Day 22. RWD 响应式设计的利器- 理解 Figma 的 Constraints 机制
Constraints 是 Figma 中一个很重要的功能,它可以让我们的设计在做拉伸的时候,变的更加弹性,当你需要做 RWD (Responsive Web Design) 网页的设计的时候,Constraints 设定设的好,RWD 没烦恼。
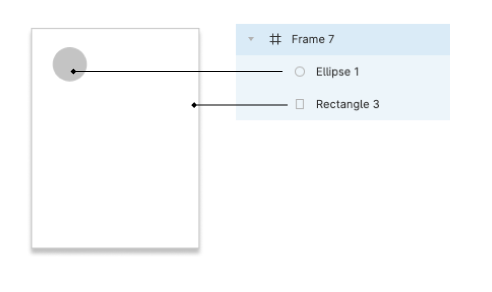
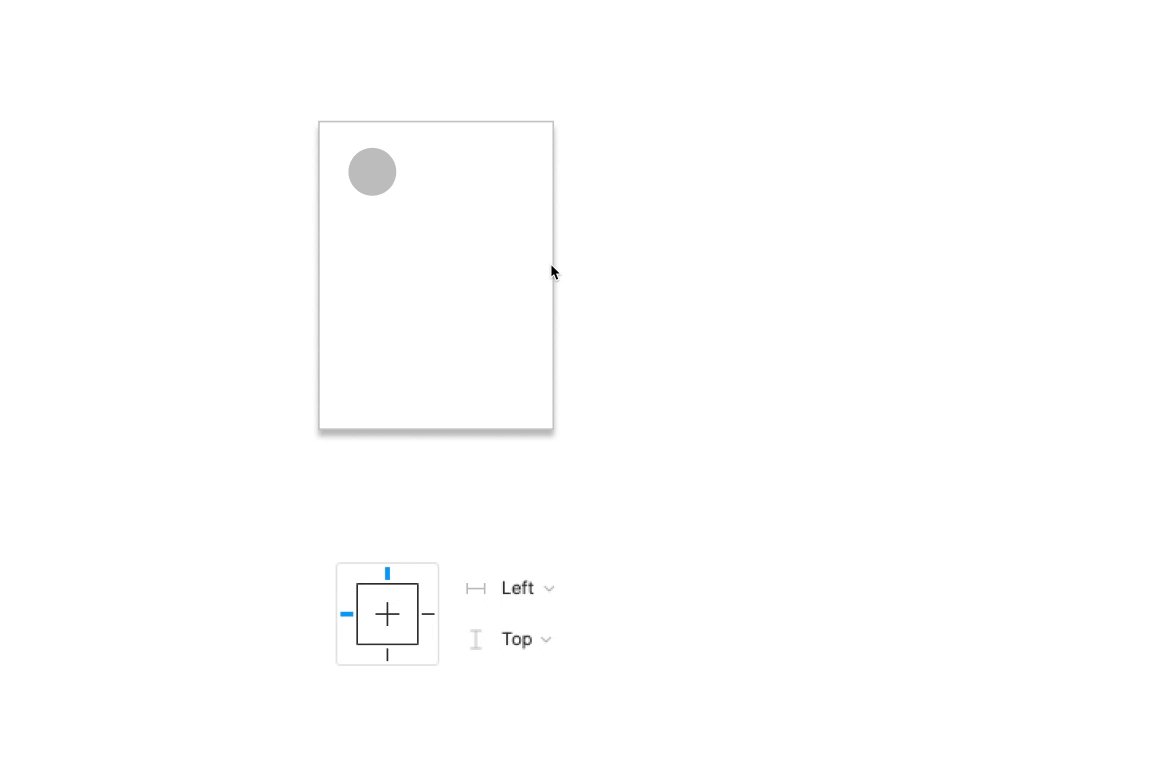
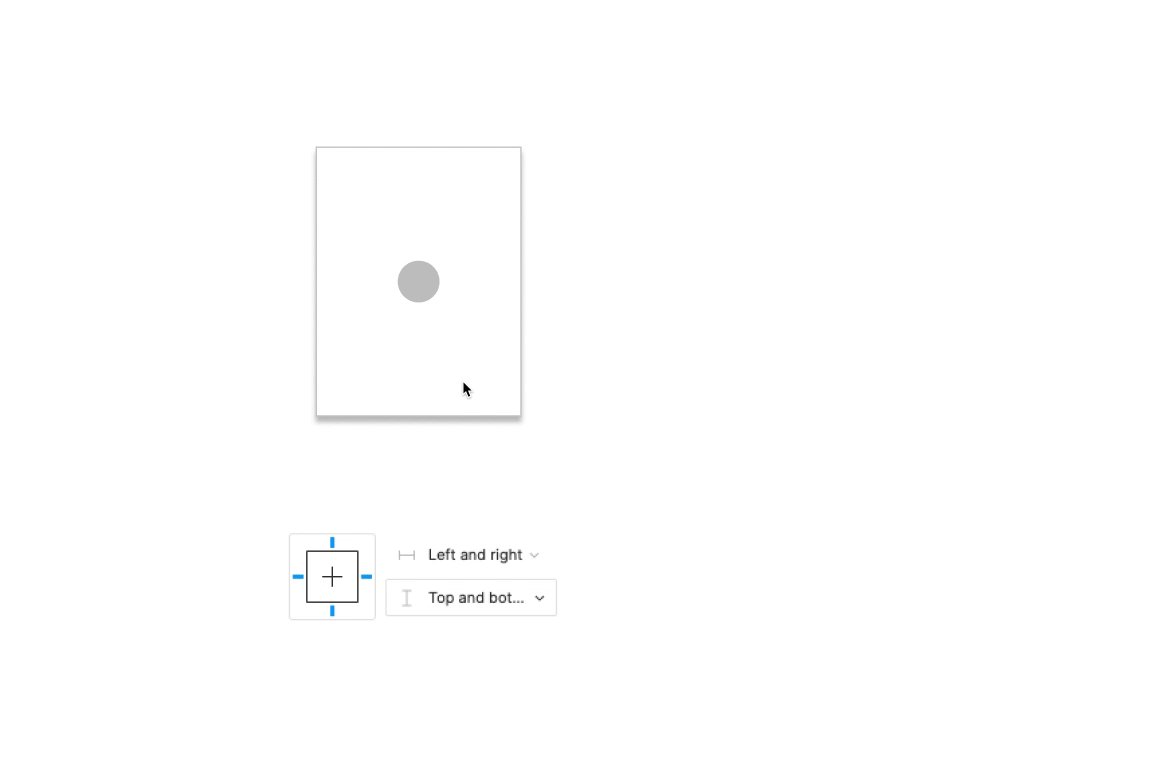
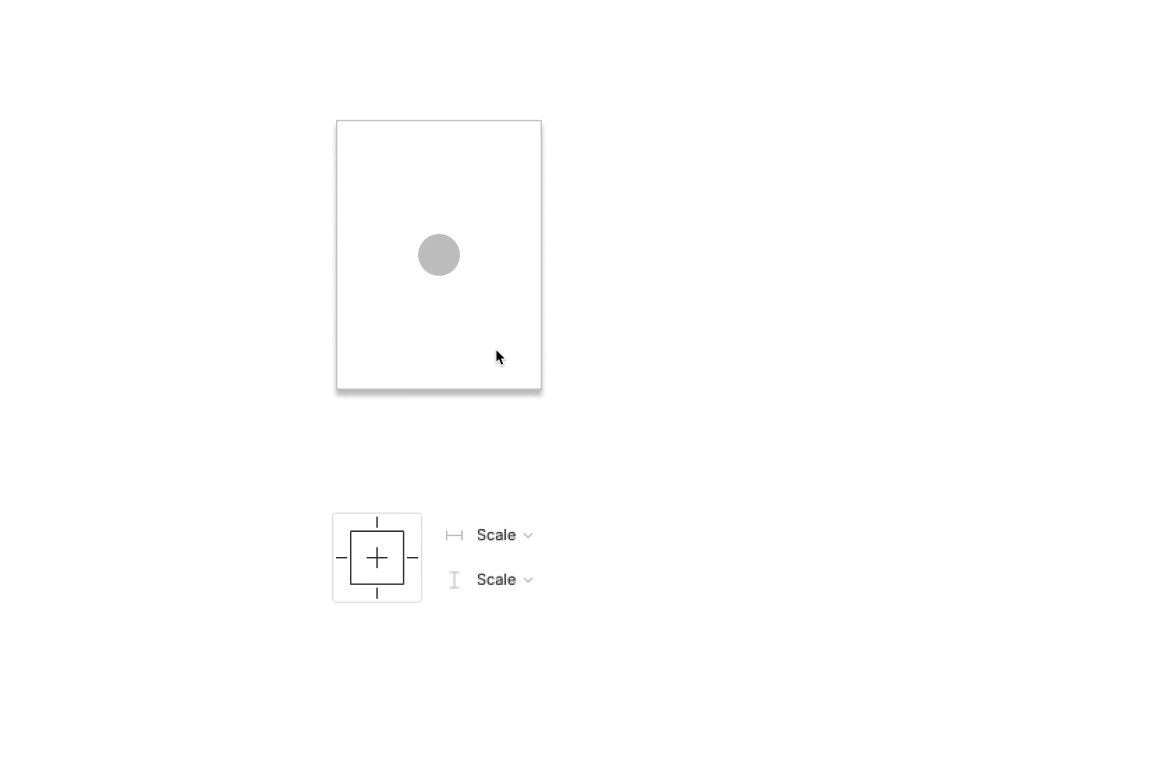
