2.4.14 Design System - Modal/Dialog/Popup/Overlay
习以为常
在外读书或工作几年後才发现 以前习以为常的那些小事 都是幸福
比如说回到家就有饭吃 以前都是那麽的理所当然
比如说毕业後跟朋友们的每一次相聚都是多麽的珍贵
平常工作时都称呼这个元件为Popup 因为要写这篇才发现他有这麽多的名称跟变化
Modal 可以想成是画面上多另一个视窗
目的可能是提醒用户一些资讯、确认重要的行为、搜集一些碎片的用户资料、也可能是行销考量的盖版广告
在显示资讯时,也要将资讯层级分类好,比如说:主标题、副标题、内文,也要考虑文字内容是否可让用户理解他接下来要做什麽事,排版上也要考量跟操作元件、图片或 Icon 等等一起搭配使用的情况
最重要的是,绝对不能让用户卡住,所以必须要有明显清楚的退出 Modal 机制,可能是右上方的X、取消按钮等等
在 [Check List](https://www.designsystemchecklist.com/category/core-components) 有提到在键盘使用上,要让用户点击 Esc 即可退出
当用户在一开始进到 Modal 时,要 Focus 在主要操作行为元件上,切换(ex:点击Tab)时,让元件有一个固定的循环并在退出 Modal 时,回到原本页面 Focus 的元件上
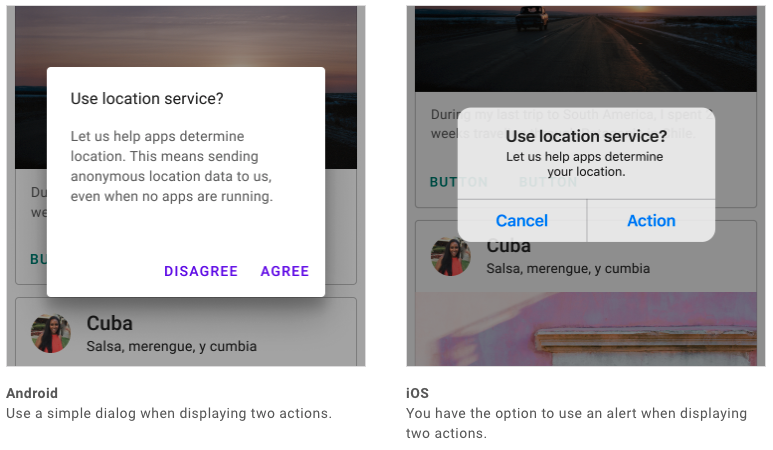
不同装置的 Dialog

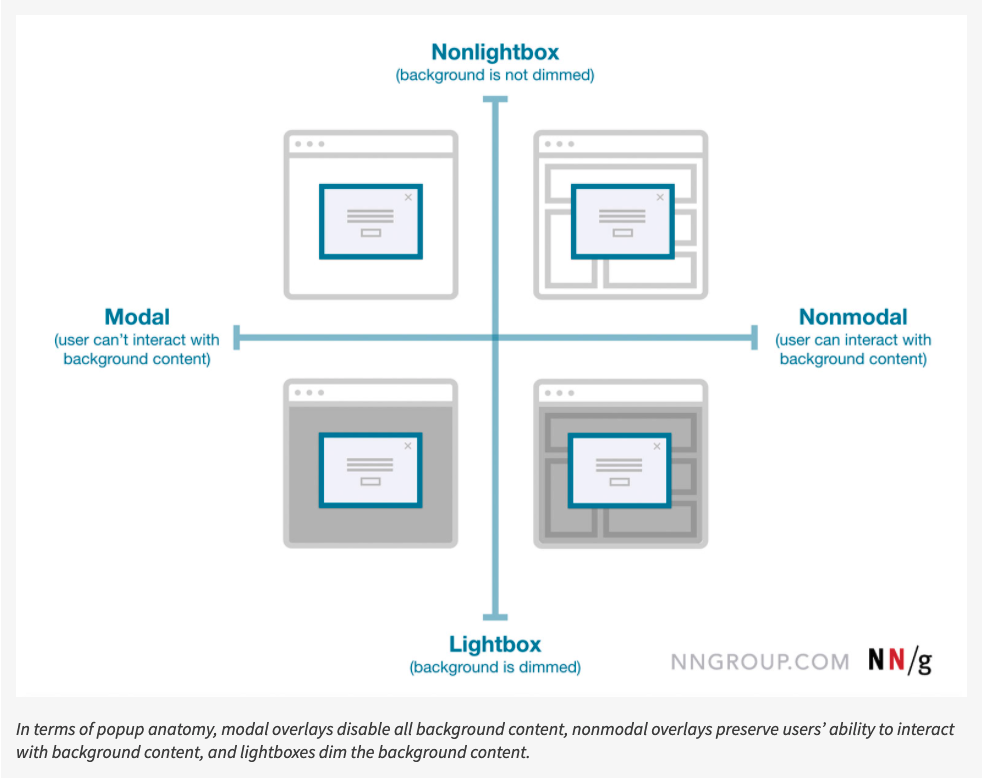
N/Ng有针对 Modal 的变体稍微定义

其实这部分的UX文章还蛮有趣的,N/Ng有影片提到几个不建议使用的情境
https://www.nngroup.com/videos/popup-problems/
也有提到几个很适合使用的情境去优化使用体验,ex:避免用户离开网页或当下的流程
https://www.nngroup.com/articles/exit-intent-good-ux/
实务经验上的小故事
有个有趣的经验是某次在跟设计朋友讨论一些工作上遇到客户提出的需求或问题,有时候会让身为设计师的我们会灵光一现觉得惊讶「原来会有这样的问题啊!」,而很刚好那次就是在讨论客户询问 Modal 视窗上退出的流程不是已经有「取消」按钮,为什麽右上方还要有「X」呢?
其实我之前也观察到同事这样做,当下只是觉得应该是要确保用户绝对不会卡住,所以有更多「退出」的入口,不过那次听比较资深的朋友说明後才知道,用户点击这两个地方退出 Modal 的心理可能是不一样的。
而就在隔天,我经手的专案客户马上提出相同的问题^^
突然觉得同业的交流也是很重要的!
Day 23 End
>>: 第 23 集:Bootstrap 客制化 Grid 格线系统
[Day12] - Django REST Framework 专案建立
我们透过 Docker Compose 建立环境,并在其上建立Django REST Framewo...
EP 1: Create empty Xamarin.Forms project for TopStore App
Hello, 各位 iT邦帮忙 的粉丝们大家好~~~ 本篇是 Re: 从零开始用 Xamarin 技...
Day 23 云上大数据分析
随着时代变化,「Data」彷佛变成兵家必争之地,从零售、传产、工业、科技等等产业来看,会发现几乎每...
[Day8]PHP判断式01
PHP判断式 If Else 判断句 If 可以使用在判断某条件达成时执行语句,else则是在不满该...
Day-22 快速面试之考题大公开!(1)
昨天小弟呢刚刚从传说中的快速面试活着走出来了(夸张!)但连续9间快面下来真的很…刺激,哈哈,要注重...