Day26 子元件与父元件
父子元件沟通
子元件与父元件最简单的分别方法,被引入的元件叫做子元件,而引入的元件的元件叫做父元件
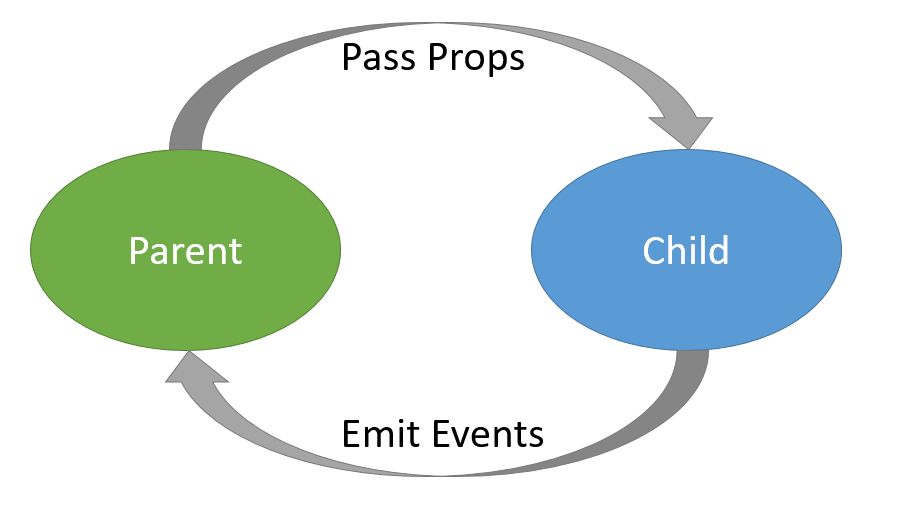
当他们沟通时,父元件会以Pass Props的动作将资料传给子元件,而子元件会以Emit Events的动作将资料传给父元件

1. 父传子(Pass Props)
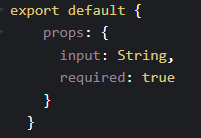
- 子元件在props建立属性接收父元件的值
- 复原建中注册子元件
- 在子元件新增子元件props建立的属性
- 赋予值属性
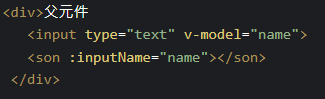
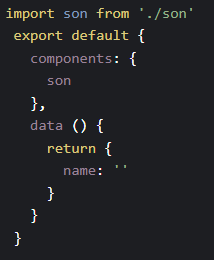
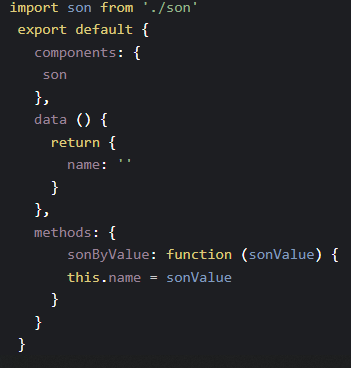
父:


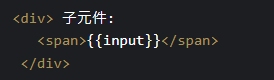
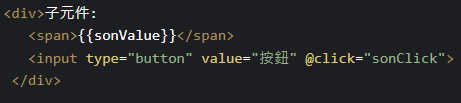
子:


2. 子传父(Emit Events)
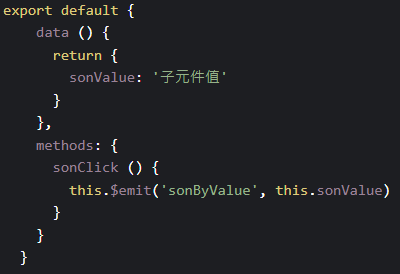
- 子元件以点选来触发自定义事件
- 所需要的值作为$emit的引数
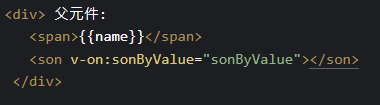
- 子元件在父元件中注册并监听子元件
子:


父:


参考资料:
https://vuejs.org/v2/guide/components.html
https://book.vue.tw/CH2/2-2-communications.html
https://www.itread01.com/content/1545354219.html
>>: Angular 深入浅出三十天:表单与测试 Day25 - 测试进阶技巧 - DI 抽换
Day15 - 动态 新增/删除 Collection 项目(三) - Tag Helper
这篇调整的方向只是把上一篇的 Html Helper 改为 Tag Helper 而已 ! Case...
[Day1] 参赛动机及参赛目标
参赛动机 刚好藉此机会了解开放银行及Open API的观念及应用方式,练习阅读分析API文件,最後尝...
Day3:String Formatting 字串格式化
字串格式化有几种方法 字串 功用 %% 在字串 中显示% %d 以10 进位整数方式输出 %f 将浮...
LeetCode 双刀流:206. Reverse Linked List
206. Reverse Linked List 这是一个「链结串列(Linked List)」的...
Day 16 - Rancher 指令工具的操作
本文将於赛後同步刊登於笔者部落格 有兴趣学习更多 Kubernetes/DevOps/Linux 相...