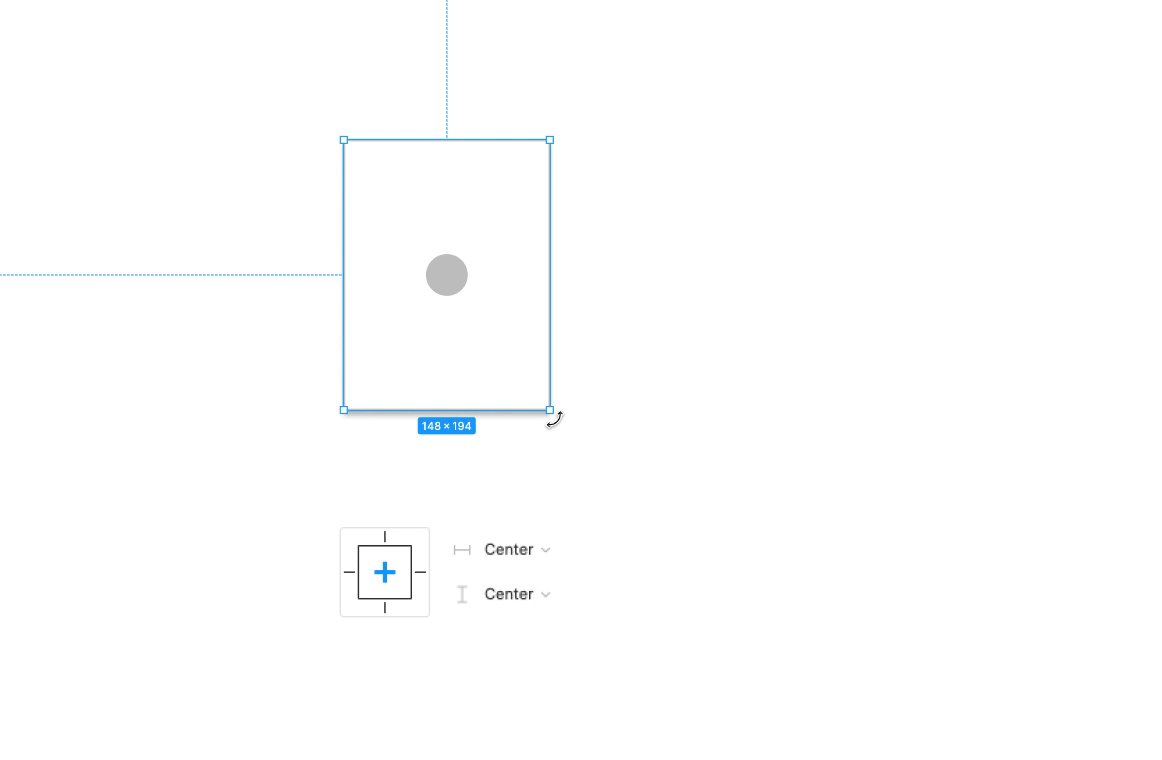
Constraint 的先决条件是必须要在一个 Frame 里面才会有作用。一但一个物件设定了 Constraints ,便会根据它的上一层的 Frame 而变化。所以第一步,要确保是在 Frame 里,这篇我们先解释原理,所以让物件组合简单一点,新增一个 Frame ,里面放一个圆及矩形就好,像这样:

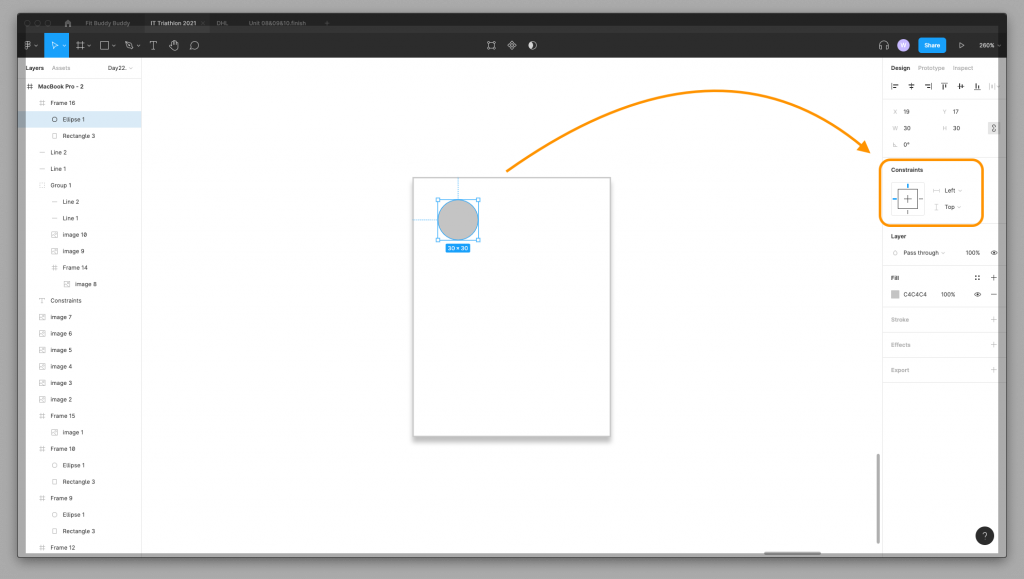
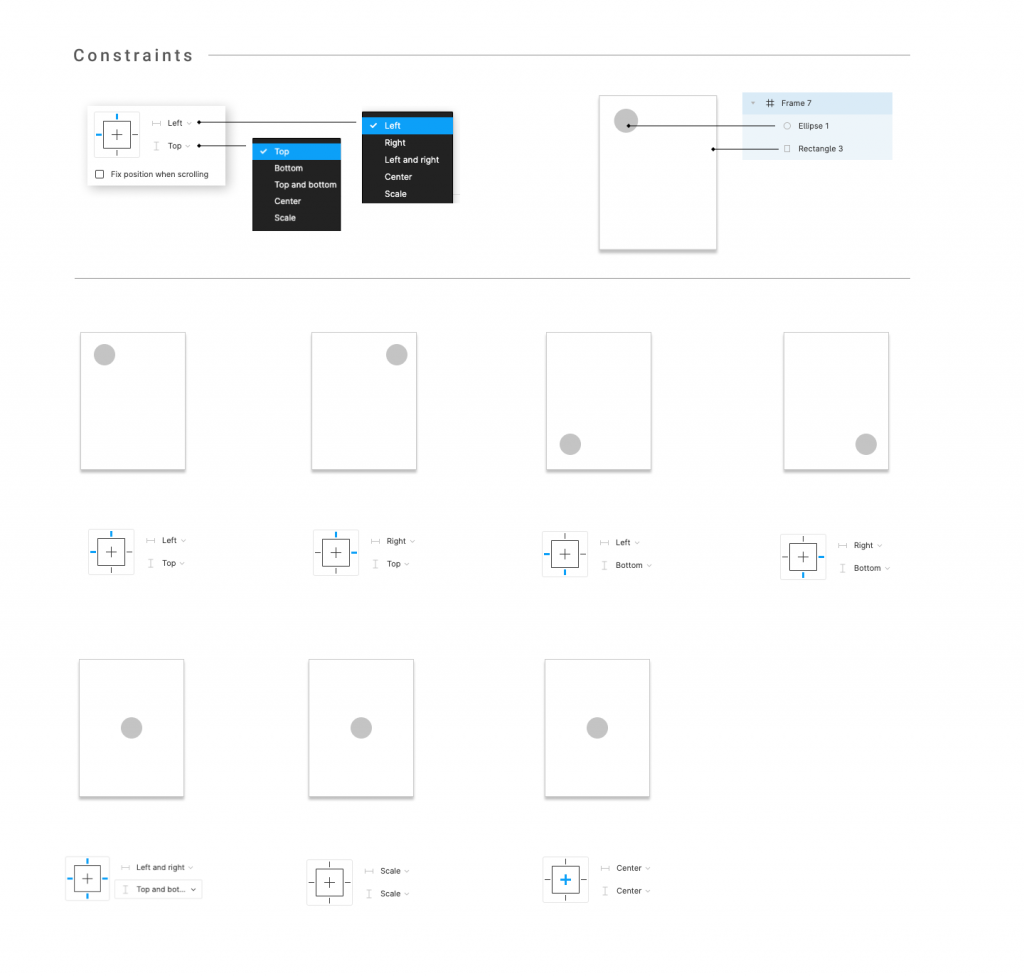
接着点选该圆,右方属性面版中会有 Constraints 面版:

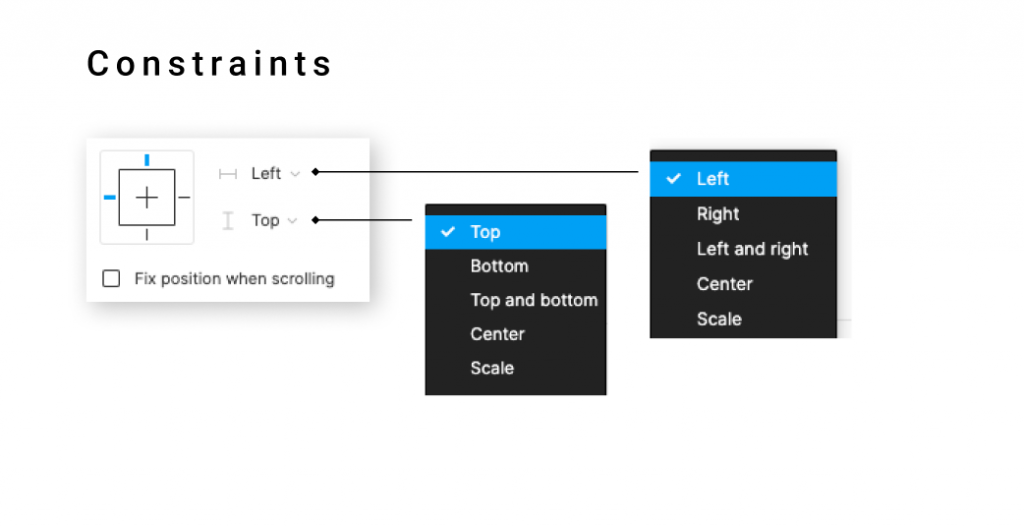
