利用世界第八大奇蹟,让你的财富横向扩展
HPA
当电商网站举办周年庆活动时,网站的浏览流量一定会面临到网站挂掉或网站速度很慢,当然解决办法也有相对应的解决办法:
- 使用更好的硬体,提高CPU core和memory,但也会有浪费,花费不必要的费用
(反正是公司的钱 - 横向扩展: 可以是EC2做ASG增加机器数量,或是[Day19]增加Container数量,更完善的利用CPU/Memory的资源。
而Kubernetes也有提供类似的功能如HPA,会根据CPU/Memory的使用率,或自动的metric,此篇以CPU为主,针对deployment所控制的Pod进行数量的调整,当CPU使用率超过设定值就会进行scale-out;反之,CPU使用率低於设定值就会进行scale-in
Ps. HPA也有支援cooldown的功能,避免增加/减少太多Pod,缓冲区的概念
讲解如何建立HPA在EKS上,如下步骤:
- 安装Metric Server
kubectl apply -f https://github.com/kubernetes-sigs/metrics-
server/releases/latest/download/components.yaml
- Deploy Application(deployment)
kubectl apply -f hpa.yaml
- 针对想要进行HPA的deployment做设定
kubectl autoscale deployment hpa-deploy --cpu-percent=50 --min=1 –
max=10
- 查看HPA的详细资讯
kubectl describe hpa/hpa-deploy
- 查看HPA
kubectl get hpa/hpa-deploy
档案解析
hpa.yaml是由Service和Deployment,设定都跟之前的文章一样
apiVersion: v1
kind: Service
metadata:
name: hpa-svc
labels:
app: hpa-svc
spec:
type: NodePort
selector:
app: hpa-deploy
ports:
- port: 80
targetPort: 80
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: hpa-deploy
labels:
app: hpa-deploy
spec:
replicas: 1
selector:
matchLabels:
app: hpa-deploy
template:
metadata:
labels:
app: hpa-deploy
spec:
containers:
- name: hpa-deploy
image: johnson860312/awswebdb
ports:
- containerPort: 80
resources:
limits:
memory: "512Mi"
cpu: "256m"
requests:
memory: "256Mi"
cpu: "128m"
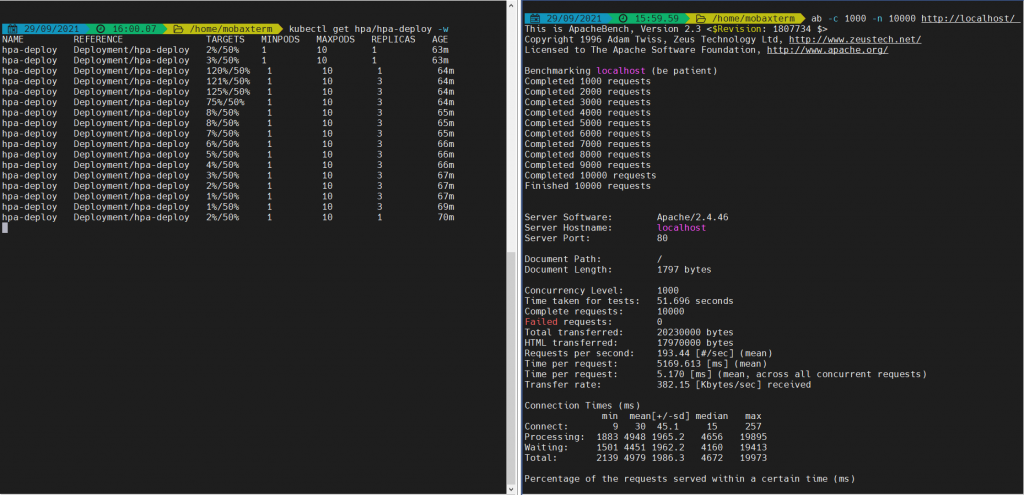
测试方式
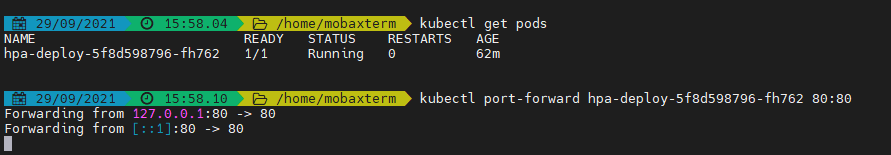
这边也是使用ApacheBench(ab)进行测试,虽然笔者有设定NodePort把Pod做expose,但需要在EC2上设定SG,增加NodePort为inbound rule,这边直接使用kubectl port-forward的方式,来访问到Pod


HPA大致就讲解到这里,明天开始会讲EKS的Storage系列
>>: Day 26 : 案例分享(7.5) 库存与制造 - 物料需求计划及MES制造执行系统 (客制内容)
[Day5] Web 小幸福
[Day5] Web 小幸福 今天我回彰化阿嬷家 看到绿油油的稻田,骑脚踏车凉风吹拂以及蝉鸣声叽叽叫...
CSS微动画 - 弹窗也要很动感,动画不能只做一半
Q: 9月的最後一天来点特别的吧? A: 常见的弹窗来一个! 样式先做好是很重要的! 首先来个简易...
【後转前要多久】# Day12 CSS - 盒模型 (margin、padding)
容器 Container 网页是设计来给人看的嘛, 构成一个网页的所有元件,不外乎是以下几种: 文字...
Hook 概观( Day15 )
如果想快速使用 Hook ,其实就参考 Hook 概观分的五个面向,包含一定会用也最常用的 Stat...
Day05. 少挨「校正回归」的骂,是否考虑到Blue Prism的感受-看看BP的内装功能
大家都太忙,有人想到了Blue Prism了吗? 疫情期间由於收集疫情相关资讯需要时间, 包含阅读填...