Day21-大量图片的页面(上)_利用grid快速排版
今天来用grid+hover做一个介绍景点的排版~
先看成品

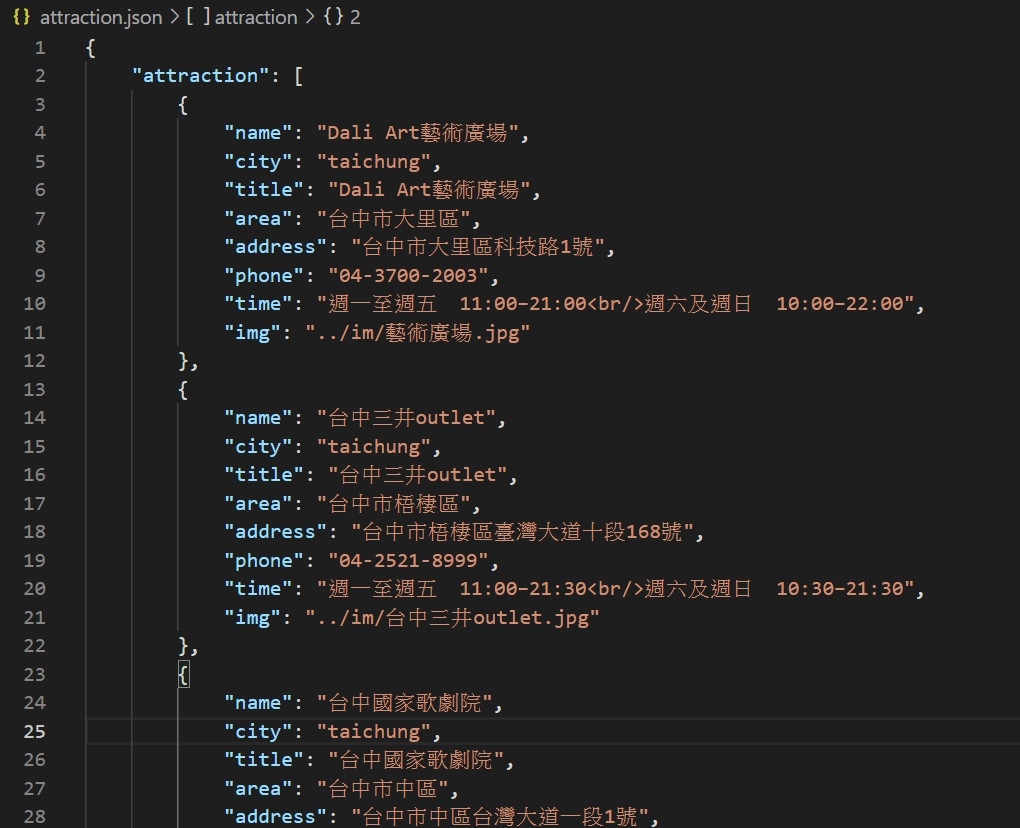
首先一样是先整理一个json档案

HTML的部分,最外框container,里面有标题跟内容
<div class="container">
<div class="attraction_content" id="attraction_content">
<div class="site_title">景点介绍</div>
<div class="site_content attraction_site" id="attraction_site">
</div>
</div>
</div>
然後我们先放一些基本的CSS
* {
margin: auto;
padding: 0;
box-sizing: border-box;
position: relative;
}
.container {
width: 100%;
height: auto;
background-color: var(--Back);
padding: 4vw 8vw;
font-family: "微软正黑体";
}
.site_title {
font-size: 1.55vw;
color: var(--Font);
text-align: left;
margin-left: 6.5vw;
}
- 的部分是先帮所有的div都加上预设,我自己喜欢把margin、padding、box-sizing跟position都设好上面的预设再去写
有些人喜欢预设margin: 0;看个人习惯吧~
把上面的内容设好後就会看到这样的画面
只有标题~