Constraints 有水平及垂直可以设定,其分别能设定的值如下图,也可直接点选左方的线条图示直接设定:

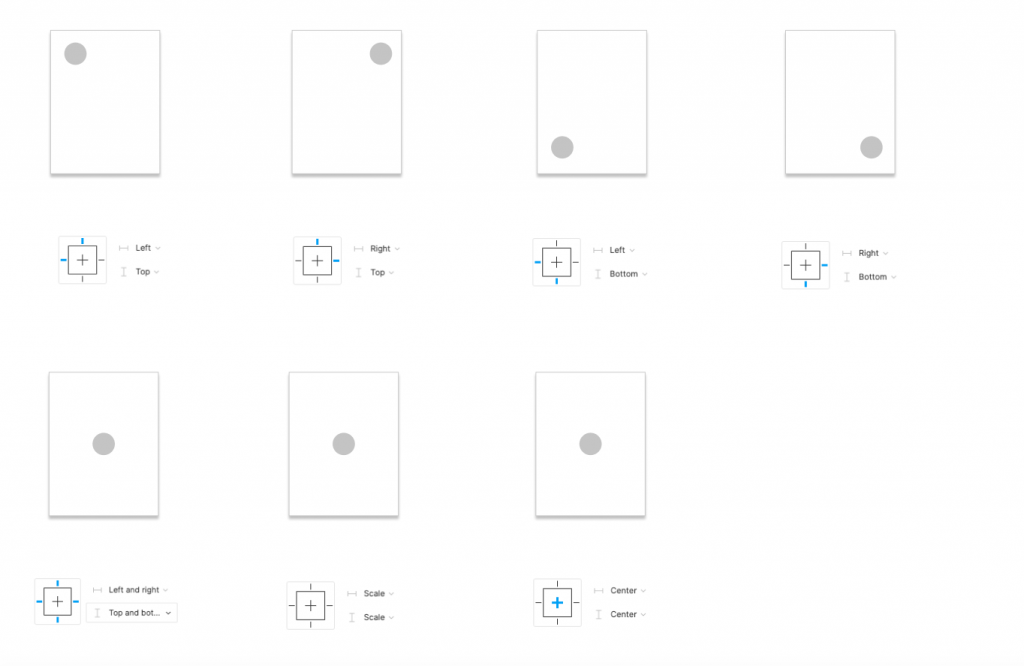
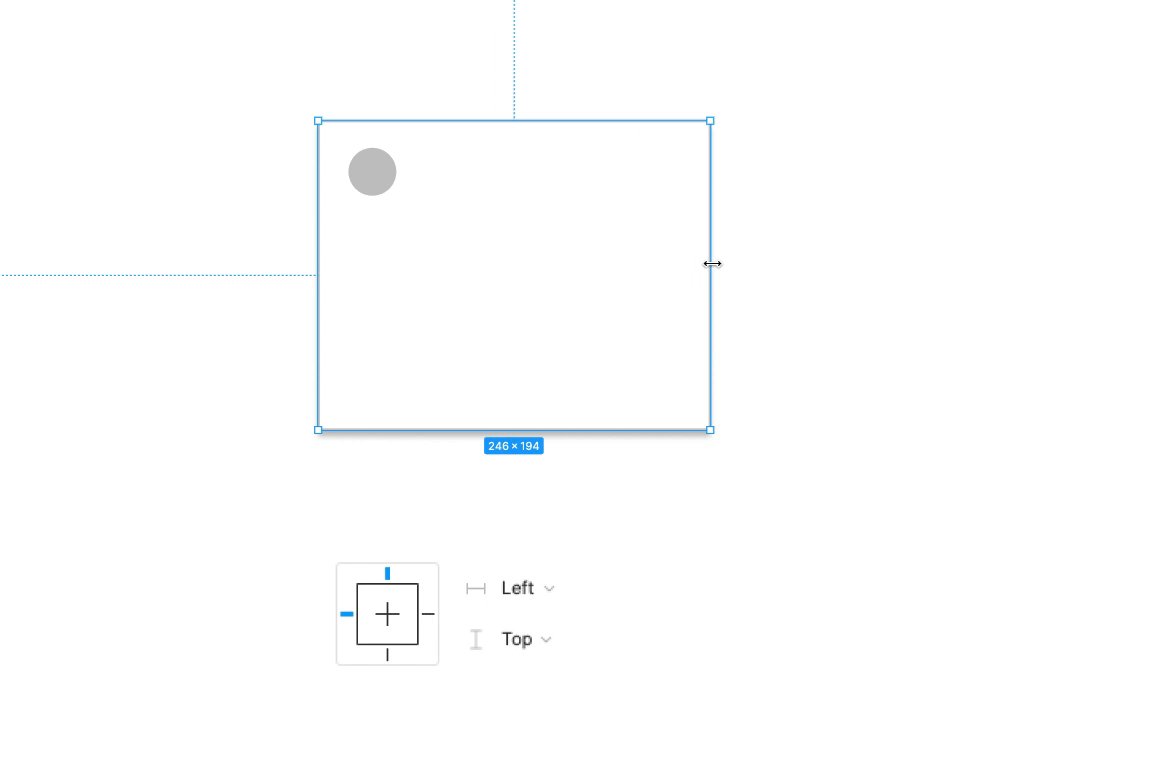
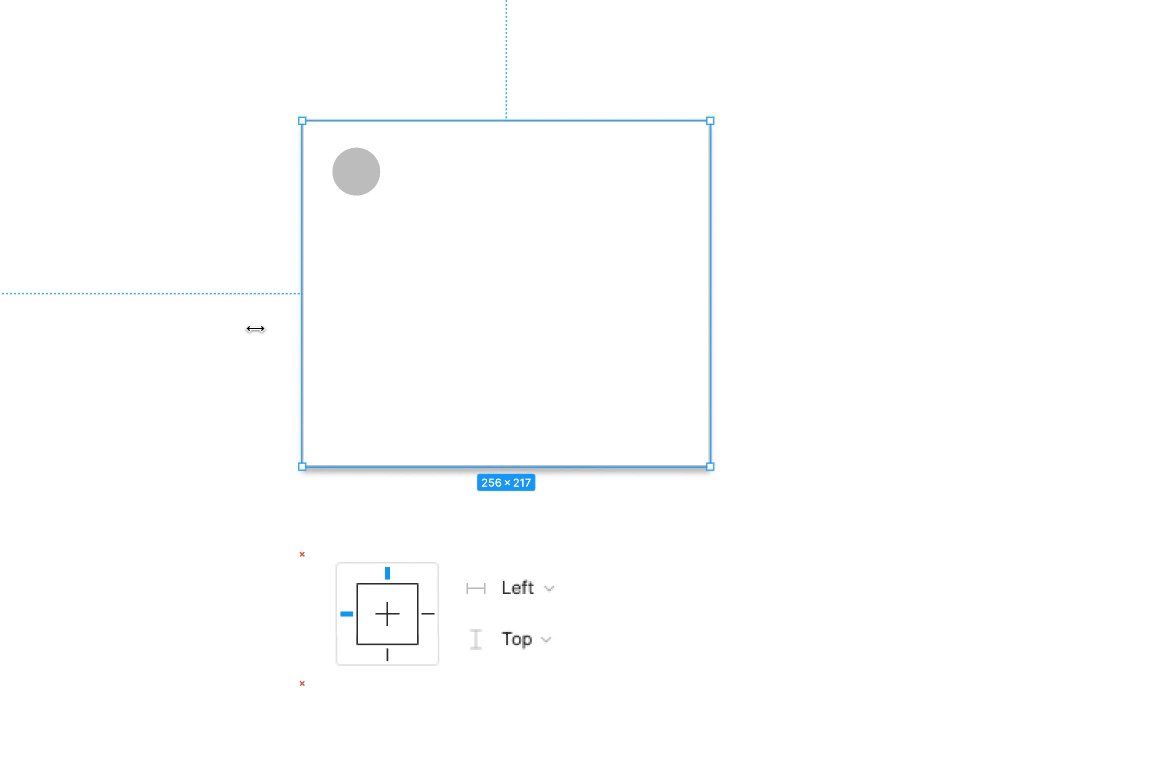
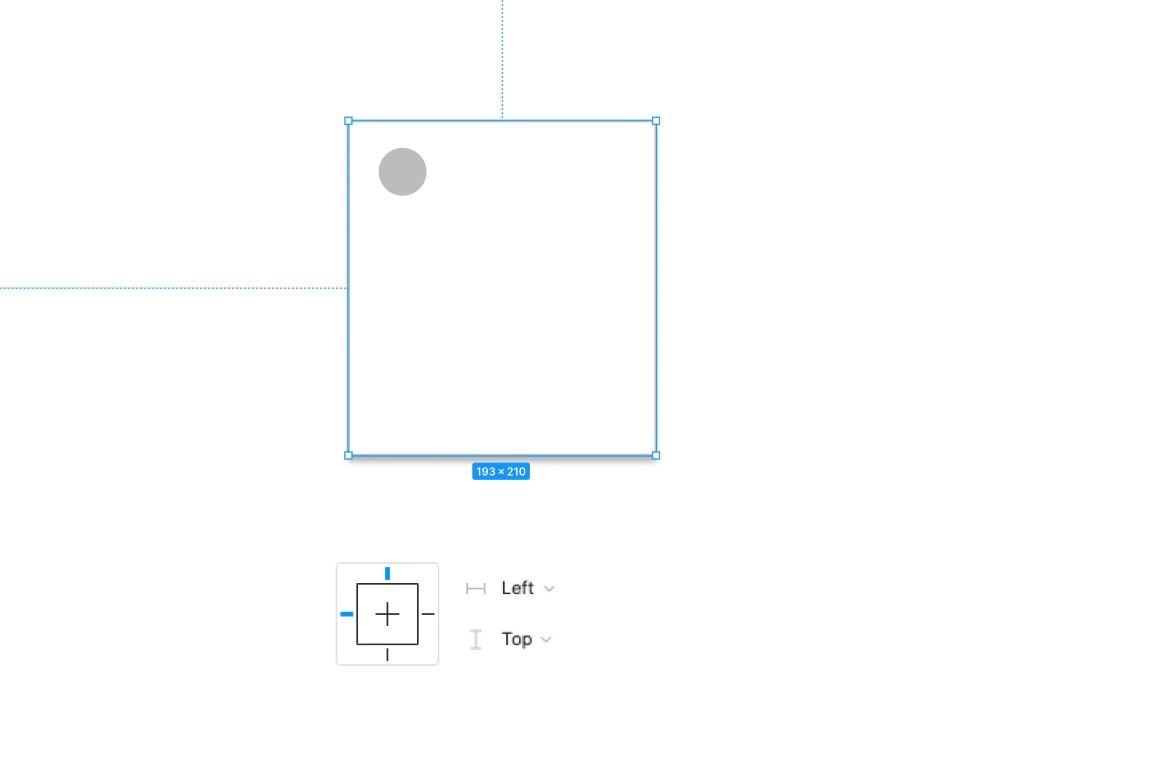
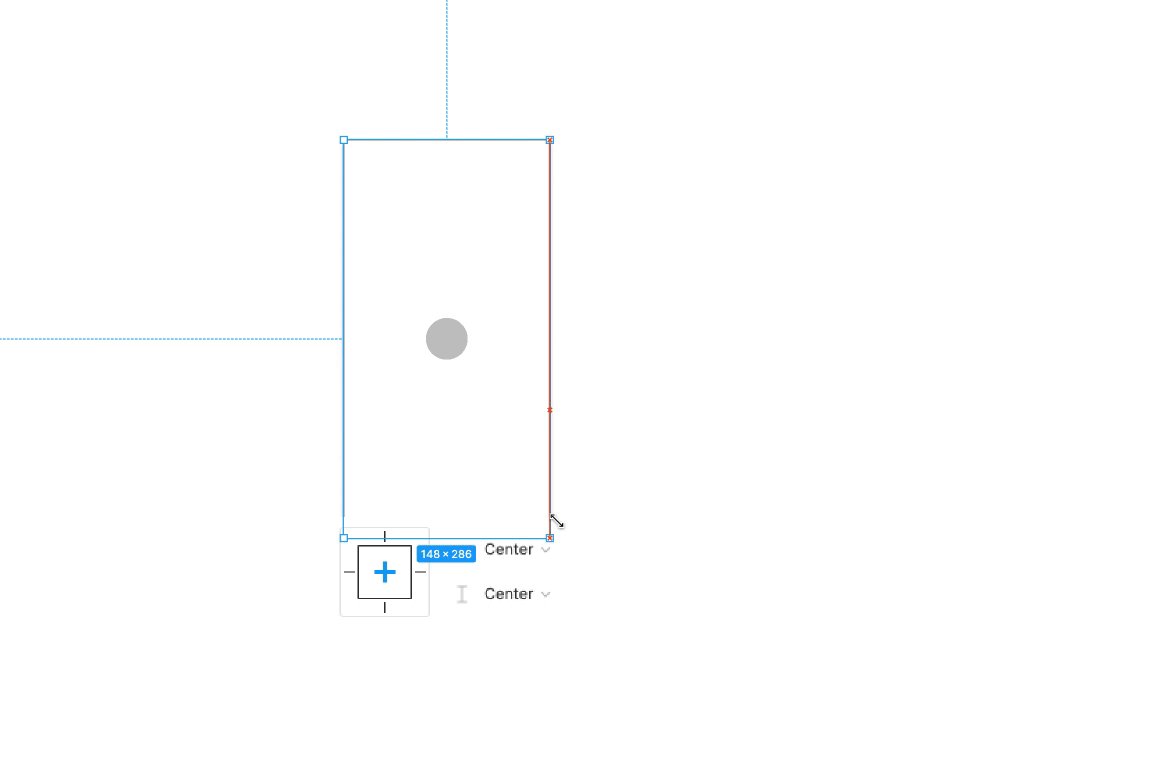
接下来,将此圆形物件移到不同位置,分别做了几种不同的 Constraint 设定(如下图)。

完成後我们再来一个个观察并说明该设定会造成的结果。
(1) 水平设定成 Left , 垂直设定成 Top
