Day-25 ImageView
ImageView为显示图片,
但在图片显示前,
必须先了解如何插入图片:
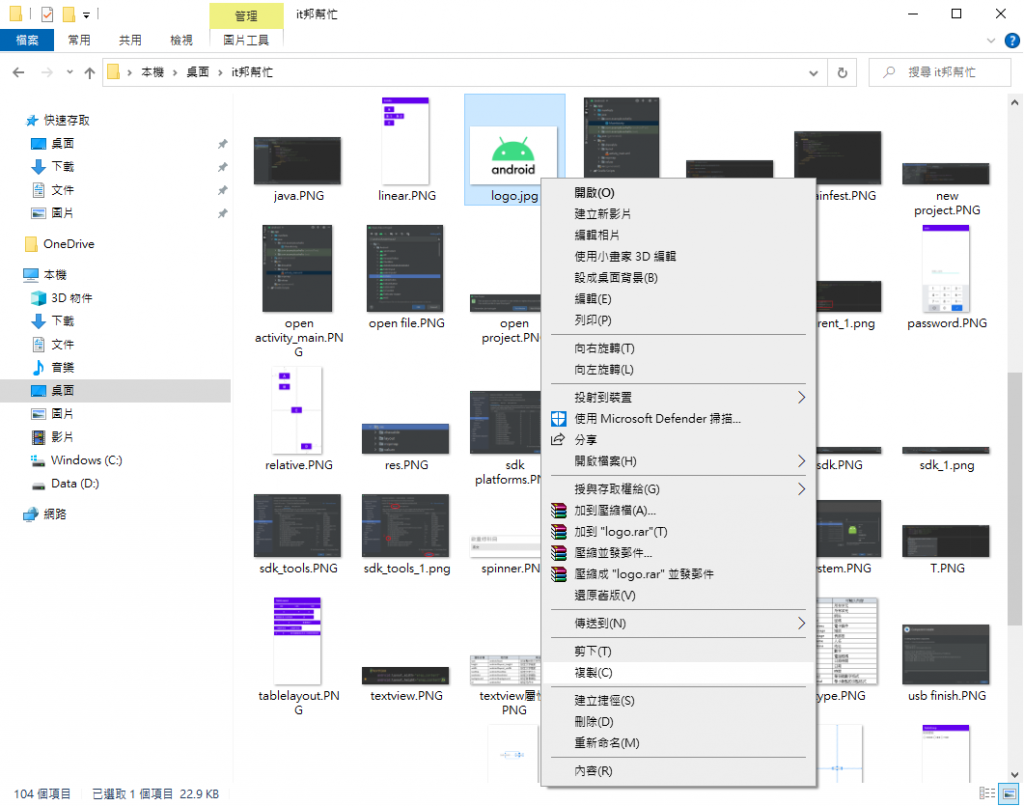
Step1:於资料夹选取想加入APP的图片右键复制或是Ctrl+C

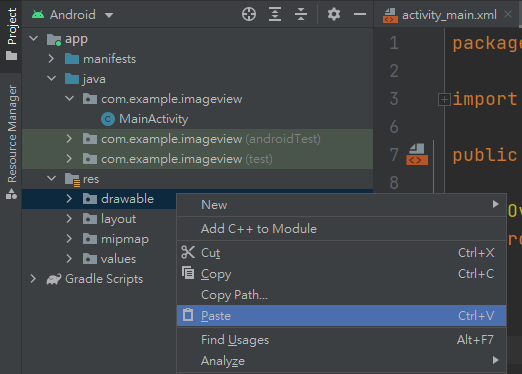
Step2:回到Android Studio,点击res/drawable右键Paste或是Cril+V

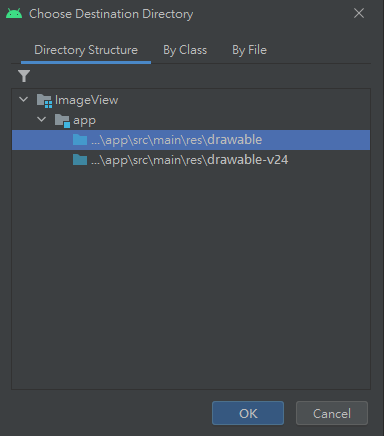
Step3:点选...\app\src\main\res\drawable并按下OK

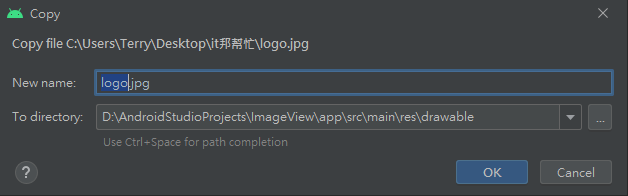
Step4:於new name设定档案名称,预设为原本图片名称,按下OK即完成插入

完成插入图片後,下面示范如何显示於APP
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/loogo"
android:layout_width="300dp"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
於xml中加入ImageView,
并为其添加id、width、heigh等属性,
src则是设定图片来源,
这里设定的来源即是刚刚所插入的图片,
画面如下图所示。

<<: Progressive Web App 推播协定 (26)
D20 - TiDB数据效验
sync_diff_inspector是TiDB提供的数据效验的工具。 可以用来比对TiDB与MyS...
Day28: 今天来聊一下将syslog 资料连线到 Azure Sentinel
规划syslog连接器 我们可以使用适合的Linux Log Analytics Agent,从以L...
【Day 15】Python MySQL
今天发烧用手机打字 後面明天一定补完QQ 明天是不是该想想要做什麽mysql小projectㄌ.....
Day16 NodeJS-Express I
从今天开始,程序码和实作练习的部份会占比较多的部份,终於要进入实用的NodeJS网页框架-Expre...
Day 28: Behavioral patterns - Visitor
目的 当一群相似结构的物件们,在执行相同方法时却有着不同实作内容,那可以将方法封装成独立物件。当需要...