[Day 23] props
这篇学的有点久,一直搞不懂他的概念是怎样,经过我一番的努力,终於把他搞懂了!!希望大家看完我这篇也可以把它搞懂。
使用时机
在什麽情况下会使用props呢?我们在使用元件时希望互相干扰的程度越小越好,这样维护比较容易,也避免难以追踪的错误,如果遇到需要由父层传递资料给子层时,就可以使用props。
小例子
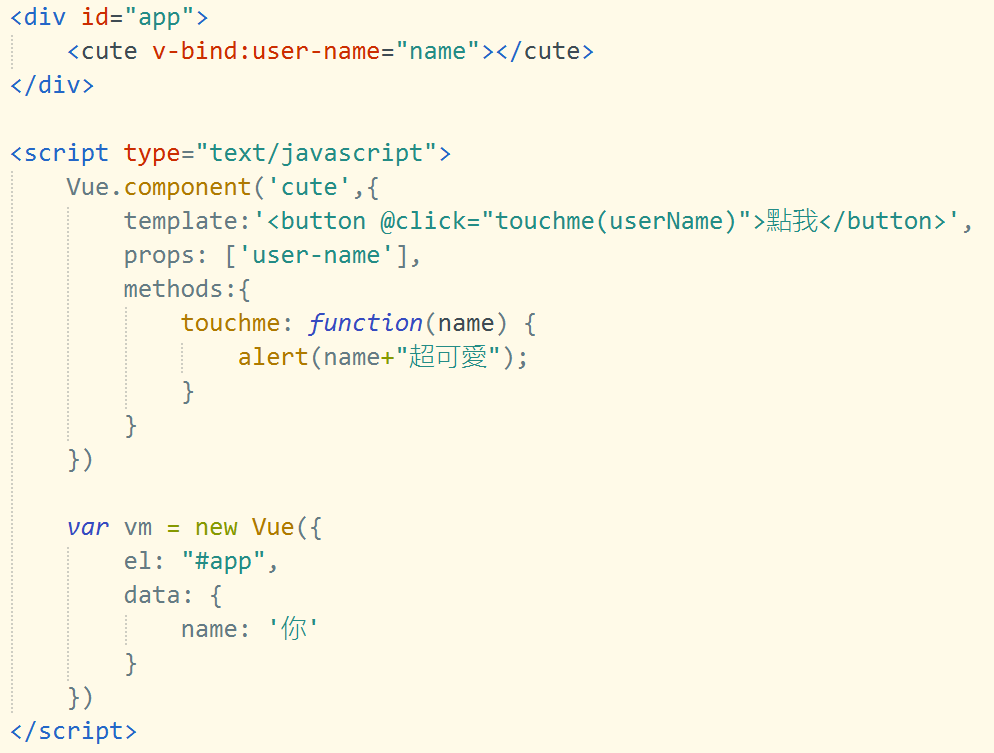
来看看一个简单的例子解释props的原理~~
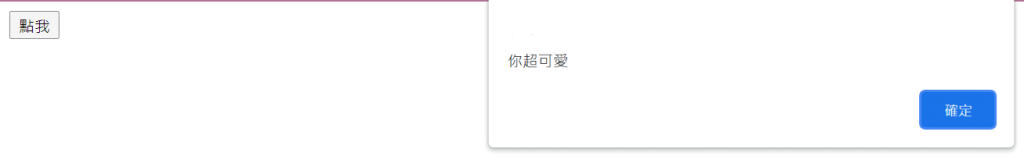
我们想达成的目的是当点击 '点我'时,弹出视窗:name+你超可爱。
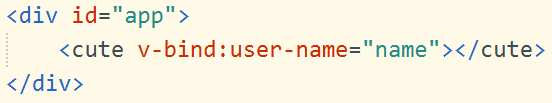
首先,先在自订元件上使用之前提到过的v-bind
user-name是子元件,name是父元件。

我们可以在子层元件使用props属性来宣告从父层引用进来的属性名称,并且在外层模板使用子层元件标签时,使用v-bind传递资料。
使用user-name传递名称name(这里的name是 「你」)给自订元件<cute>,而name需要用Vue实体定义,这里是使用new Vue来。

结果长这样

结语
又是突然结语,不知道各位有没有比较了解props这个东东,他的概念好复杂,还是只有我觉得很难(っ °Д °;)っ
<<: [Day 22] 阿嬷都看得懂的元素容器与隐藏空格解法
>>: DAY 25 Big Data 5Vs – Veracity(准确性) Athena(2)
6.移转 Aras PLM大小事-Agile 汇出 File
Agile 汇出File档案 本节讲解如果导出File档案的资料格式 首先,这里只要汇出所有的料号附...
【把玩Azure DevOps】Day10 CI/CD从这里:第2个Pipeline,建立共用的Build Pipeline
从前面的几篇文章应该已经知道建立新的Pipeline可以从哪里开始,所以废话不多说,第二个Pipel...
Day 5 | Fragment
Fragment(碎片)是Activity中可重复利用的使用者介面,必须依附於Activity,因此...
用排队上厕所来比喻Python Thread的Lock机制!
Python MultiThread多线程中的Lock用途? Lock机制通常会使用於,当有多个线程...
Day_21 DNS/DDNS/Port Forwards (二)
昨日DNS/DDNS/Port Forwards (一)中提到固定实体IP的设定,但如果你用的是浮动...