Frame 拉伸时,此圆形物件会固定住靠左及靠上的距离;但圆形物件本体大小不会变 (也就是说长宽仍然固定)

(2) 水平设定成 Right , 垂直设定成 Top
Frame 拉伸时,此圆形物件会固定住靠右及靠上的距离;圆形物件本体大小不变。

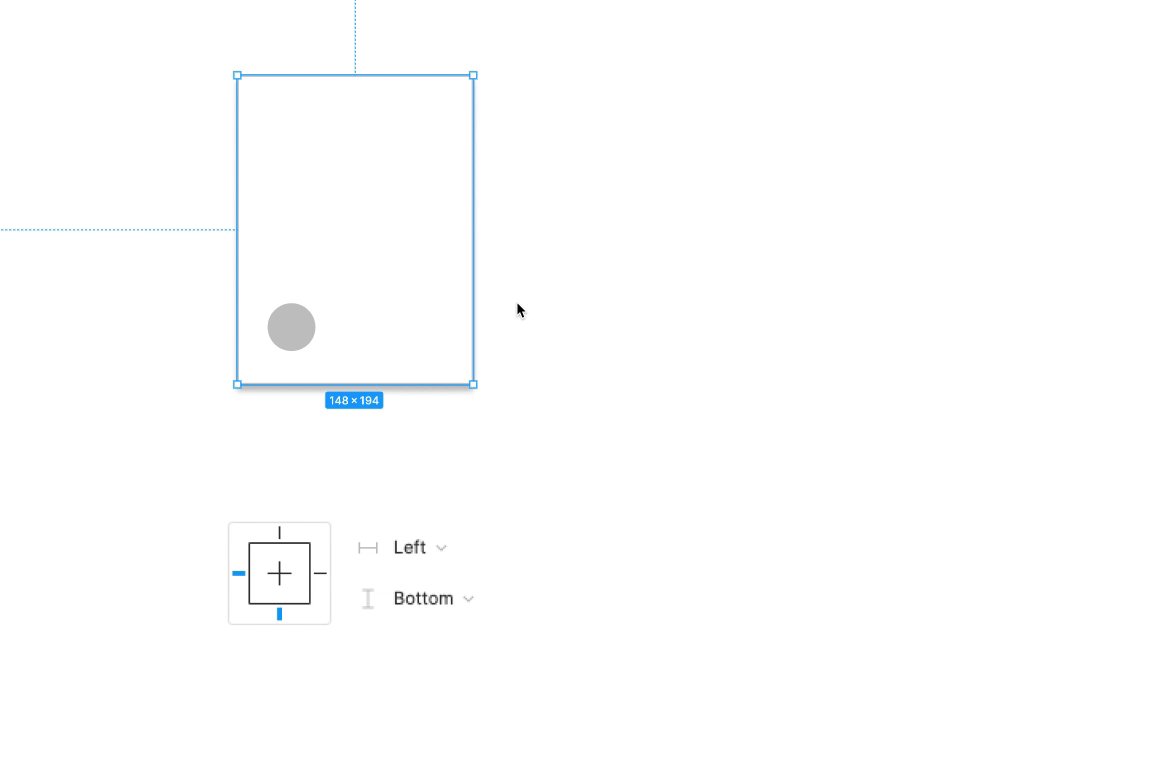
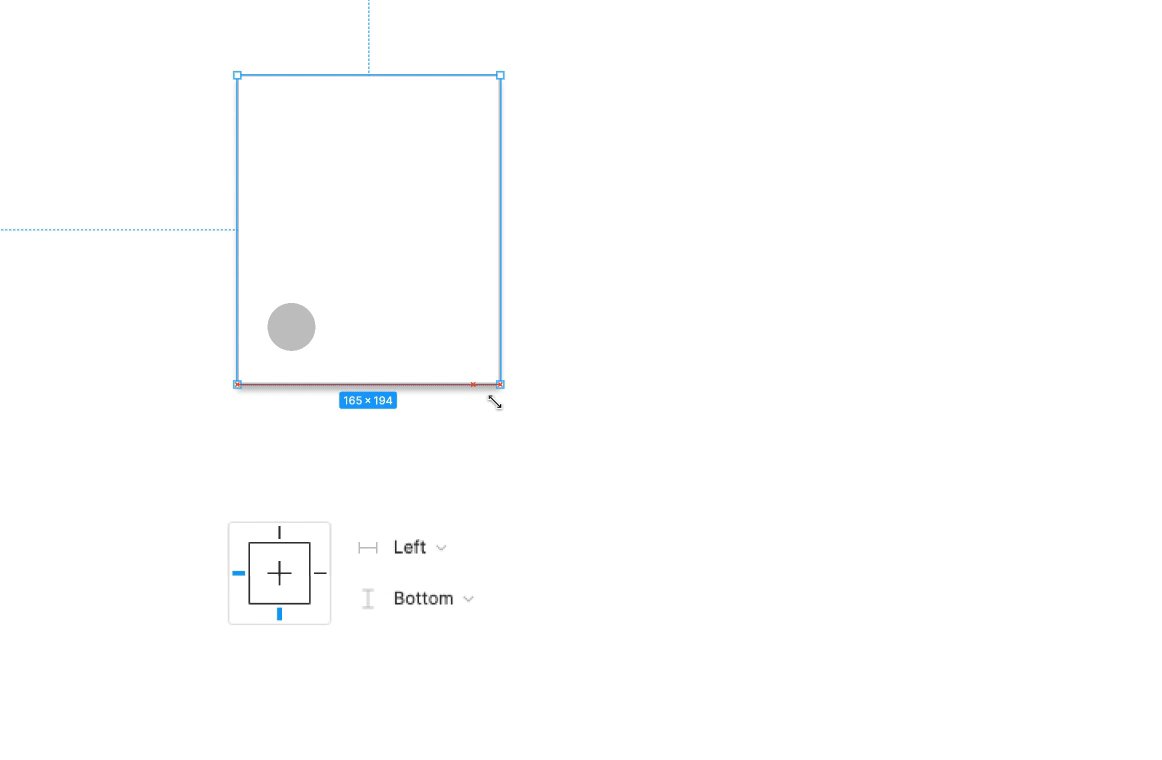
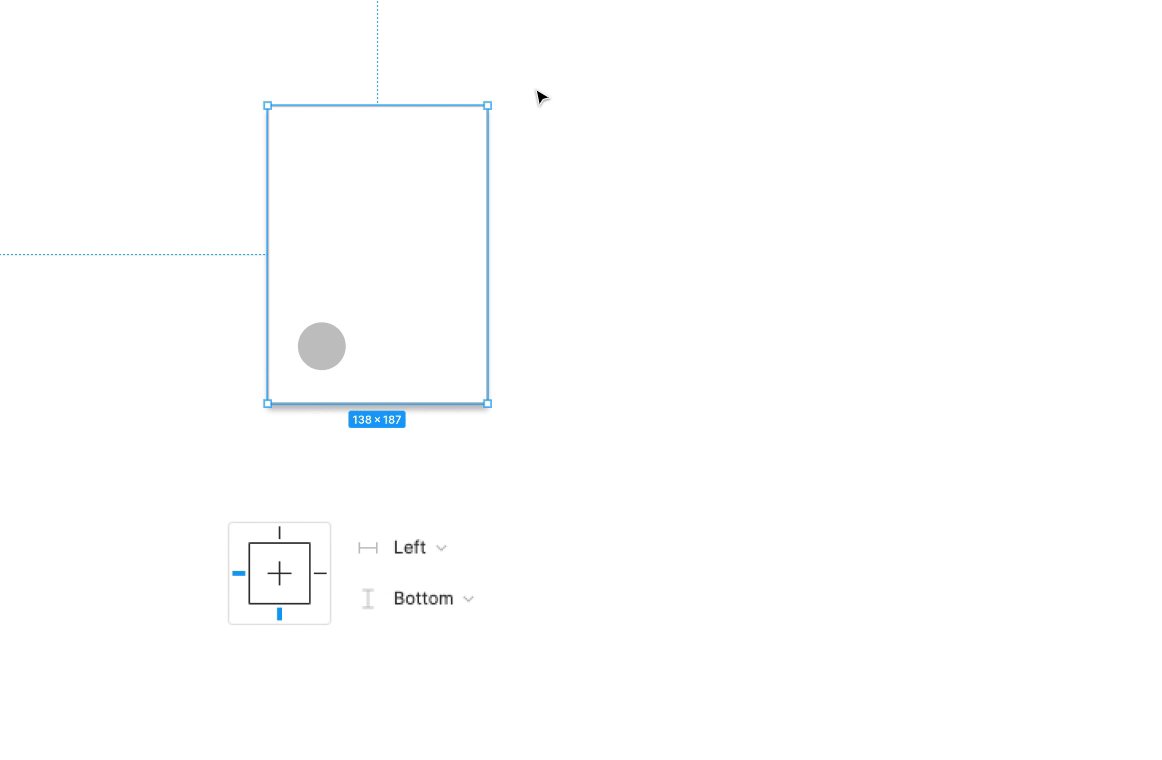
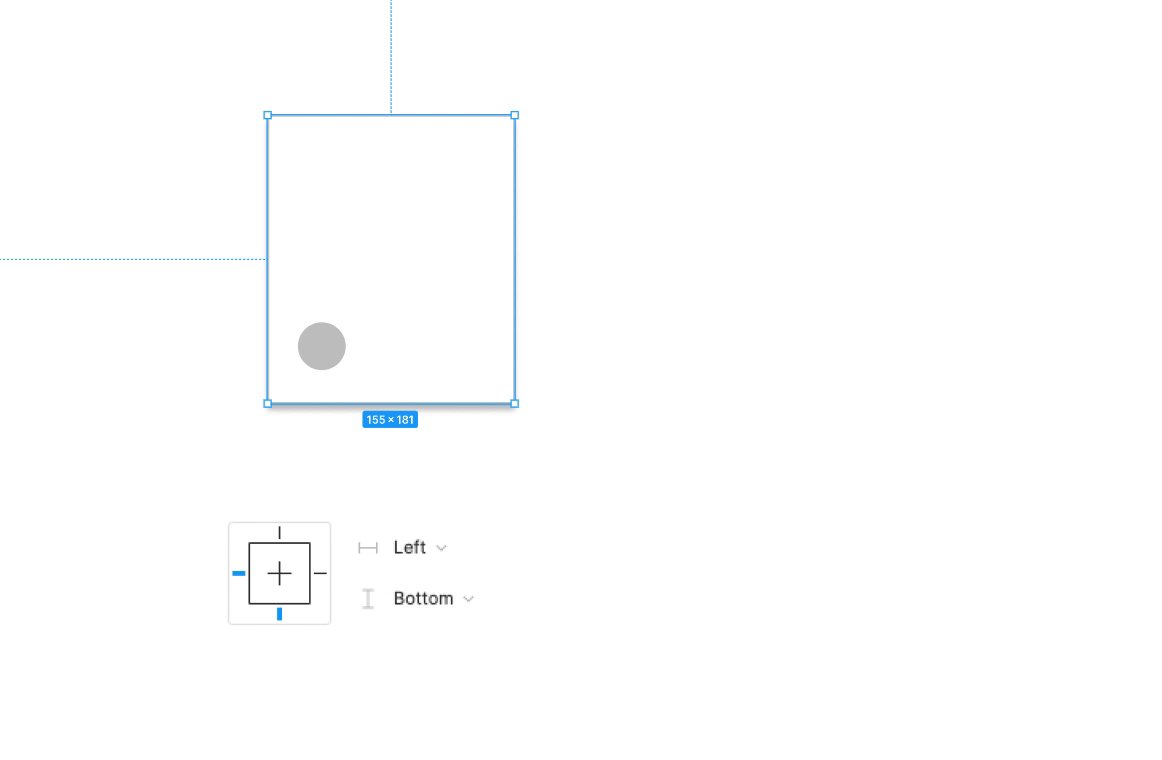
(3) 水平设定成 Left , 垂直设定成 Bottom
