[day 21 ] SwiftUI Essentials - Building Lists and Navigation
这篇是我看这篇的纪录 Building Lists and Navigation,我感觉学习曲线不算太高。
另外也有人把全部的 WWDC2019 - SwiftUI教学的文章里附的程序码放在github上:
https://github.com/ivanvorobei/SwiftUI
算还蛮完整的,目前可能的状况是可能新的介面开发方式就都是由会是以 Swift UI为主,当然;
目前起码 iOS 上面是这样,不过也说不准就是了。虽然官方是如此说道。
搞不好 VR 跟 AR 热门之後,介面的开发方式又会有改变。
这篇主要是把前一篇的介面加上一个列表,这个列表中的一列能连接到上一篇的页面,
我感觉这篇真的很适合根据他给的初始程序档案一步一步按照教学走比较知道流程
跟做法。
感觉也不太难,有些地方也类似 Android 的方法,不过现在的开发方式是怎样我就不
太知道了,那时候接触可能是上古时代的事情就是了,那时候还在用 eclipse。
Section 1: Create a Landmark Model
导入:

选择 File (左上角那边的 file) > New > File
选择 Swift.file,然後命名为 Landmark.swift.
import Foundation
struct Landmark: Hashable, Codable {
var id: Int
var name: String
var park: String
var state: String
var description: String
}
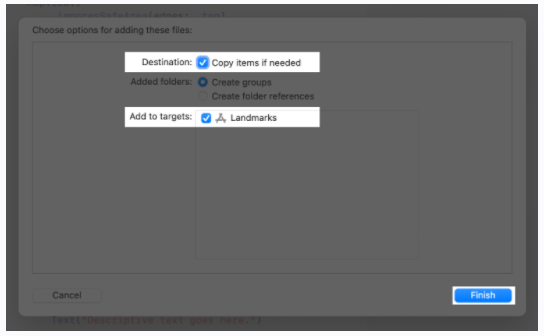
接下来就是把图片丢到 Xcode ,由於接下来其实也就照着
教学一步一步做就差不多了,所以我这边就省略了, 颗颗。
<<: [ Day 21 ] - 认识 JS 原生写法处理 AJAX
[Day5]C# 鸡础观念- 让变数学会七十二变的高手~运算子
运算子 程序的世界中,变数是无时无刻一直在变化的, 变数的变化也成为程序的精随所在, 但为甚麽变数会...
JavaScript基本功修练:Day28 - Fetch练习(GET和POST请求)
今天会承接昨天AJAX的课题,了解常用来处理AJAX的语法,Fetch,以及试试用fetch来实作G...
做人如果没梦想,跟咸鱼有什麽区别!
简单自我介绍! 我是一位正在参加五倍红宝石勤奋转职的菜鸟工程师, 这也是我第一次参加IT铁人赛!同时...
Git push
今天上班看一下github的纪录,发现最近只有commit没push,所以都没上到github上,现...
Day12:全端工程师的生活常态
一、前言 上一篇的文章有提到需要具备什麽样的特质,才能在一间案子微多的小型接案公司当一名菜鸟全端...