Day 26 -资料库应用小程序 设计程序介面
上一篇我们完成了资料库的建置,那麽我们现在就可以来处理如何应用啦!
开始实作
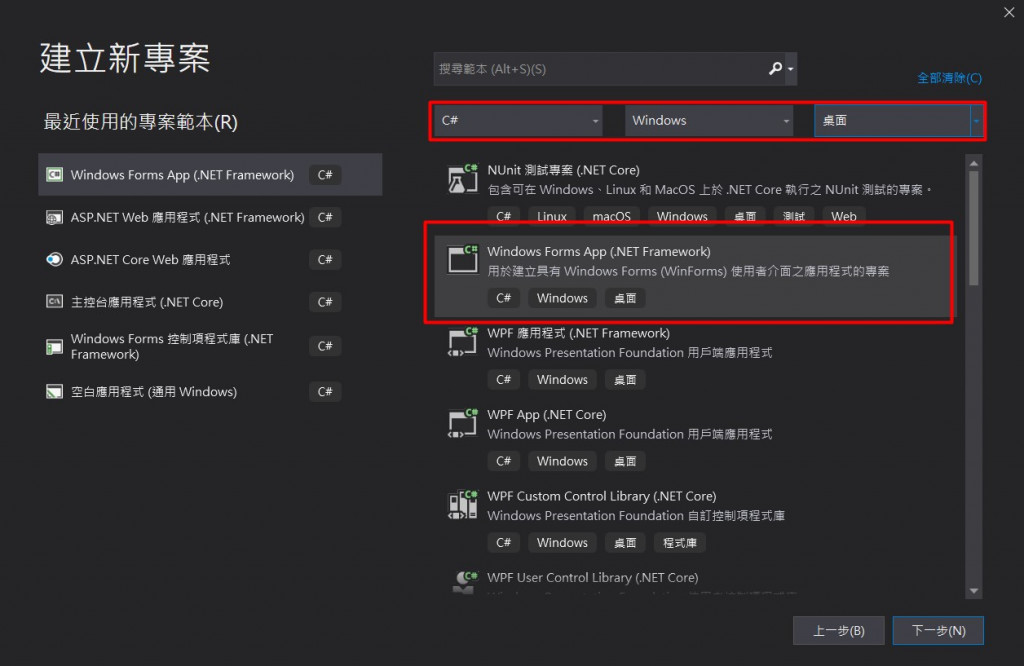
- 首先我们要先开启之前要大家下载的Microsoft Visual Studio,开启一个新的专案。并选取 Windows Forms App
p.s. Windows Forms是微软的.NET开发框架的图形使用者介面的一部分,该组件透过将现有的Windows API(Win32 API)封装为代管代码提供了对Windows本地(native)组件的存取方式。虽然该组件看起来是为先前较复杂的基於C++的微软基础类库(Microsoft Foundation Classes,MFC)的替代品,但是它没有提供与Model View Controller "Document/View"架构相应的特色。"Document/View"架构已经被「MDI(多文件介面)」所取代。