Frame 拉伸时,此圆形物件会固定住靠左及靠下的距离;圆形物件本体大小不会变动。

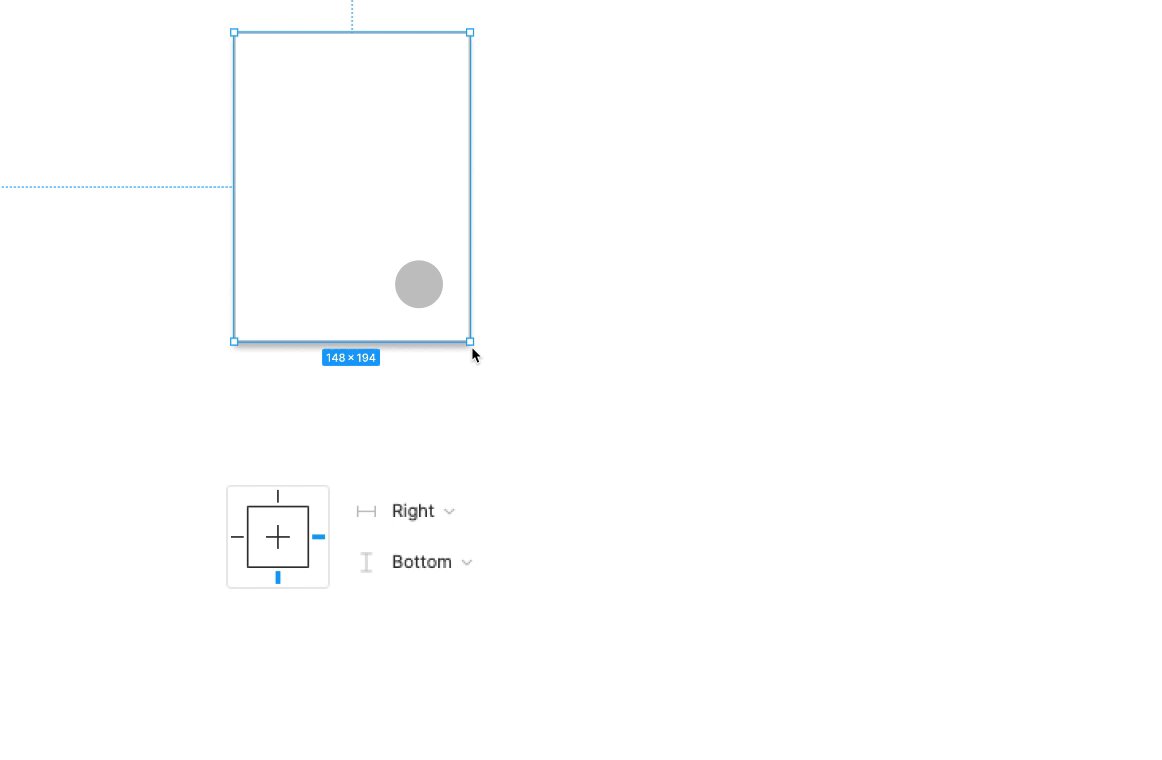
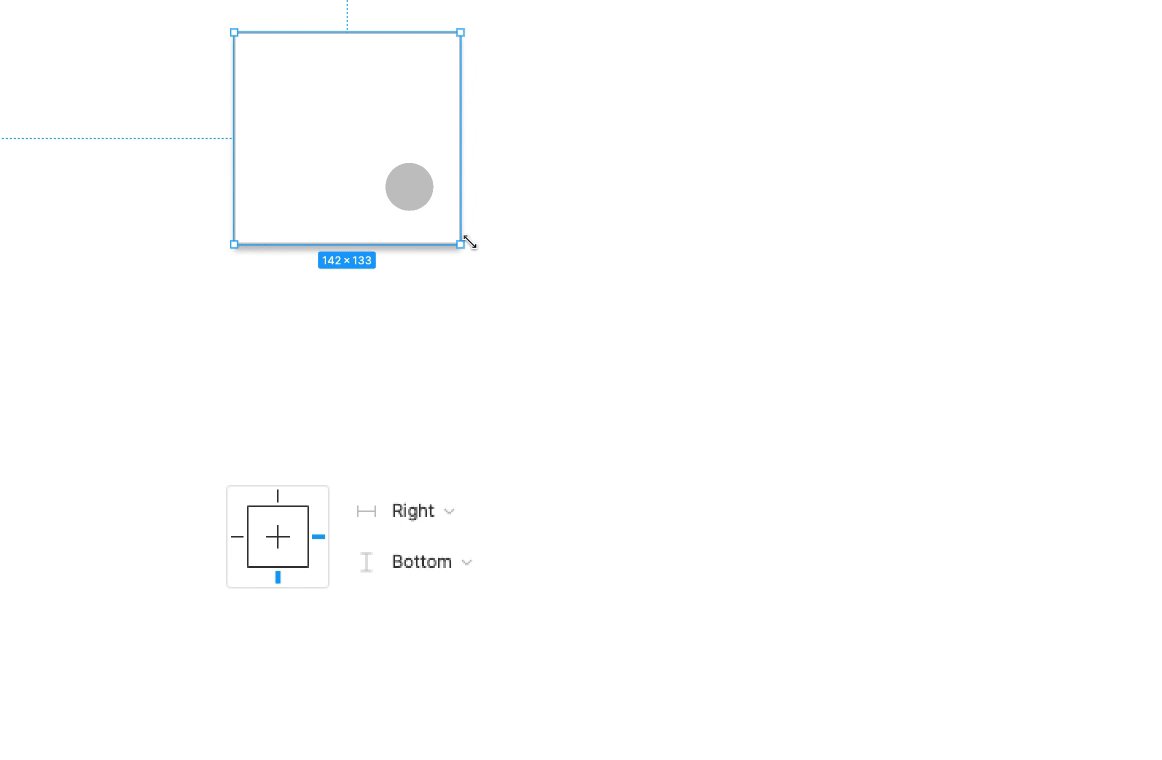
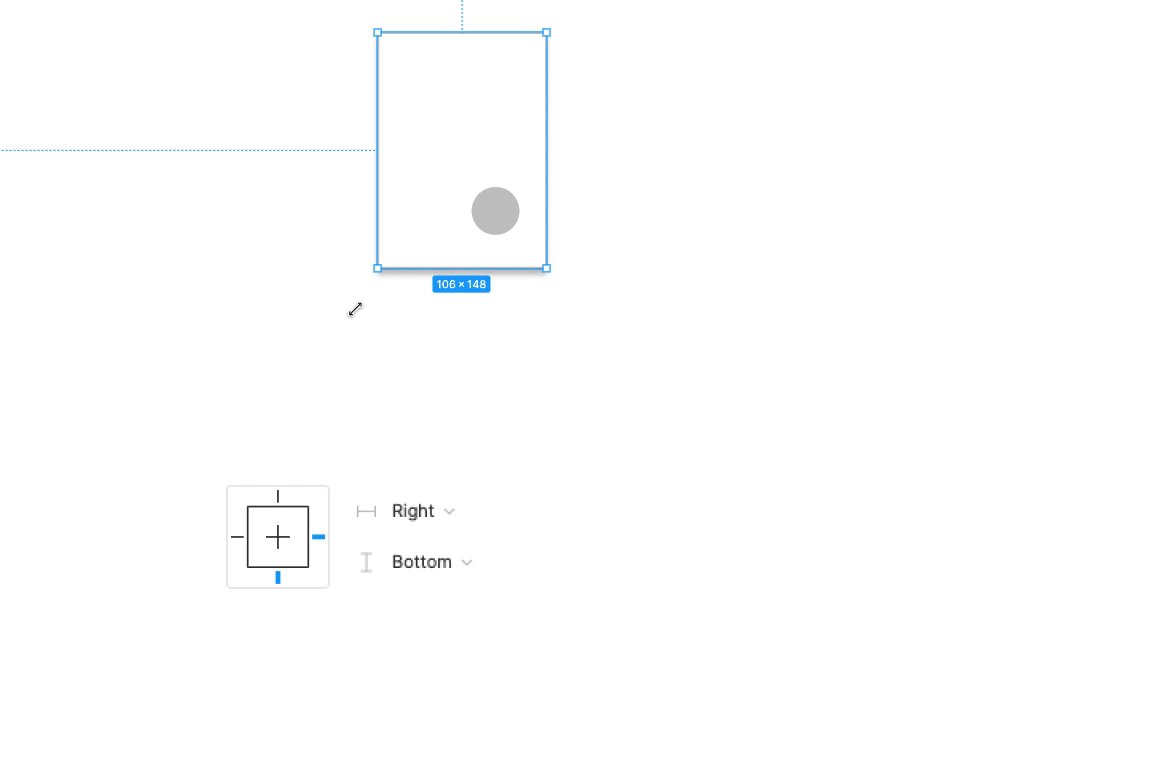
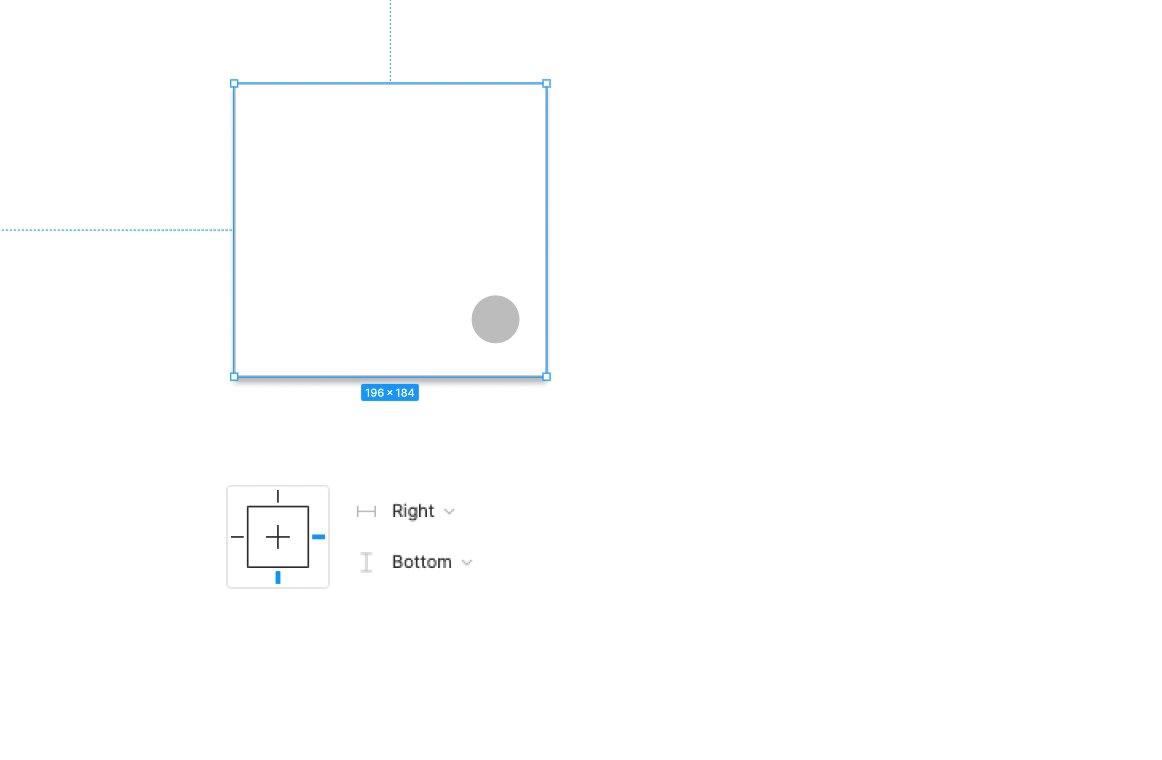
(4) 水平设定成 Right , 垂直设定成 Bottom
Frame 拉伸时,此圆形物件会固定住右及靠下的距离;但圆形物件本体大小不会变化。

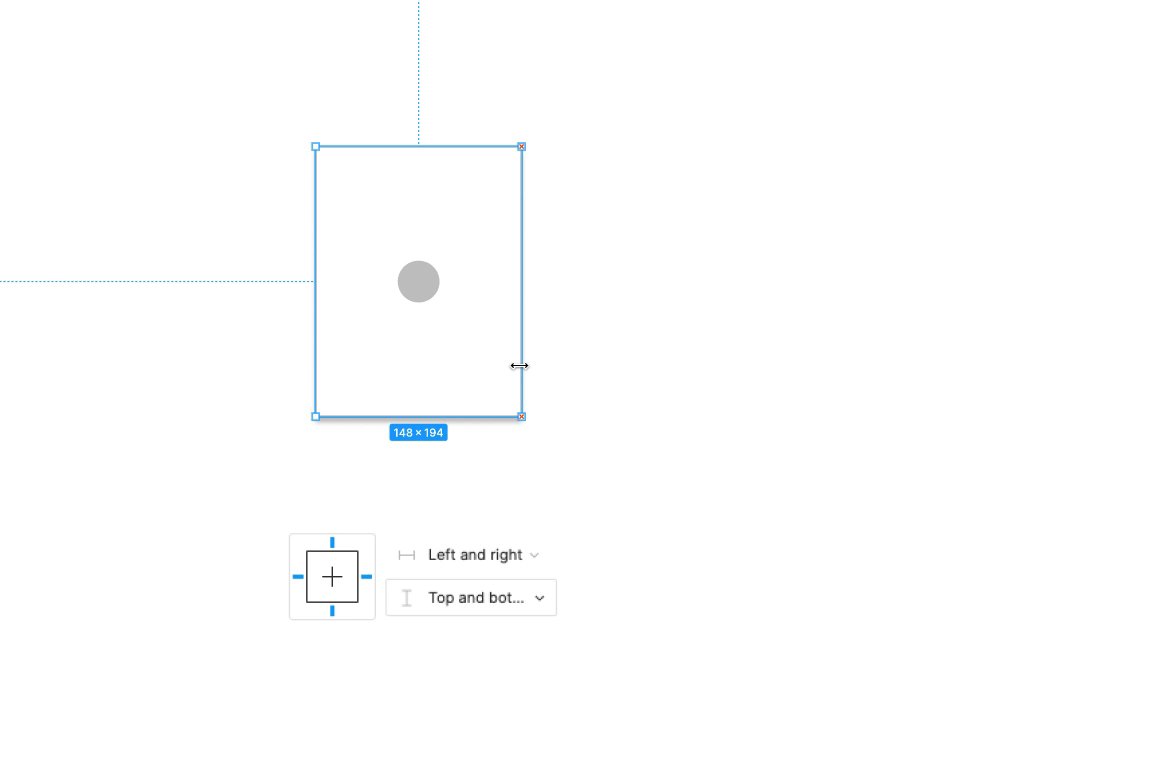
(5) 水平设定成 Left and right , 垂直设定成 Top and bottom
