Day 22 : Linux - 如何让解析度随着视窗大小改变?又该如何让windows和Linux的复制贴上通用?
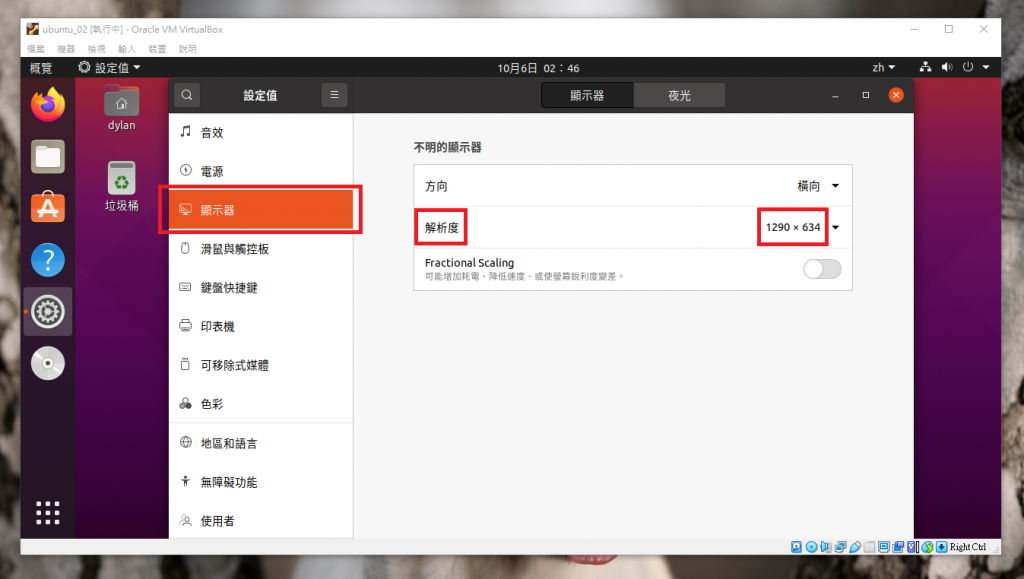
如标题,想必大家一定很困扰Linux的视窗问题,因为它的预设值是800X600,如果像上篇讲的改成1920X1200又会太大
而且又没办法将windows/mac的东西复制到Linux上
那有没有什麽方法能解决这个问题呢?
有的!那就是安装Guest Additions,它提供多种功能让虚拟机在使用上更加方便 (ex: 同步主机和虚拟机的时间、共用复制贴上、资料夹……等)
那该怎麽安装VMware Tools呢?
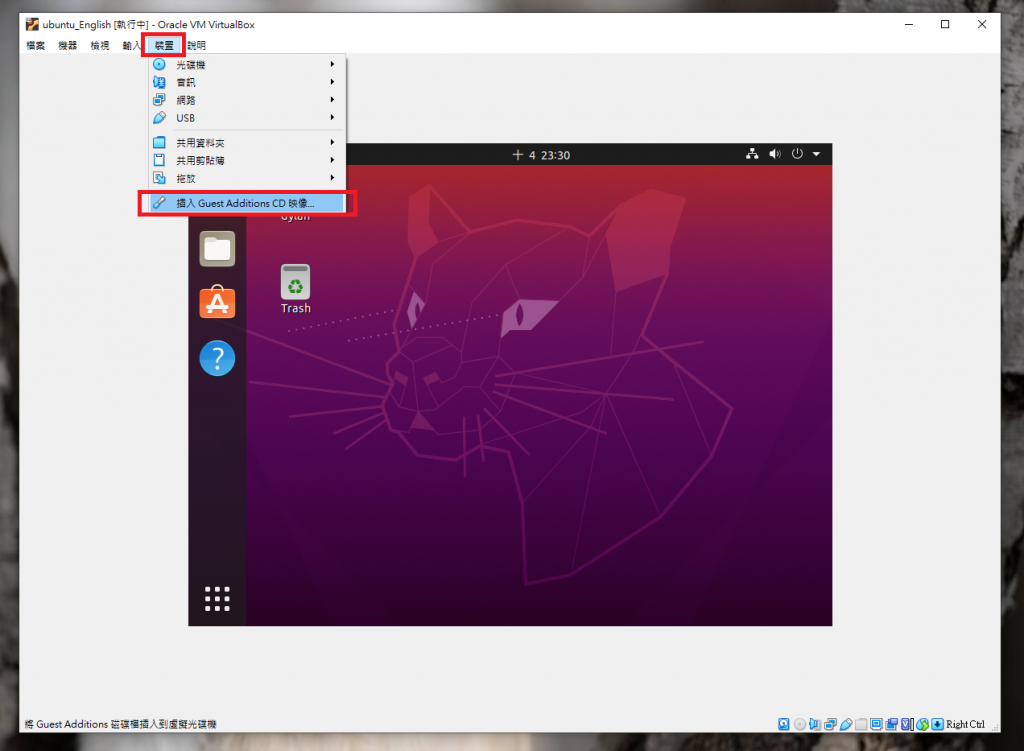
首先,先按「装置」,再按插入「Guest Additions CD映像档」,这里的Guest Additions就是VMware Tools

