[Day23]Vue3 E2E Testing: Cypress 基本介绍
What's Cypress
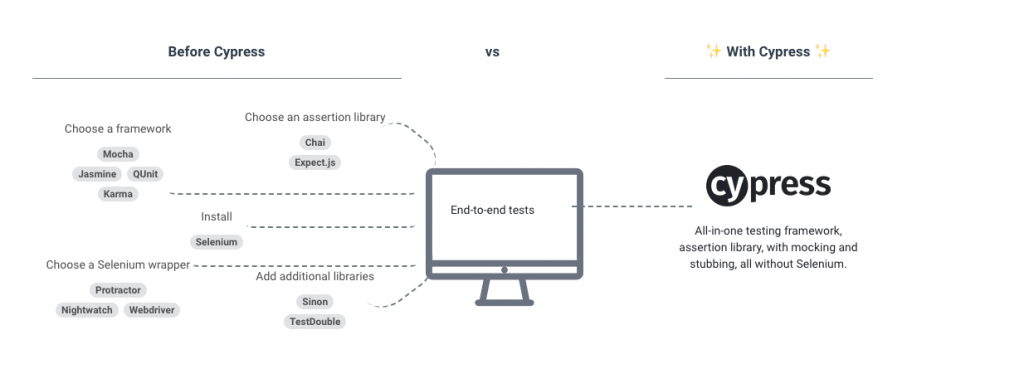
Cypress 是 Vue.js 官方推荐的一个 E2E Testing Library,也是这次 E2E Testing 主题所要分享介绍的主角,有别於其他大多是基於 Selenium (速度太慢&安装复杂)的测试框架,Cypress 则是选择重新建构了一个新架构来让 E2E 更快更有效率,此外, Cypress 还整合了许多我们常用的套件让我们的安装设定变得很简单很快速,也让我们能用原本就熟悉的工具继续开发,例如 Cypress 就大量采用 Mocha 和 Chai 的语法,所以如果熟悉这两个工具或是它们隔壁邻居 Jest 的朋友可能会觉得 Cypress 非常亲民!

Cypress 与跟框架无关,不管你是用 Vue、React、Angular 都可以使用 Cypress。
The Test Runner
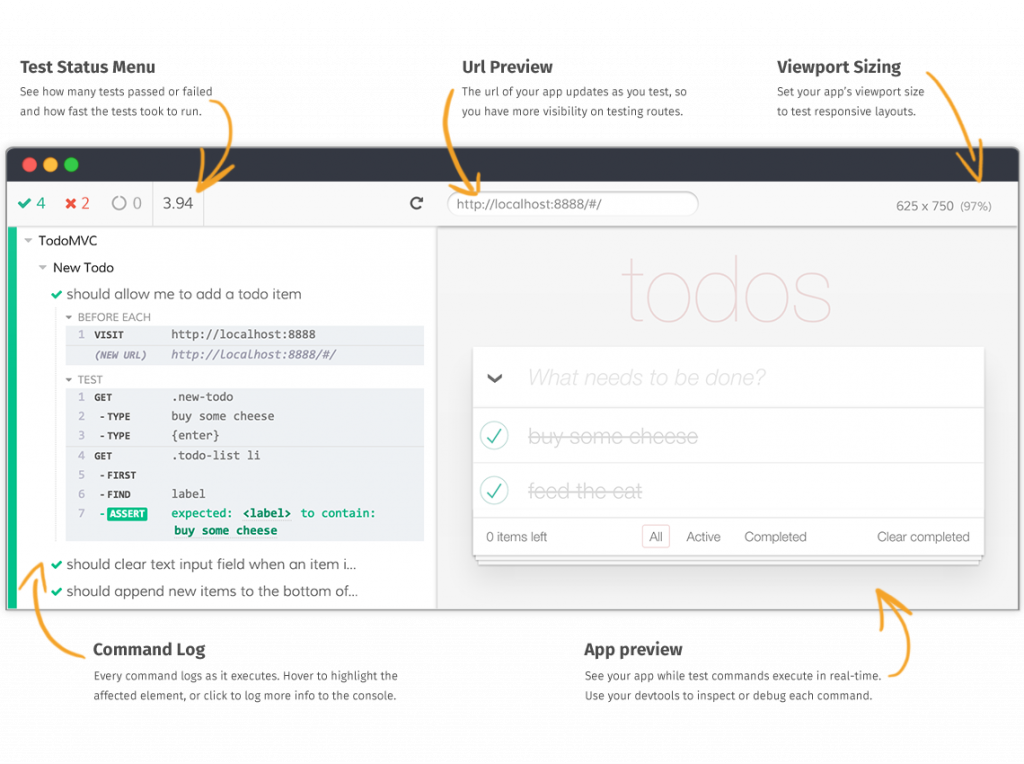
Cypress 也有提供图形介面 (GUI) 让我们观察:
- Test Status Menu:查看总共有多少测试通过与失败以及花费多少时间。
- Command Log:查看每一个测试的指令 (command & assertion) 以及通过与否。