Frame 拉伸时,此圆形物件的高度、宽度会改变 (因为上下与左右要固定,所以都会被 Frame 的长宽影响)。

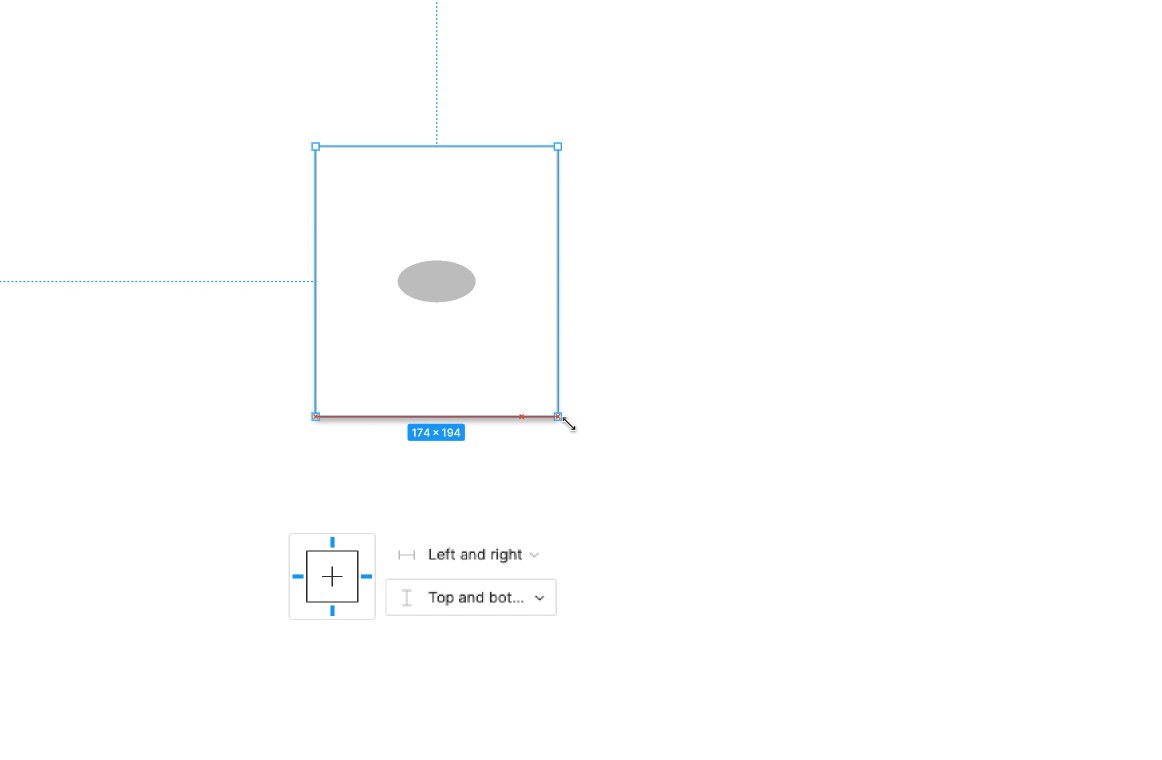
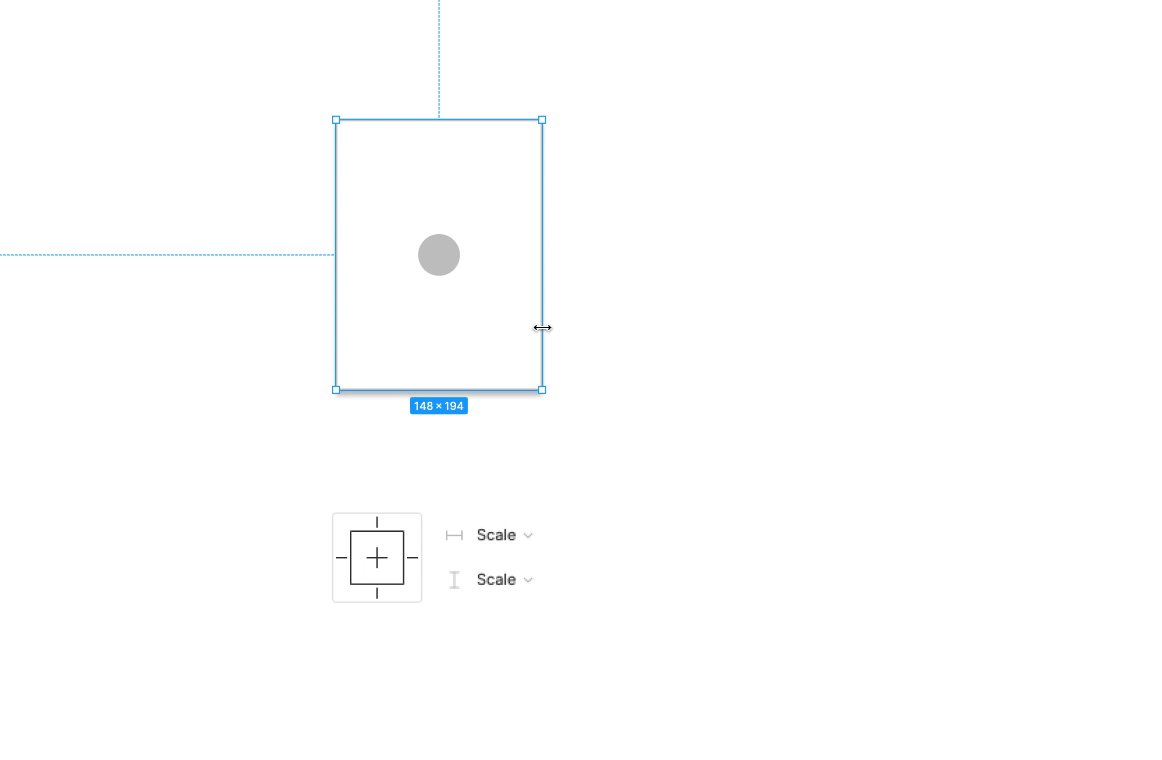
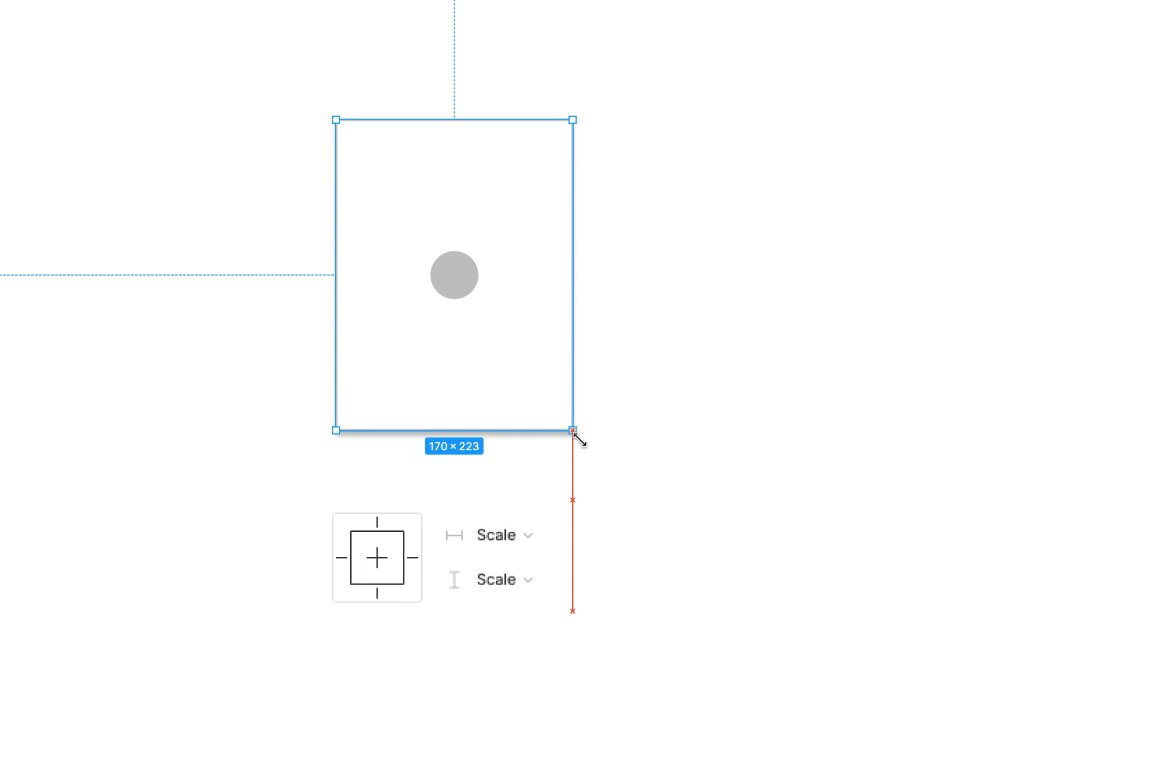
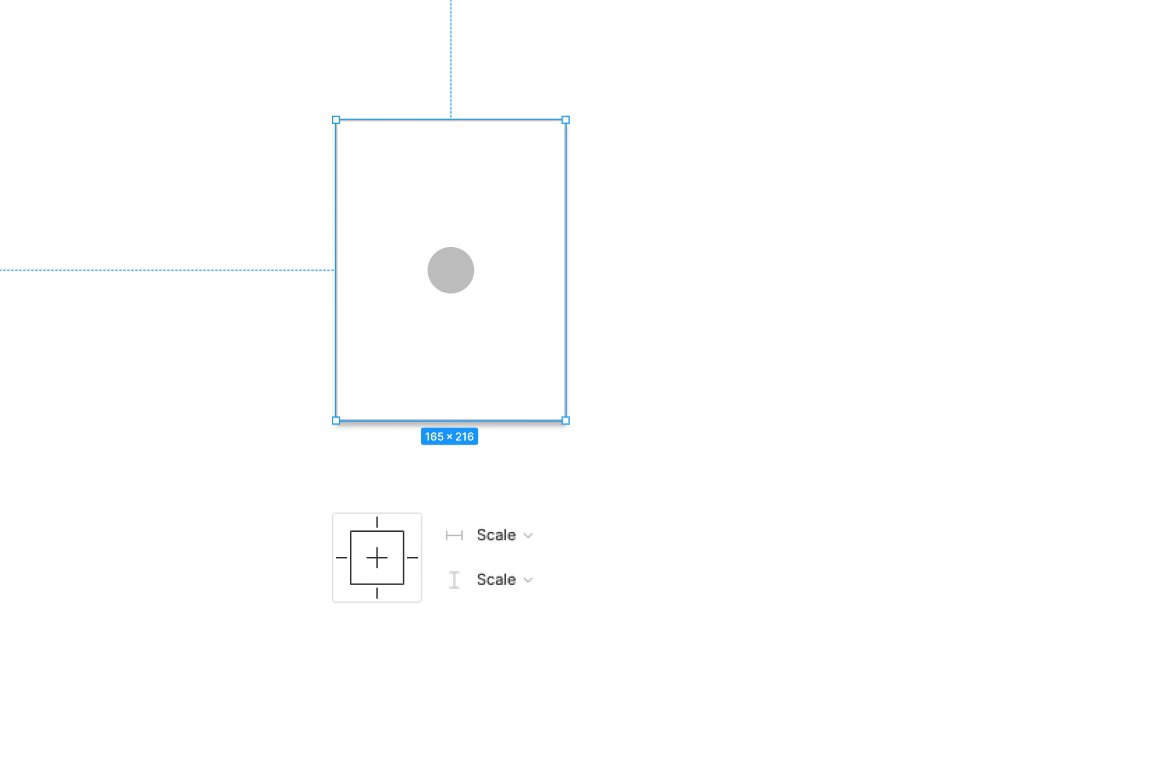
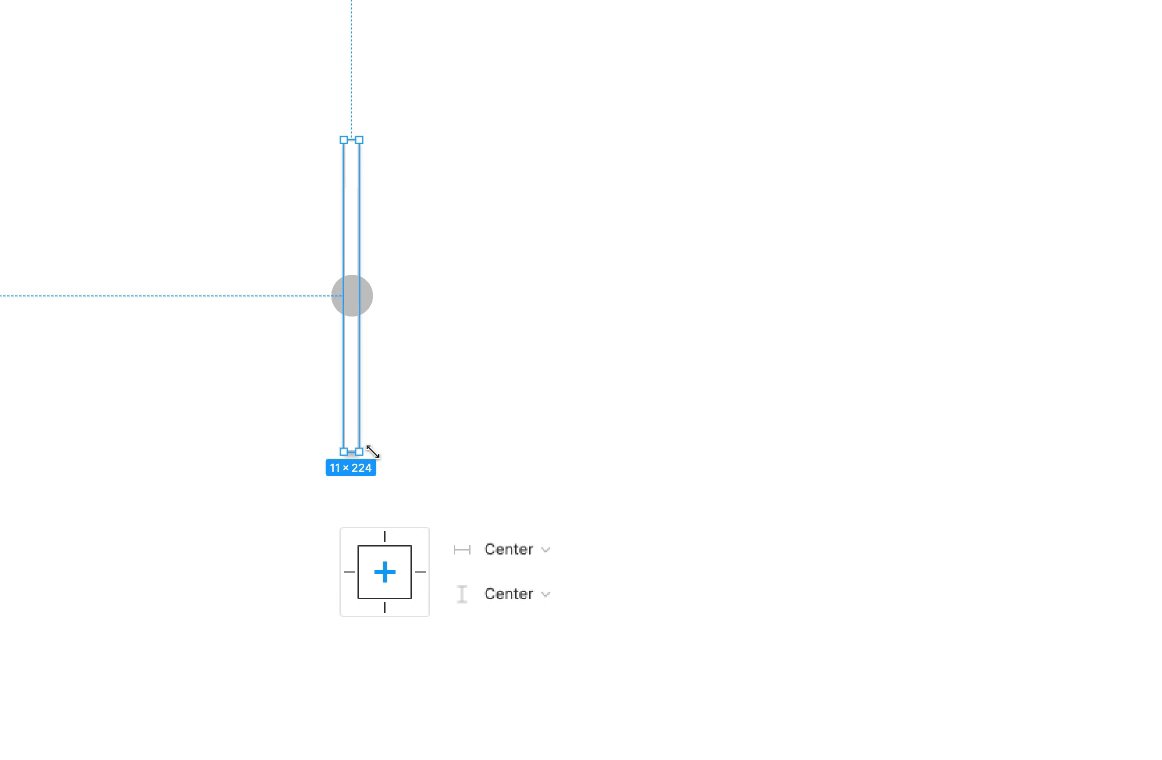
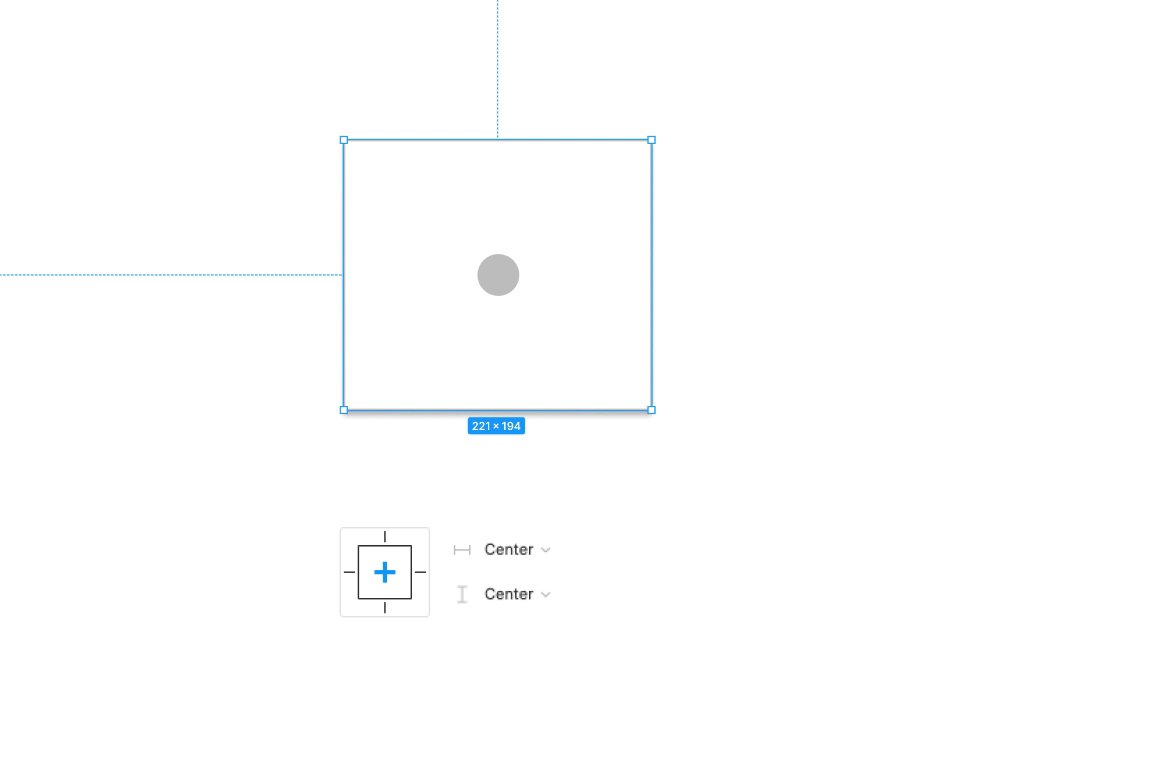
(6) 水平及垂直都设定成 Scale