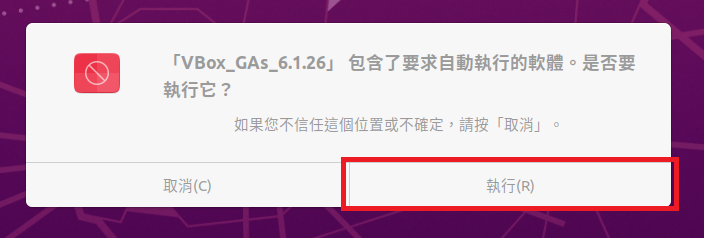
再按「执行」

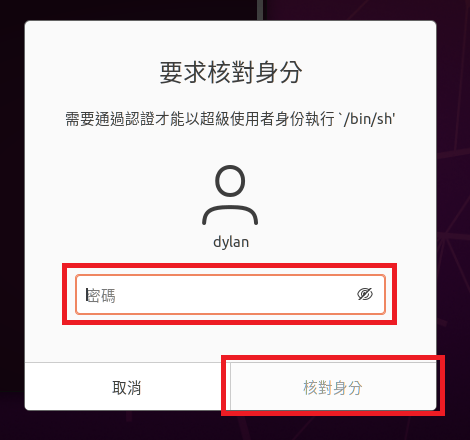
这里会要求你输入密码,输入完按「核对身分」

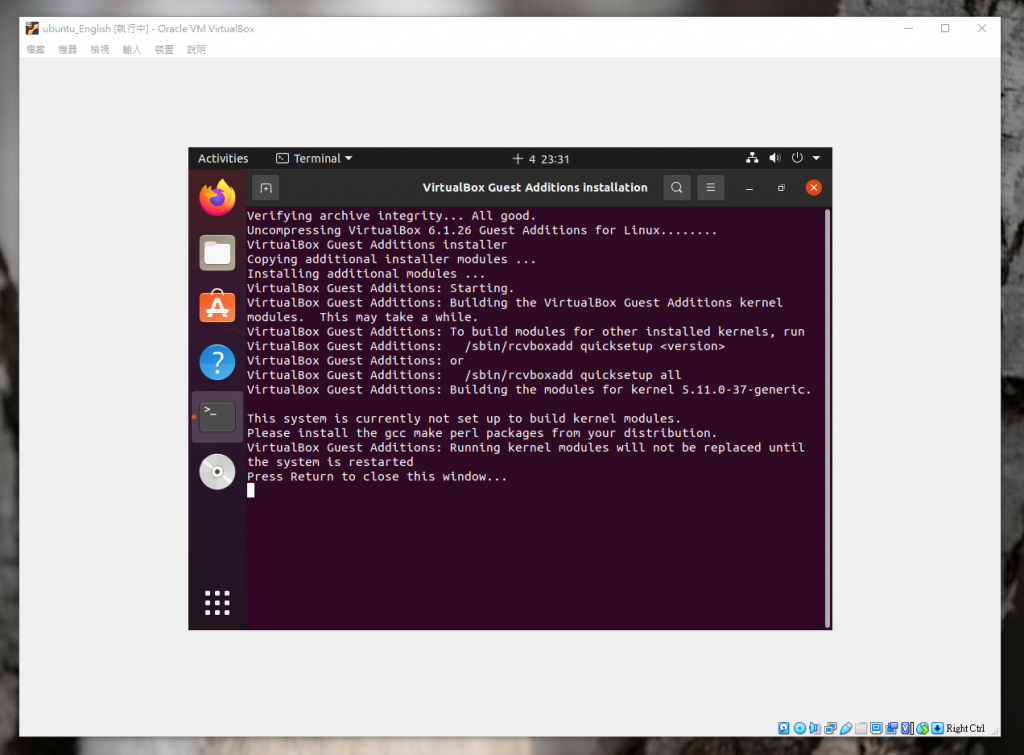
等它跑出Press Return to close this window…後,按下「enter」