然後我要帮内容的部分先切割好各自的位置
利用的是grid
可以很方便的帮各行去设定每个div占的宽度高度间距之类的
.attraction_site {
width: 85%;
display: grid;
grid-template-columns: 32% 32% 32%;
grid-column-gap: 2%;
grid-row-gap: 1.5vw;
}
我这边是设横的切三列,分别占32%等宽
两两中间间距2%宽度,上下间距1.5vw高度
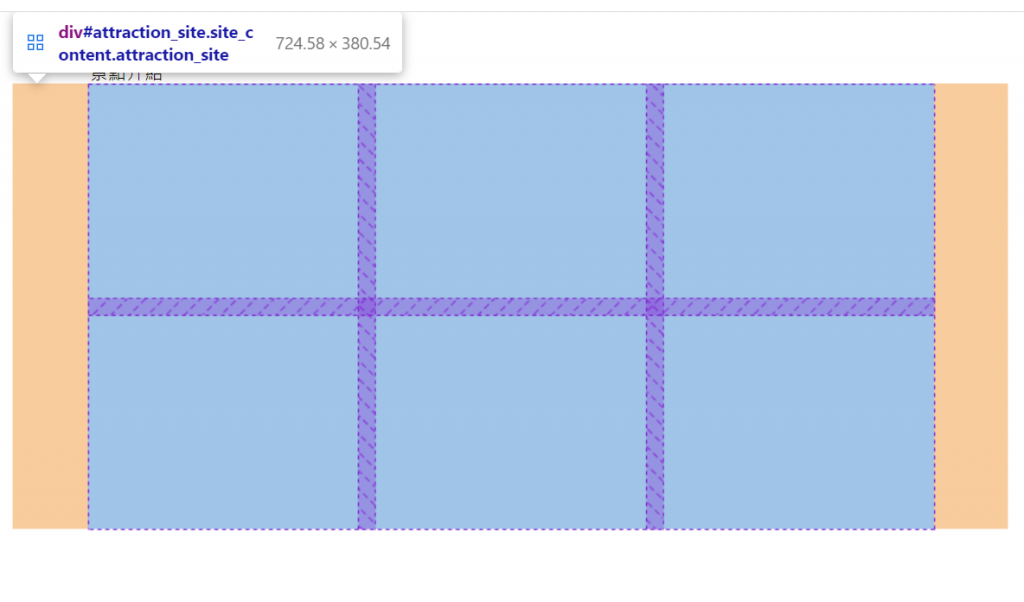
这边我先放六个div(预设宽100%高度18vw)给大家看看开发者工具的样子

那个紫色的虚线就是grid帮我们切好的线
接着我们用template跟JS把json抓进来看看
我的template长这样
<template id="template01">
<div class="attraction_intbox">
<div class="attraction_hover">
<img src="IMG_HERE">
<div class="attraction_text">
<div class="intbox_title">NAME_HERE</div>
<div class="intbox_address">AREA_HERE</div>
</div>
<div class="intbox_mask">
<div class="intbox_mask_text">
地址<br>ADDRESS_HERE<br>
开放时间<br>TIME_HERE<br>
连络电话<br>PHONE_HERE</div>
</div>
</div>
</div>
</template>
有一个外框要设置我刚刚预设示范的大小
内容物是背景图片,下方的地点名称跟地区,hover上去要显现的详细内容
进入JS的部分,结合之前的文章说过的json跟template渲染
$(function () {
$.get('attraction.json', function (response) {
$.each(response, function (index, element) {
var a = element.length
for (i = 0; i < a; i++) {
var attraction = element[i];
let tmp = $('#template01');
let div = tmp.html();
div = div.replace("IMG_HERE", attraction.img);
div = div.replace("NAME_HERE", attraction.name);
div = div.replace("AREA_HERE", attraction.area);
div = div.replace("ADDRESS_HERE", attraction.address);
div = div.replace("TIME_HERE", attraction.time);
div = div.replace("PHONE_HERE", attraction.phone);
$("#attraction_site").append(div)
}
});
}, 'json')
})
拉入东西後因为我目前只设了要方便观看grid状态的最外框CSS
.attraction_intbox {
width: 100%;
height: 18vw;
overflow: hidden;
}
所以只能看到大大图片被切掉然後大家已经排好位置的样子

只要设置好最外框的大小,再利用父层的grid属性跟其他设定,便能很迅速的排版好很多类似的东西
hover变化的部分明天搞,来不及啦啦啦!!!!
<<: Day21 atomic, memory barrier
>>: 30-21 之 Domain Layer - Lazy Load ( 未完成 )
Day 08 - 那些在 component 里的 Props 与 State
如果有错误,欢迎留言指教~ Q_Q Stateful Component vs no-Statef...
Day06 测试写起乃 - before、after
before 用法比较像是在测试之前你需要哪些前置作业? after 就是在测试之後要做哪些事情? ...
[Java Day22] 5.2. 取值式 & 设值式
教材网址 https://coding104.blogspot.com/2021/06/java-g...
24.移转 Aras PLM大小事-流程签核动态指派(3)
如果能找出对应的签核主管之後 下面就来解释一下可以设定签核指派的页面 这里我在厂商提供的页面中,新增...
Day28 - Next.js 如何优化图片在网页上的体验?
Image optimzation 在 Next.js 10 版以後发布了 <Image /&...