- Url Preview: URL 的变化。
- App Preview: Cypress 执行画面的过程,甚至在测试执行完毕後,将鼠标 Hover 在 Command Log 的每个命令和断言上时,App Preivew 会恢复到执行该命令时的状态,这让我们在测试未通时能反覆的检查到底发生了什麽。
- Viewport Sizing:目前执行画面的 Viewport size,可以透过 Cpyress 提供的语法来改变它以测试 RWD。

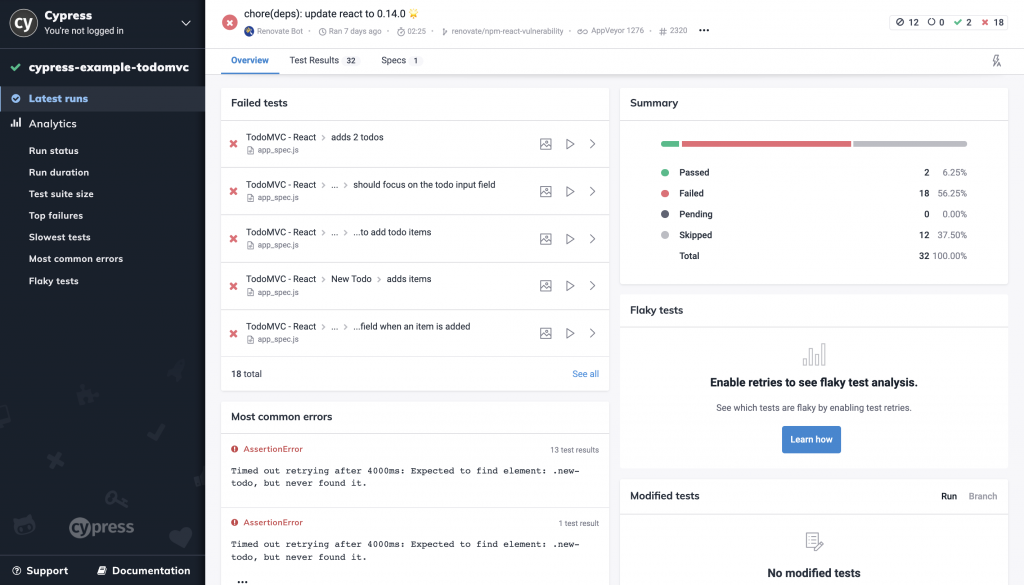
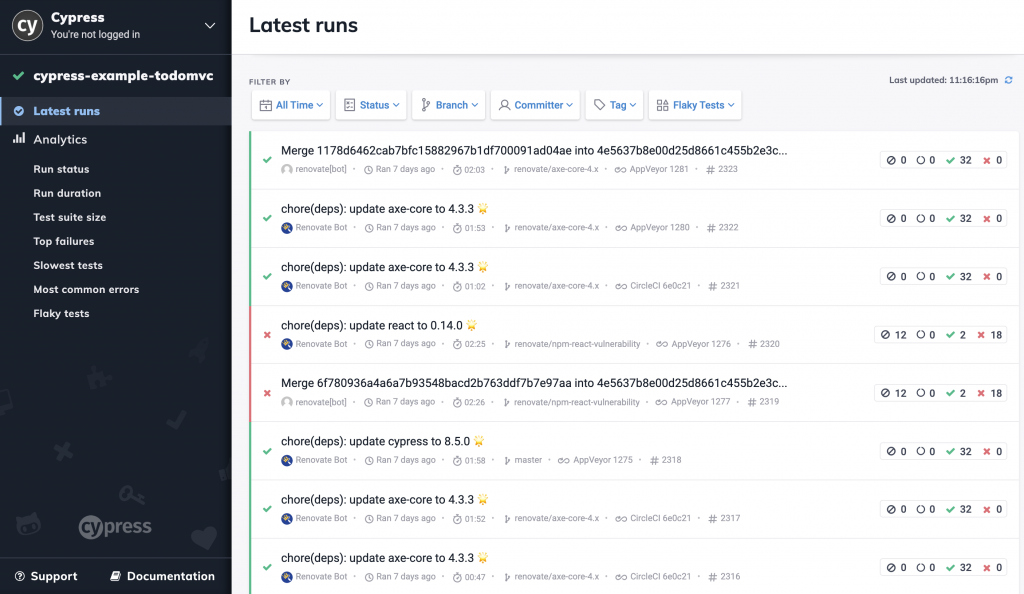
Dashboard
Cypress 也有提供一个线上云端的 Dashboard 服务,让我们可以记录测试的结果并提供不同资料检索条件和一些分析结果,甚至也会有测试的过程的影片可以重复观看了解测试运行时发生的情况。

Dashboard 通常也会搭配 Git + CI ,纪录着不同时间的程序码的测验结果。

不过 Dashboard 不会在这次的铁人赛多加介绍,有兴趣的朋友可以查看这几个官方公开的 Dashboard 范例。
- cypress-realworld-app
- cypress-example-recipes