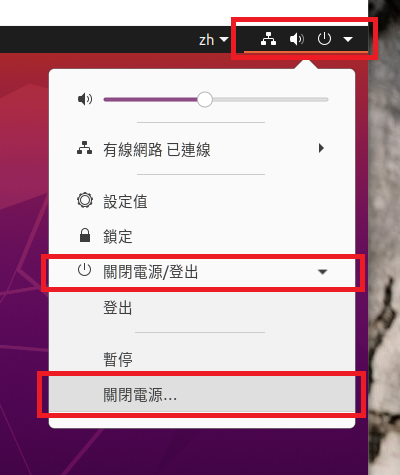
再点右上角的「工具列」,按「关闭电源/登出」,并选择「关闭电源」

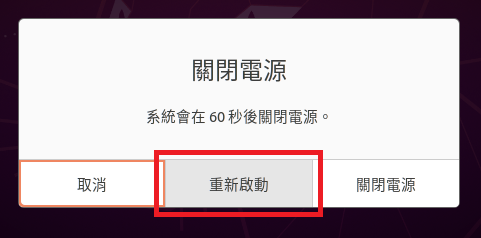
按「重新启动」

等它重启後,它的解析度就会随着视窗改变罗!
这样它的画面就不会太大,也不会太小了


缩小它的视窗,解析度也会跟着改变

那既然已经解决了视窗的问题,现在我们来设定如何让主机和虚拟机「共用复制贴上」
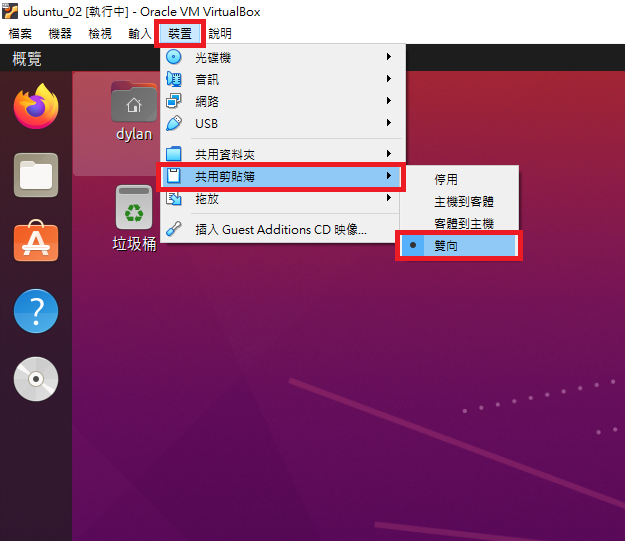
一样先到「装置」那,按「共用剪贴簿」,把「停用」改成「双向」就好罗!

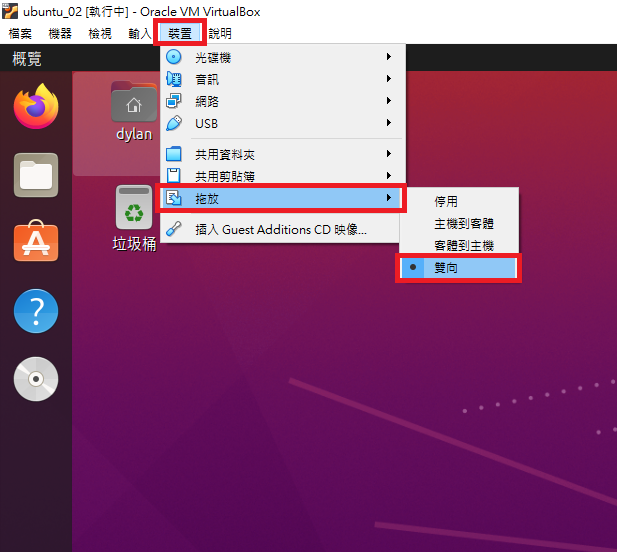
你也可以顺便设定共用「拖放」

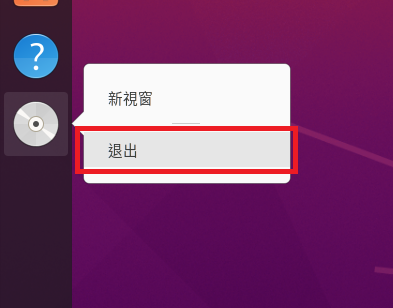
最後不要忘记将Guest Additions CD按「退出」喔!

以上就是今天的介绍
EP27 - 建立 VPN 连线,直接连线到 AWS
今天是要来填之前未补之坑, 那就是建立 VPN 连线, 以小公司来说, 其实能够快速加快产品上市比较...
Day28,使用Dex、OIDC为你的Kubernetes再上一道锁 (1/2)
正文 过去我们在使用Kubernetes的权限,往往可能就是用admin.conf,或是servic...
Day11-React 表单验证篇-不使用 hook 或第三方函式库
React 的表单验证篇总共会三篇,这篇我们会自己手刻一个验证输入值是否合法的表单,而在後面两篇文章...
Day 18 - Array List
我们也可以在 React 里利用阵列来产出重复的东西,例如 li 。 function FruitL...
D24-(9/24)-统一(1216)-刚开始学习买股票时就一直持有的股票
注:发文日和截图的日期不一定是同一天,所以价格计算上和当日不同,是很正常的。 声明:这一系列文章并无...