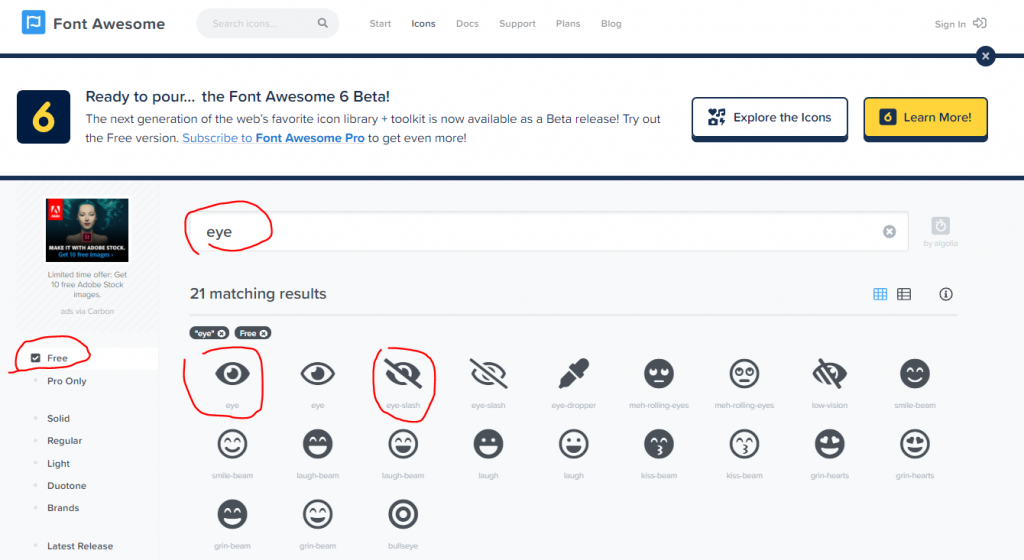
Font Awesome 使用方式
官网:Font Awesome https://fontawesome.com/

得到我们要的标签,放入HTML里
- 眼睛张开
<i class="fas fa-eye"></i>
https://fontawesome.com/v5.15/icons/eye?style=solid - 眼睛闭眼
<i class="fas fa-eye-slash"></i>
https://fontawesome.com/v5.15/icons/eye-slash?style=solid
Font Awesome 引用(CDN方式)
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"/>你也可以选择CSS方式或是JS方式
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/js/all.min.js"></script>差别在於如果是JS版本,图示会被转为svg档;
注意如果你是使用旧版EX:4.7这个icon是不会出现的喔!
原则上icon就会显示了罗!
那接着在说明完整范例到使用到的吧
范例
引用(CSS)
▼因为范例套版是使用bootstrap5 Demo,所以会引入bootstrap5 CSS
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css"/>
HTML
<main class="form-signin">
<form>
<h1 class="h3 mb-3 fw-normal">快搭上姐姐的`微`前端便车</h1>
<div class="form-floating">
<input type="email" class="form-control" id="floatingInput" placeholder="[email protected]">
<label for="floatingInput">请输入信箱</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">请输入密码</label>
<i id="checkEye" class="fas fa-eye"></i>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me">记住我
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="button">Sign in</button>
</form>
</main>
CSS
▼ 基本上只要看眼睛就好 #checkEye {.........} 绝对定位让他定位在密码input框里,并垂直置中
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-floating:focus-within {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/*眼睛*/
#checkEye {
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}
逻辑
抓出 眼睛的id 当被按的时候 将密码Input type改为text,并修改class(为关闭眼睛的)样式;反之
JS
var checkEye = document.getElementById("checkEye");
var floatingPassword = document.getElementById("floatingPassword");
checkEye.addEventListener("click", function(e){
if(e.target.classList.contains('fa-eye')){
//换class 病患 type
e.target.classList.remove('fa-eye');
e.target.classList.add('fa-eye-slash');
floatingPassword.setAttribute('type','text')
}else{
floatingPassword.setAttribute('type','password');
e.target.classList.remove('fa-eye-slash');
e.target.classList.add('fa-eye')
}
});
JQ
$("#checkEye").click(function () {
if($(this).hasClass('fa-eye')){
$("#floatingPassword").attr('type', 'text');
}else{
$("#floatingPassword").attr('type', 'password');
}
$(this).toggleClass('fa-eye').toggleClass('fa-eye-slash');
});
程序码(JS/JQ)
附上程序码
Vue
逻辑
- 使用到三元运算 isActive 为 true 走 type改为password ; 眼睛class 为fa-eye
设定一个data isActive 为 true,按下眼睛Id 将isActive 改为false
HTML
<main id="app" class="form-signin">
<form>
<h1 class="h3 mb-3 fw-normal">{{ h1Title }}</h1>
<div class="form-floating">
<input type="email" class="form-control" id="floatingInput" placeholder="[email protected]">
<label for="floatingInput">请输入信箱</label>
</div>
<div class="form-floating">
<input :type="isActive ? 'password' : 'text'" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">请输入密码</label>
<i id="checkEye" :class="[isActive ? 'fa-eye' : 'fa-eye-slash' , 'fas']" @click="isActive=!isActive"> </i>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me">记住我
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="button" >Sign in</button>
</form>
</main>
CSS 同上
VUE
const app = Vue.createApp({
data(){
return {
h1Title:"快搭上姐姐的`微`前端便车",
isActive:true,
}
},
});
app.mount("#app")
这样就完成啦!
程序码(vue3)
附上程序码
那今天就先到这啦!
![]()
<<: Day26 - 云端交易主机 - GCP云端平台申请&架设(Ubuntu)
>>: 30天打造品牌特色电商网站 Day.26 了解滚动视差
演讲该让人打包带走的东西
今天听着讲座,刚好很幸运的解决了两问题。 第一个是三节的内容,呈现了讲稿式的,经验式的,互动式三种模...
Day-24 一定会见面,Convolutional Neural Network (CNN)
我们在历经了各种风霜之後,总算走到了这里,在深度学习的路上的必修课,也就是 Convolution...
Day06 - this&Object Prototypes Ch3 Objects - Contents - Property Descriptors
透过 Object.defineProperty 可以设定 value writable 值可修改性...
Day 15 实作测试 (1)
前言 今天要开始写测试,这个部份我们不会特别认真写,重点是要把比较常用的函式秀出来。我们会用最原始的...
Android Studio初学笔记-Day11-Checkbox
Checkbox(可复选按钮) Checkbox是可复选按钮,不同於前一章的RadioButton,...