- cypress-example-kitchensink
- cypress-example-todomvc
- cypress-example-piechopper
Installation
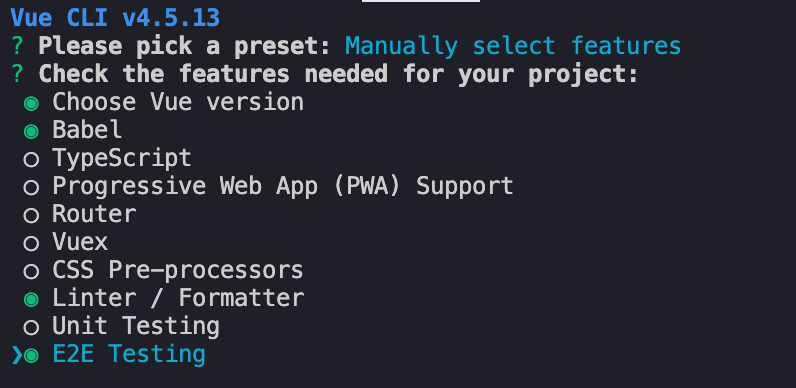
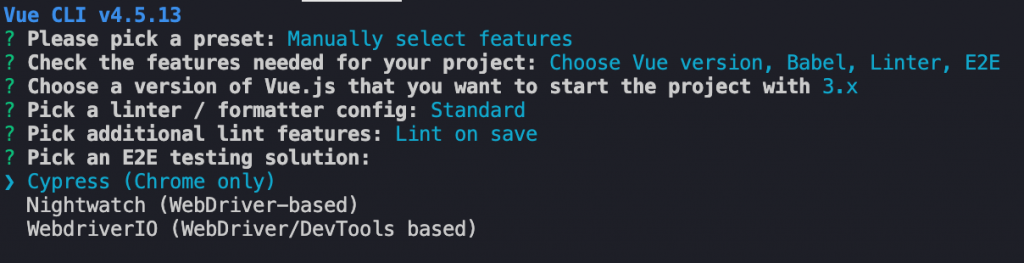
因为 Cypress 是 Vue.js 官方推荐的,所以自然也有整合到 CLI 中,因此我们可以在建立专案的时候选择要安装 E2E Testing 并且选择 Cypress。


又或者在现有的 CLI 专案直接执行
vue add e2e-cypress
安装完後,CLI 会在 package.json 新增测试的指令。
"scripts": {
...,
"test:e2e": "vue-cli-service test:e2e"
}
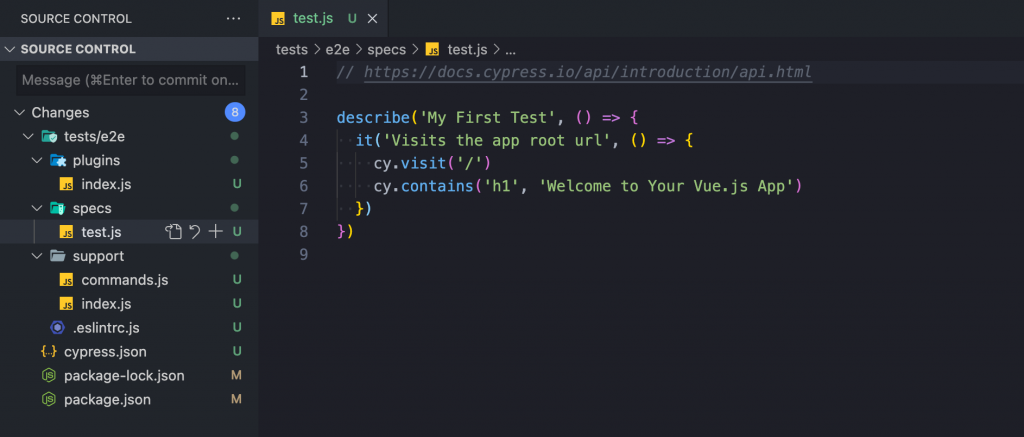
除了新增指令以外,也会产生一支 test.js 的范例测试档以及添加更动一些档案设定

大家可以执行 npm run test:e2e 来开启 Cypress 看看范例测试的执行结果与熟悉介面。
明天我们会介绍 Cypress 的语法以及用一个简单的例子来示范如何攥写 E2E 测试!
参考资料
