[ 卡卡 DAY 26 ] - React Native 手机装置 keyboard 之乱之键盘挡住元件与键盘点萤幕收起来
手机装置切完版後才会发现
啊~~~ 还没完成
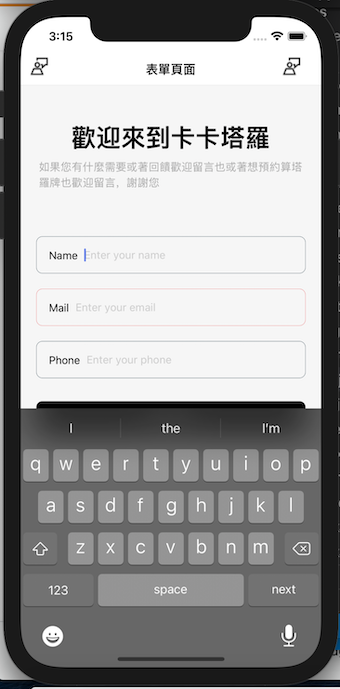
今天我们来针对键盘挡住元件做个处理吧!!
来介绍个插件 react-native-keyboard-aware-scrollview
这个套件可以在键盘跑出来的时候有 scroll 的功能防止元件被挡住
安装
npm i react-native-keyboard-aware-scroll-view --save
或着
yarn add react-native-keyboard-aware-scroll-view
引入
import { KeyboardAwareScrollView } from 'react-native-keyboard-aware-scroll-view'
放入 KeyboardAwareScrollView
import React, {useRef} from 'react';
import {StyleSheet, View, Text} from 'react-native';
import {KeyboardAwareScrollView} from 'react-native-keyboard-aware-scrollview';
import {fonts} from '@src/constants';
import {useFormik} from 'formik';
import Input from '../components/Input';
import Button from '../components/Button';
import {object as yupObject, string as yupString, ValidationError} from 'yup';
const Formik = () => {
const phone = useRef(null);
const email = useRef(null);
const phoneRegExp =
/^((\\+[1-9]{1,4}[ \\-]*)|(\\([0-9]{2,3}\\)[ \\-]*)|([0-9]{2,4})[ \\-]*)*?[0-9]{3,4}?[ \\-]*[0-9]{3,4}?$/;
const Schema = yupObject().shape({
name: yupString().required('Required'),
email: yupString().email('Invalid email').required('Required'),
phone: yupString()
.matches(phoneRegExp, 'Phone number is not valid')
.required('Required'),
});
const {handleChange, handleSubmit, handleBlur, values, errors, touched} =
useFormik({
validationSchema: Schema,
initialValues: {name: '', email: '', phone: ''},
onSubmit: values =>
alert(
`Name: ${values.name},Email: ${values.email}, phone: ${values.phone}`,
),
});
return (
// 将原本的 ScrollView 改成 KeyboardAwareScrollView
<KeyboardAwareScrollView style={styles.container}>
<View style={styles.textBox}>
<Text style={[styles.text, fonts.h1]}>欢迎来到卡卡塔罗</Text>
<Text style={(fonts.p, styles.textContent)}>
如果您有什麽需要或着回馈欢迎留言也或着想预约算塔罗牌也欢迎留言,谢谢您
</Text>
</View>
<View style={styles.formBox}>
<Input
onChangeText={handleChange('name')}
label="Name"
placeholder="Enter your name"
autoCapitalize="none"
autoCompleteType="email"
keyboardType="default"
keyboardAppearance="dark"
onBlur={handleBlur('name')}
error={errors.name}
touched={touched.name}