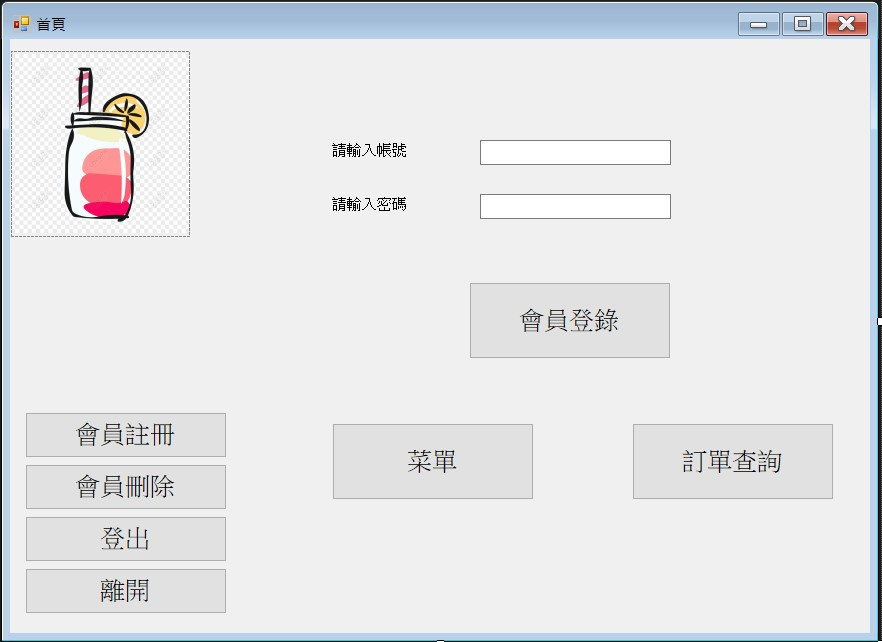
- 进来之後我们有可以拉首页的介面啦!首页需要7个Button两个label两个TextBox和一个PictureBox组成。

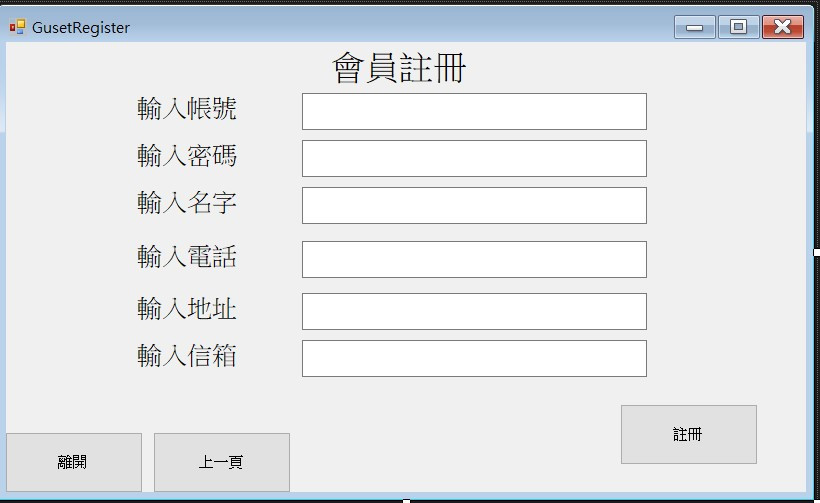
3.首页好了之後就来拉其他子介面,会员注册需要七个label三个Button和六个TextBox