今天的分享就到这边,如果大家对我分享的内容有兴趣欢迎点击追踪 & 订阅系列文章,如果对内容有任何疑问,或是文章内容有错误,都非常欢迎留言讨论或指教的!
明天要来分享的是 Vue3 E2E Testing 主题的第二篇 Cypress 基本语法 ,那我们明天见!
<<: 从零开始的8-bit迷宫探险【Level 256】恭喜全部破关!游戏完成 & 结语
成为工具人应有的工具包-10 IECookiesView 02
IECookiesView 02 好,昨天学了 IE 饼乾的大略简介,今天来看比较详细的介绍: 如何...
好想工作室 web camp JS 怎麽 training
追求更好的程序码品质 语焉不详的程序码 原本 web camp 在 training JavaSc...
快速查询的秘密武器B+树索引-Part1(无索引如何搜寻、基本索引概念)
进入到这篇之前要先确保大家有一些概念。 大家要知道Innodb各个资料页物理上并没有连在一起,而是透...
Class and Style Bindings
透过昨天的范例我们知道要绑定HTML属性需要使用v-bind指令,而今天我们要介绍的是v-bind绑...
Day 15 | Flutter web 环境安装 与 vs code插件
Flutter SDK 这里以 MacOS 作为范例 首先到官网https://flutter.de...