Day26 React Router useLocation
useLocation 函数是当 URL 网址改变时useState()会返回一个新的包含有关目前URL的状态和位置的物件函数。每当URL网址有变更,则 useLocation 资讯也将更新。
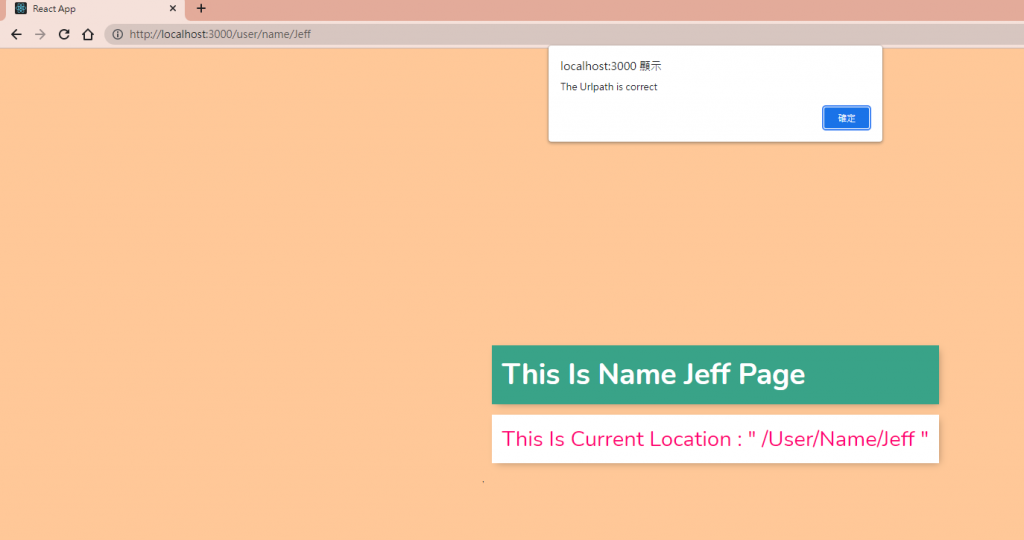
延续昨天的实作,加入了useLocation(),在网页中加了{location.pathname}可以显示出目前URL网圵列的资讯,当URL网址中的参数有变更时,网页中的locationpath资讯也会随着变更,另外再加上一个判别式,如果locationPath中的参数和URL网圵列上所输入的参数一致就会跳出Alert视窗。

step1:先导入'react-router-dom'
import { useLocation } from 'react-router-dom';
step2:将useLocation();指定给变数location,然後就可用location.pathname显示出URL的数据
User.jsx
import React from 'react';
import { useParams,useLocation } from 'react-router-dom';
const User = () => {
const {name , Jeff} = useParams();
const location = useLocation();
return (
<div>
<h1>This is {name} {Jeff} Page</h1>
<p>This is current location : " {location.pathname} "</p>
{location.pathname ===`/user/name/Jeff` ? (
alert("The Urlpath is correct")
) : null }
</div>
)
};
export default User;
<<: Day26-JDK可视化监控工具:visualVM(二)
Day.4深入理解连结之Object file
目标文件格式 (Object file) 可重定位目标文件 (Relocatable Object ...
30天零负担轻松学会制作APP介面及设计【DAY 17】
大家好,我是YIYI,今天我要来制作记帐和报表的页面。 记帐页面 和制作前面的页面一样,先将BACK...
OpenCart 4.0 内建一页式结帐
今天稍微测试了一下 OpenCart 4.0,很多地方不同於 OpenCart 3,之前光是看到规格...
[iT铁人赛Day10]JAVA程序结构
前天讲阵列的时候有写到for(i=0; i < a.length; i++) 这是还没讲到的回...
[Day05] Web API 专案架构
今天我们来介绍一下我们 API 专案的架构。.NET 帮我们产生的专案包含以下几个部分: Prope...