在HTML加入JavaScrip
JavaScript最常使用在网页上,所以基本上所有浏览器都可以用来执行JavaScript程序。
-
<script>标签的使用:
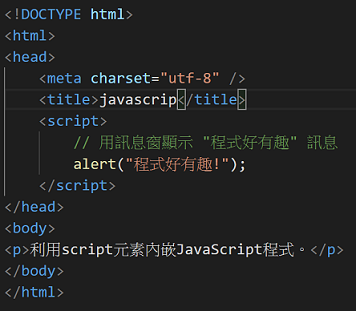
以script元素将JavaScript程序嵌於网页中,浏览器只要看到
<script>就会执行其中的程序。
若加入的JavaScript要马上执行,那麽<script>必须要加在HTML的<head>区域中,并且将呼叫函数的动作加入在<body>的区域中。
格式如下:

上面的程序叙述,会以讯息窗(Message Box)的方式,显示程序中预先写入的讯息文字。例如:程序好有趣

从以上范例中可以得知:
1.JavaScript的程序中设定变数或常数时,英文大小写是不一样的。例如程序中的alert如果写成Alert,程序就会无法执行。
2.『//用讯息窗显示”程序好有趣”讯息』:这行讯息透露出在JavaScript中,任何以双斜线开头,一直到行尾的内容,都会被当成是程序里的注解,并不会去执行。
3.『alert(“程序好有趣”)』这一行就是程序所要执行的内容,亦即所谓JavaScript的程序叙述,它也就是下达给电脑的指令,要电脑去执行完成的动作。
4.函式的参数:函式的内容是固定的,但只要提供给它不同的资料,就会有不同的处理结果。传送给函式的资料就称为参数。本例的参数就是一个文字字串:”程序好有趣”。
<<: Day23 [实作] 一对一视讯通话(3): Client
css linear-gradient
今天要介绍linear-gradient,线性渐层 创造出一个方块并在里面示范渐层,先看看效果如何 ...
[Day 4] 使用 Gradle Multi-Project Builds X Shadow Plugin X Docker Compose 建置、打包、部署
以往 Gradle 只能使用 Groovy 语言撰写 Script,因为我对 Groovy 不熟,所...
每个人都该学的30个Python技巧|技巧 7:能精准判断的判断式(字幕、衬乐、练习)
前两天教的好多好多种运算子,这些都是很常会用到的,一定要记好!!什麽?你忘记了!?这怎麽行,给你连结...
【Day23】[演算法]-插入排序法Insertion Sort
插入排序法(Insertion Sort),原理是逐一将原始资料加入已排序好资料中,并逐一与已排序好...
Day29-终於要进去新手村了-HTML DOM 范例
一样要说明这是由彭彭影片撷取出来的例题 <!DOCTYPE html> <html...