returnKeyType="next"
returnKeyLabel="next"
onSubmitEditing={() => email.current?.focus()}
/>
<Input
ref={email}
onChangeText={handleChange('email')}
label="Mail"
placeholder="Enter your email"
autoCapitalize="none"
autoCompleteType="email"
keyboardType="email-address"
keyboardAppearance="dark"
onBlur={handleBlur('email')}
error={errors.email}
touched={touched.email}
returnKeyType="next"
returnKeyLabel="next"
onSubmitEditing={() => phone.current?.focus()}
/>
<Input
ref={phone}
onChangeText={handleChange('phone')}
label="Phone"
placeholder="Enter your phone"
autoCompleteType="phone-pad"
autoCapitalize="none"
keyboardAppearance="dark"
onBlur={handleBlur('phone')}
error={errors.phone}
touched={touched.phone}
returnKeyType="go"
returnKeyLabel="go"
onSubmitEditing={() => handleSubmit()}
/>
<Button label="submit" color="maroon" onPress={handleSubmit} />
</View>
</KeyboardAwareScrollView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'rgb(246,246,246)',
paddingHorizontal: 20,
},
textBox: {
justifyContent: 'center',
alignItems: 'center',
paddingVertical: 50,
},
textTitle: {color: '#aaa'},
textContent: {color: '#aaa', lineHeight: 20, marginTop: 10},
formBox: {
width: '100%',
alignItems: 'center',
justifyContent: 'center',
},
input: {
width: '100%',
textAlign: 'center',
borderWidth: 1,
borderColor: '#ddd',
padding: 10,
fontSize: 18,
margin: 10,
},
errorText: {
textAlign: 'center',
color: 'crimson',
marginBottom: 10,
},
});
export default Formik;
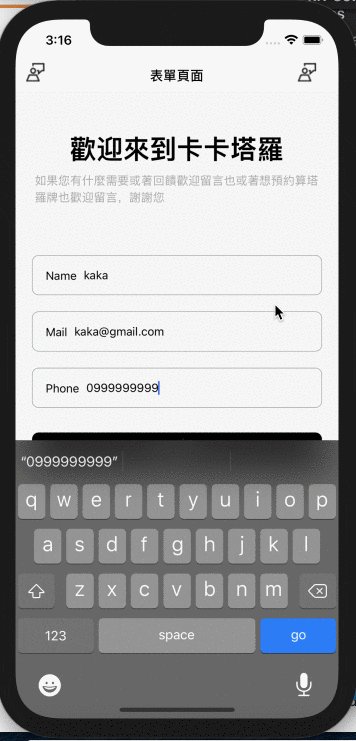
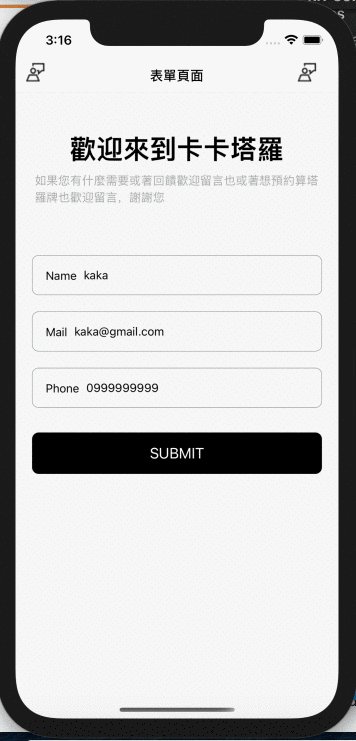
原本挡住了按钮!!

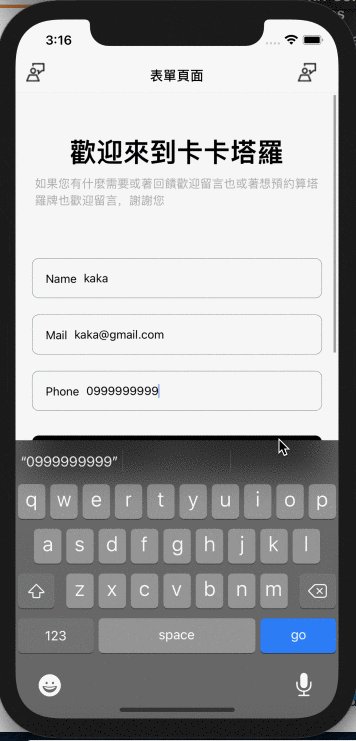
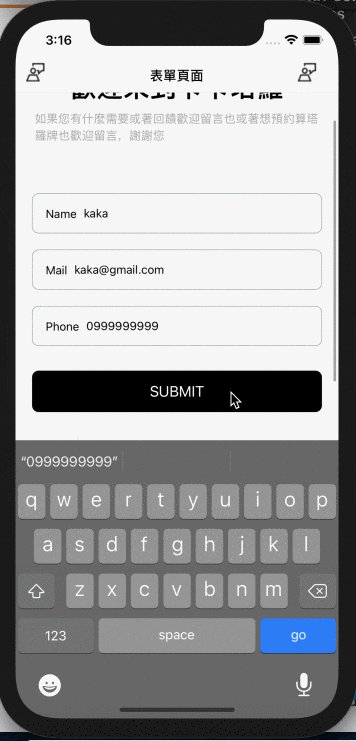
使用元件後~

更多参考
一个 ScrollView 组件,处理键盘外观并自动滚动到焦点文本输入。
<<: Day 26 : 案例分享(7.5) 库存与制造 - 物料需求计划及MES制造执行系统 (客制内容)
#1 地狱-序
前言 这是个四处充满数据的时代,大数据工程师已是一个不可或缺的职业,不仅科技产业都在招聘相关技术人员...
Day 17 : 用於生产的机械学习 - 特徵选择 Feature Selection
特徵选择是机器学习中的核心概念之一,不相关或部分相关的特徵会对模型性能产生负面影响,也会有效能的问题...
[DAY3]K8S元件初探-Control Plane Components
控制平面元件(Control Plane Components) 来人阿,先上个架构图 图片来源 官...
Day_10 有线网路应用(三)
在有线网路应用(二)的应用中,使用树莓派当成主路由,乙太网路线为WAN,WIFI为LAN的布局。不过...
D8-(9/8)-中华电(2412)-存股好选择
注:发文日和截图的日期不一定是同一天,所以价格计算上和当日不同,是很正常的。 声明:这一系列文章并无...