Day 23 - 实战演练 — TextField

今天要实作的是 TextField ,虽然是参照 Material-UI 的概念,但在这边只是实作个外壳,必没有要像 Material 那样 Input 和 Select 都整合进去,而是在 Input 那边再引用,这就待 Day 25 介绍 Input 的时候跟大家说了!
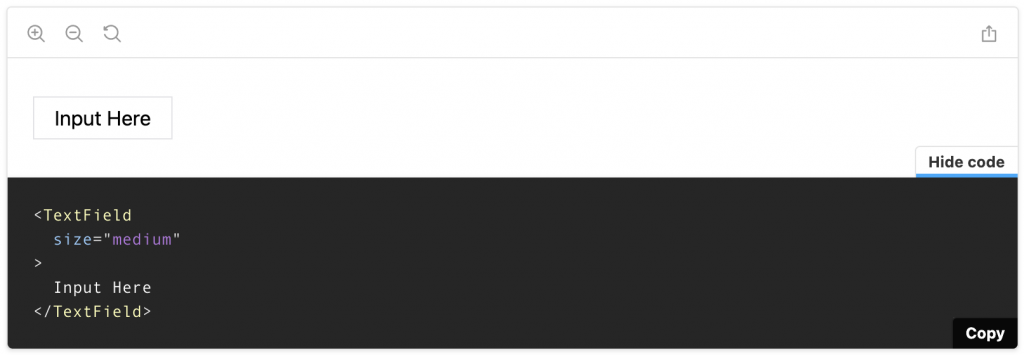
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo:TextField
TextField

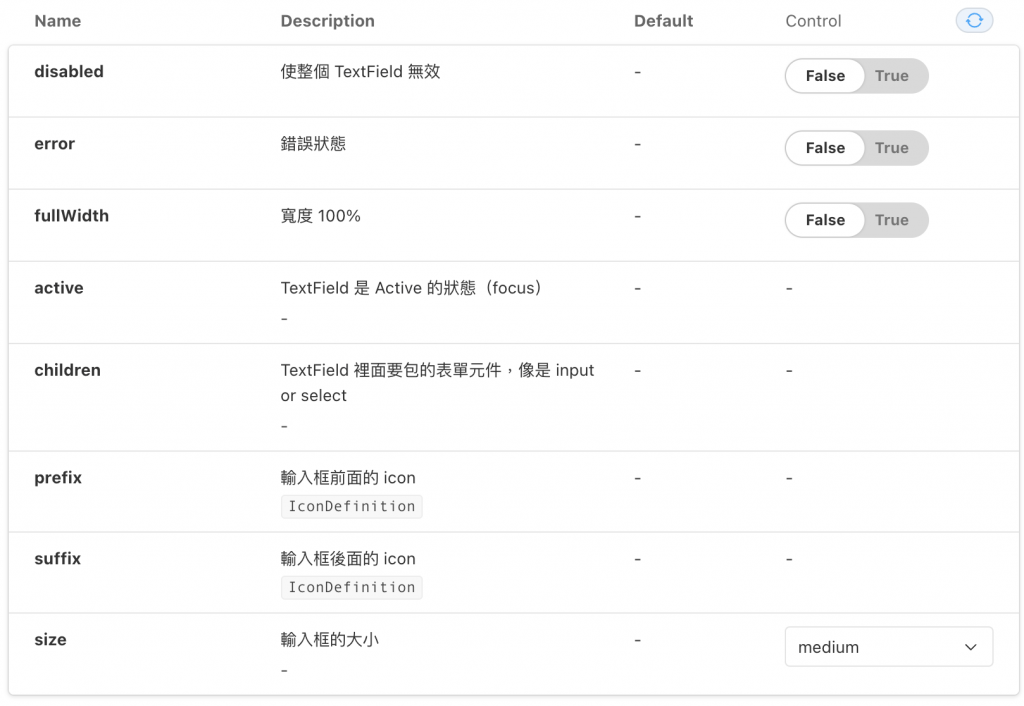
Interface / API
老样子先来看看它会有哪些 Props,那这些就是操作一个 input-like 的输入框会需要的值:

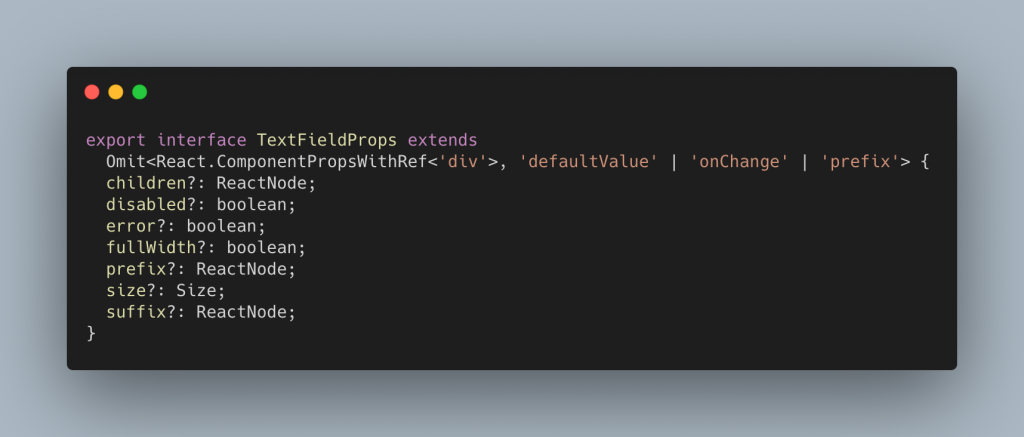
写成 Interface 则一样是运用 扩充原生 div 的方式去写额外的 Props:

