Day 28 数据可视化DataV-1
笔者昨日与三五好友相约在猫空泡茶思考着今天想写些什麽,半夜泡茶的群众着实不少,整个山头上车水马龙,又看着辛苦的员警从山顶兵分两路开罚违规停车一路算下来,今晚的业绩又为国库进帐了少说十万了呢,很是敬业!
就当脑中想着业绩..业绩时突然灵机一想,想起笔者一直以来都很感兴趣的一项服务,数据可视化,令任何资料都能直观呈现并一目了然,赋予资料更高的价值,接着我们将探索阿里云上的数据可视化服务能有哪些独特之处
阿里云数据可视化(DataV)
是一项全托管式的SaaS服务,结合了多种预设套版及UI模板可供修改使用,并一站式完成接入资料、设计、测试、发布,只需要透过图形化介面编辑,完成想呈现的结果快速完成资料视觉化,就算没接触过也能够简单上手搭建庞大的可视化应用,不管是在业务监控还是商业会议上都能满足这样直接呈现的视觉效果
在测试前阅览了阿里云DataV的成果展示,包含着各种应用需求的范例,其模组的渲染效果作的真的挺酷炫!立马想要建立一套自己的应用!

天猫双11购物节即时战情大屏(图片来源:阿里足迹)

智能工厂即时监控数据(图片来源:阿里云官网)

机场航班即时示意屏(图片来源:阿里云官网)
基础概念
在开启DataV编辑介面摸索的过程中发现使用的逻辑很像photoshop的图层概念,因笔者有拍照修片的兴趣,很快地就能够上手,以下介绍几项DataV基础概念:
-
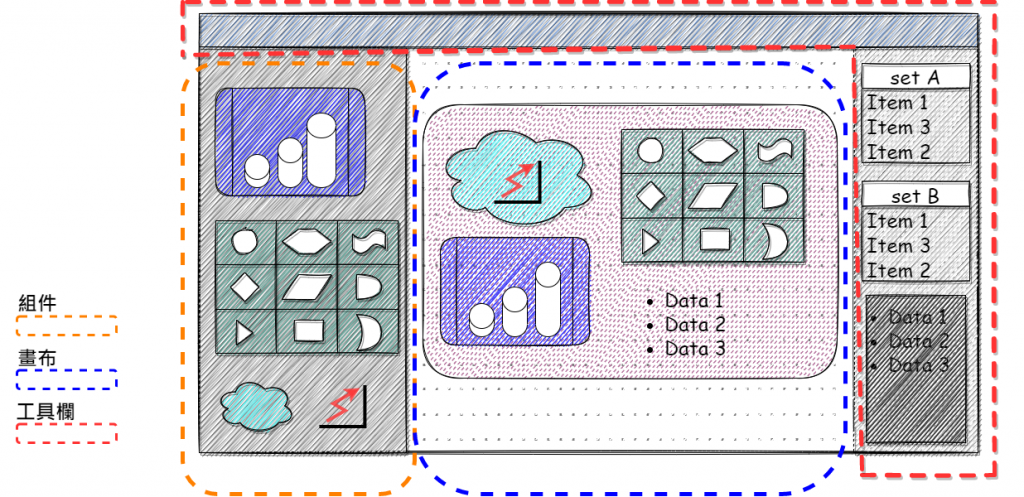
画布:
一张图的基底任何操作显示都将在画布上呈现 -
工具栏:
提供各种功能、编辑器完成组件、资料、画布的融合 -
组件:
提供各式物件载入画布
基础概念示意图:

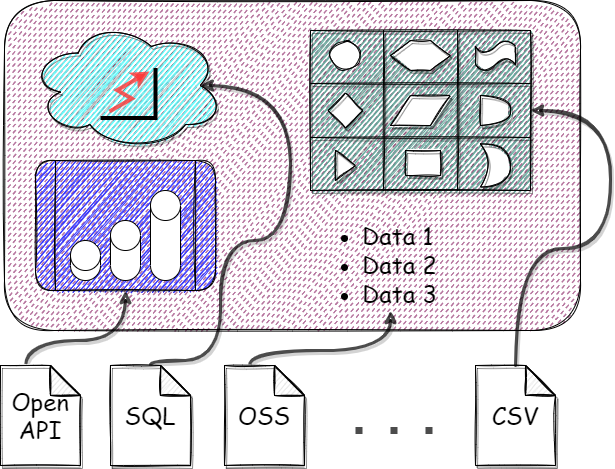
可接入的几种常见数据:

- 资料库(RDS、相容MySQL资料库、PostgreSQL、Oracle)
- 文件(CSV、JSON)
- API(OpenAPI、API Gateway)
- 储存(OSS)
- 其他(SLS日志服务、DataWork)
- 影音(hls、flv、mp4、rtmp直播流)
在正式实务操作前,找寻到了台北市公开的开放数据

笔者设想了一个画面的成果,下一篇将试着利用台北市公开数据资料完成一个即时动态的视觉化资料!
>>: 30天打造品牌特色电商网站 Day.25 电商必用的提示-实作小范例
[Day10] [笔记]React Hooks-useMemo、useCallback
前言 我们昨天介绍了 Hooks 中比较常用的 UseState 跟 UseEffect,那我们今天...
[面试][前端]如何判断专案要使用 CSR 还是 SSR?
如果前辈说什麽你就做什麽,长久下来你会失去判断能力。 除非你是草创成员,不然进入一间公司後,往往都...
Day 29 Polymorphism
多型是物件导向程序设计中第三个重要的概念,他建立在继承的概念上,多型是一种型别,可以解释为具有多个不...
Day15 NodeJS-NPM II
经过昨天的简介,今天要来讲NPM相对重要的部份:安装套件与管理,分成一般相依性安装、开发相依性安装、...
DAY5 Messaging API 设定
要开发LINE Bot前,首先需建立一个Provider,也就是服务提供者,主要用来让LINE官方能...
