视觉化当日趋势图(5)-折线图/趋势图前置
我打算针对成交价用折线图做一个视觉化的呈现,
而开始撰写前有一些必要的JS需要了解,
第一个是jQuery,
jQuery是Javascript编写的函式库,简化很多Javascript的函数功能,
我们可以到官网去做下载,
https://jquery.com/
而我使用的是jquery-3.3.1.min的版本,
并将它放到路径ShioajiClient\src\main\resources\static\js下,
再来是我们视觉化会用的工具-highcharts,
它是可以帮我们把资料视觉化的套件之一,
网址如下:
https://www.highcharts.com.cn/demo/highcharts/line-basic
我们会用这个工具去做变化,
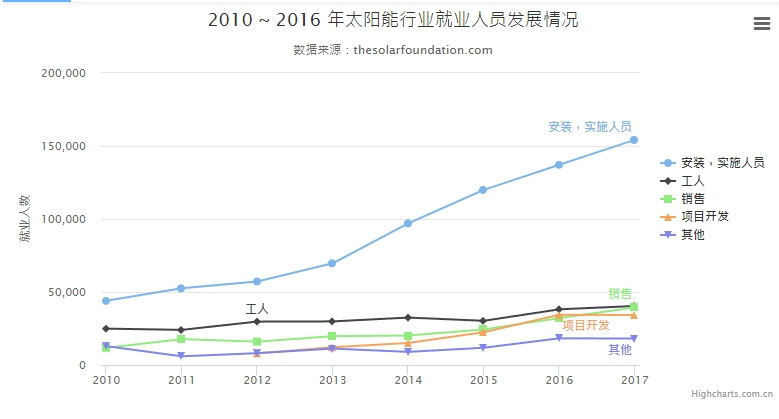
用到符合我们的需求,结果会类似以下效果:(图片来源为highcharts官网)

看完这些前置所需的东西,
就可以开始期待明天视觉化的效果了!
>>: Day 21 ATT&CK for ICS - Discovery(1)
[ Day 8 ] - 回圈
回圈 想要重复做一件事,会依据条件而有不同的执行次数 for 回圈 写法如下 for (let i ...
浅谈http
说http之前,先説tcp/ip,tcp/ip是传输层的协议,这个协议是会保证传到的,而直接使用tc...
D32 - 自我挑战铁人赛完赛
结束了 30 天 30 档买进一股的自我挑战了 我在另一边还有参加 Mobile Developem...
Day30 Try catch
当程序遇到问题或者是错误时,会中断整个软件的执行,造成程序无法继续往下执行,这时我们会使用例外处理,...
第08天 - PHP 列印出MySQL资料表的内容
今天来在网页上显示出 MySQL资料表 的内容 1.连线到资料库,首先要新建立1个.php档(我取名...