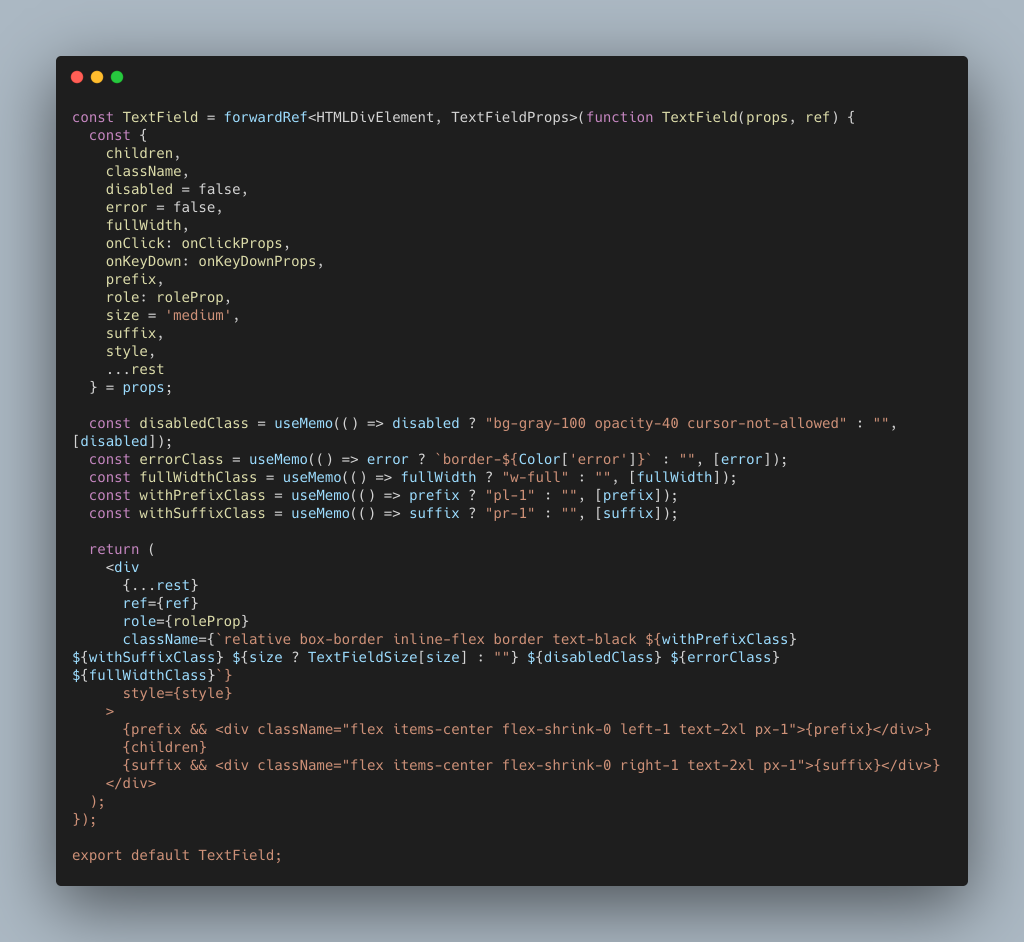
元件实作
在这边可以更明显看出来 TextField 就是手动去写一个 Input-like 的输入框,让之後传入的 Input 和 Select 只需要专注在功能,在样式上,不论是前缀还是後缀的 Icon 或是 disabled、error 等的状态也可以无痛地在 TextField 这边统一。

<<: 【Day 26】C String - Practice 1
>>: Day 26:开始来学资料系结:事件系结(三)今天的 $event 有型别呢!
@Day26 | C# WixToolset + WPF 帅到不行的安装包 [Bootstrapper生命周期]
在 我看InstalViewModel里面的程序码时,其实有一些摸不着头绪的地方, 排除MVVM风格...
修复:Windows 10中的USB装置无法辨识/识别
您在经常使用USB随身碟、SD记忆卡、外接硬碟时,可能电脑会弹出「USB装置无法识别。连结到这部电脑...
【从实作学习ASP.NET Core】Day21 | 前台 | 用检视元件建立选单
今天要进一步完成商店页面,会用到 ViewComponent 来完成类别选单 ViewCompone...
[Day30] Angular 的 Routing
终於来到第三十天了~~~~!不过其实本系列不会在今天结束,我们的前端 app 丑得要命,也还没布署到...
Component 鬼牌(二): 看网址决定 Component
前端 router 前端 router 是一个很厉害的技术,让 JavaScript 的内容与网址有...