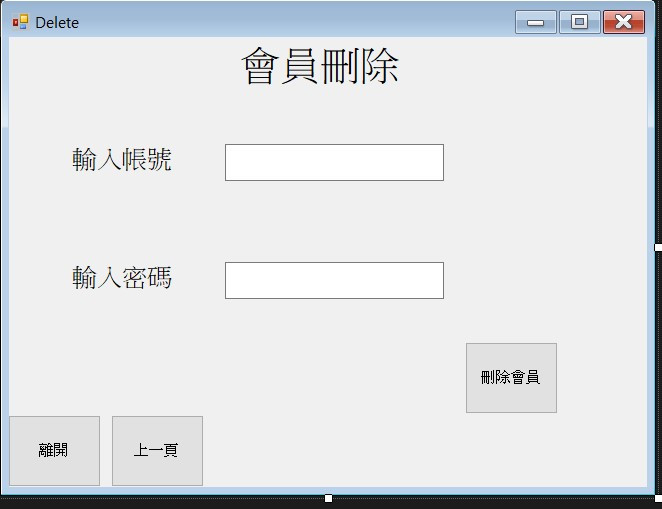
4.会员删除需要三个label三个Button和两个TextBox

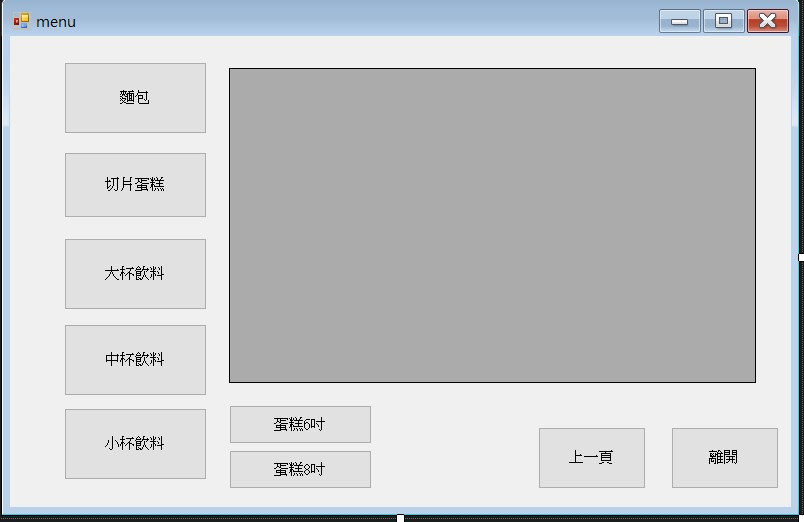
5.菜单需要九个Button和一个DataGridView

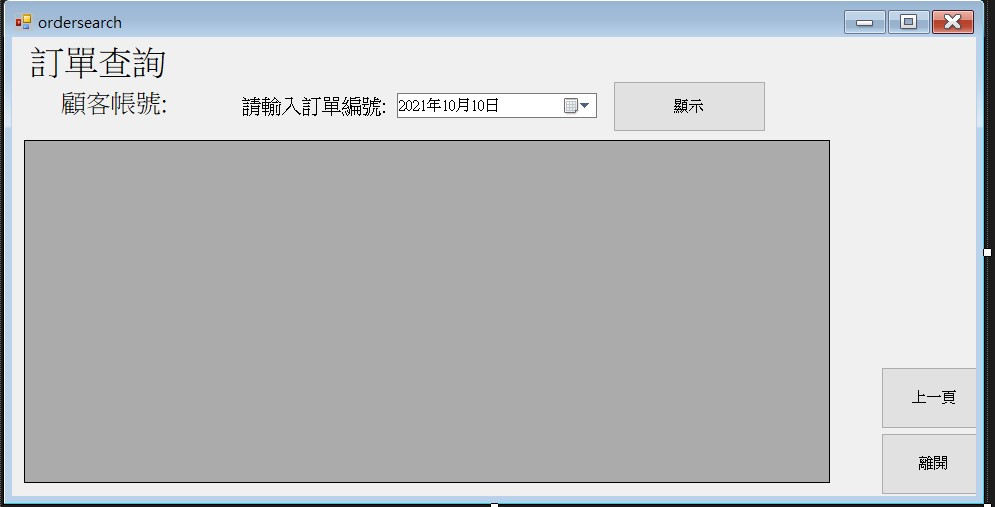
6.订单查询需要三个Button一个DataGridView三个label和一个DateTimePicker

这样介面就处理完了!
下篇见~
<<: Day25 Let's ODOO: System Parameters
第 23 集:Bootstrap 客制化 Grid 格线系统
此篇会教学如何将 Bootstrap grid 格线系统,自干一个出来。 事前准备 Gird Sy...
【基础应用篇】DAY2.软硬体规格全攻略
您成功注册MusesAI帐号了吗? 还没的话赶紧去看DAY1.注册教学文章喔! 欢迎来到DAY2的教...
Day23 订单金流 -- 状态异动
在订单成立以及建立金流部份,因为情境非常多, 因此在制定状态的部份其实也是有很多可以讨论的, 还记得...
属性图模型 Property Graph Diagram
Property Graph Diagram (属性图) 与前一篇文章一样是一种针对概念的建模图,他...
[Day 4] lock-free and CAS
前言 昨天聊到原子操作时提到了2个名词, 有些人可能不熟, 会在今天简单说明。明天会有相应的实作。 ...