Scale 表示会保持百分比拉伸。所以当 Frame 向左右拉伸时,此圆形物件会被压扁;当向上下拉伸时,此圆形物件会变被拉长;当等比例拉动 Frame 时,圆形物件会随着等比例放大缩小。

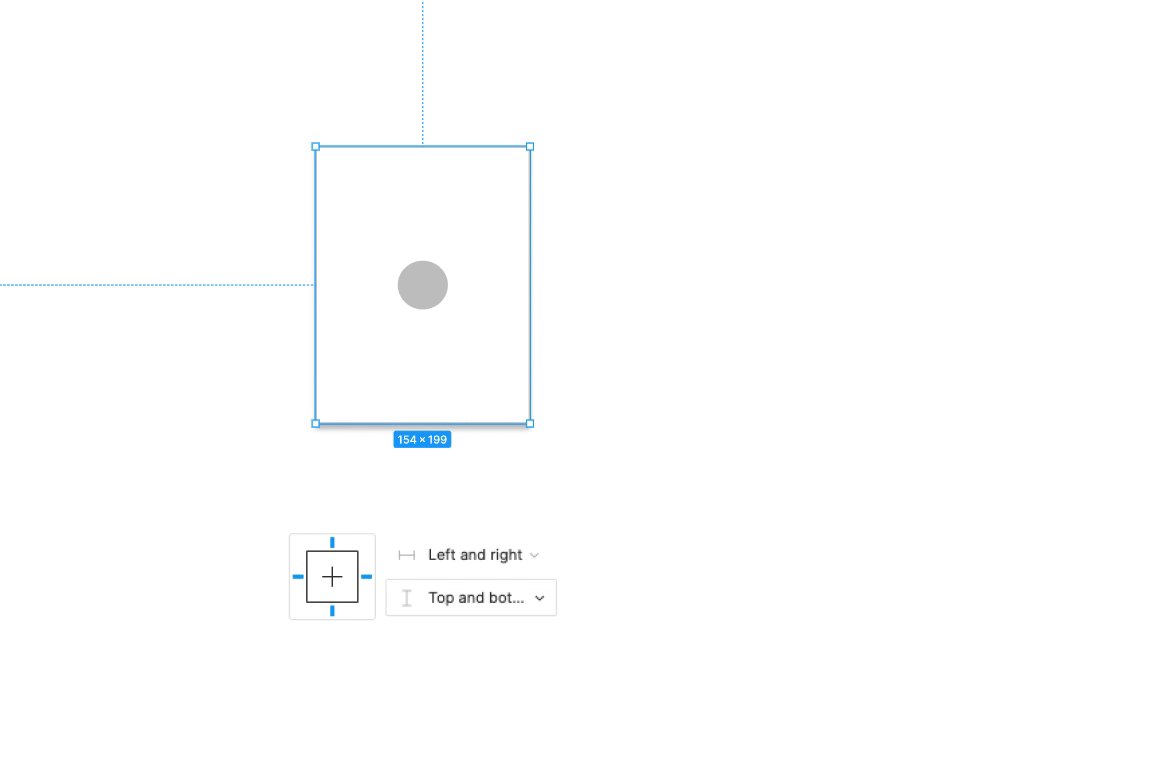
(7) 水平及垂直都设定成 Center
Frame 拉伸时,此圆形物件会固定水平置中、垂直置中;圆形物件本体大小不变。

善用图像化设定方式
只看Left, Top 等的字义可能会不太好懂 Constraint 到底设定了会有什麽影响。其实实际在操作时,看他左边的线条图示相对来说比较好理解。透过今天的范例讲解说明,相信我们都对 Constraint 理解的更透彻了,大家可以实际拉几个物件定设完试试看唷!

【Day8】 将Function当成state传给子类别套用在事件上吧≖‿≖
相信各位看官们很熟悉各种Html的Events事件, 这篇呢~我们要透过上一篇所提到的State传入...
【面试】自我介绍要点
个人比较喜欢的流程是: 对方自我介绍、讲一下面试流程 让我自我介绍 ... 有些工程师可能很忙,面试...
灵异现象 - 我是你的恶梦
灵异现象 - 我是你的恶梦 Credit: 贾希大人不气馁! 灵感来源:UCCU Hacker 灵异...
Day01:从规划开始
前言(作者碎碎念): 大家好我是小精灵,我是个菜鸟工实习生兼研究生,第一次参加铁人赛 想藉着这次的铁...
Day 28: 拯救失足专案,在现有专案内引入KMM
Keyword: KMM in exist project KMM这麽好,但是我们专案已经开发了五年...