自动化测试,让你上班拥有一杯咖啡的时间 | Day 22 - 与 JS-alert, confirm, prompt 如何互动
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
今天要跟大家分享当网站有用到Javascript Alert, Javascript Confirm, Javascript prompt时,要如何测试。
-
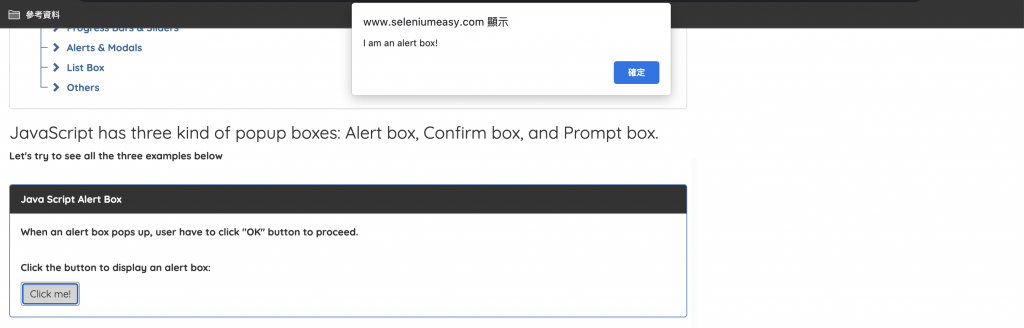
Javascript Alert: 警告用,会有一些文字和确认按钮

-
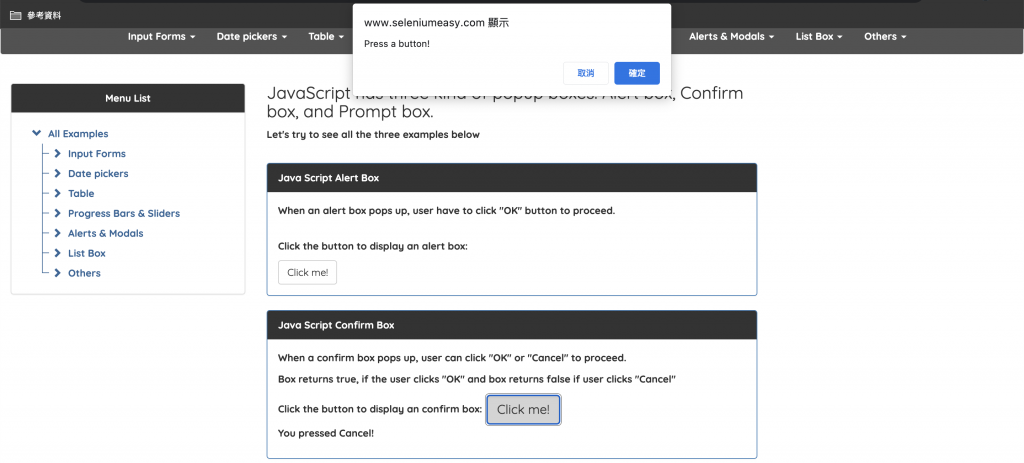
Javascript Confirm: 确认用,会有一些文字和确认/取消按钮

-
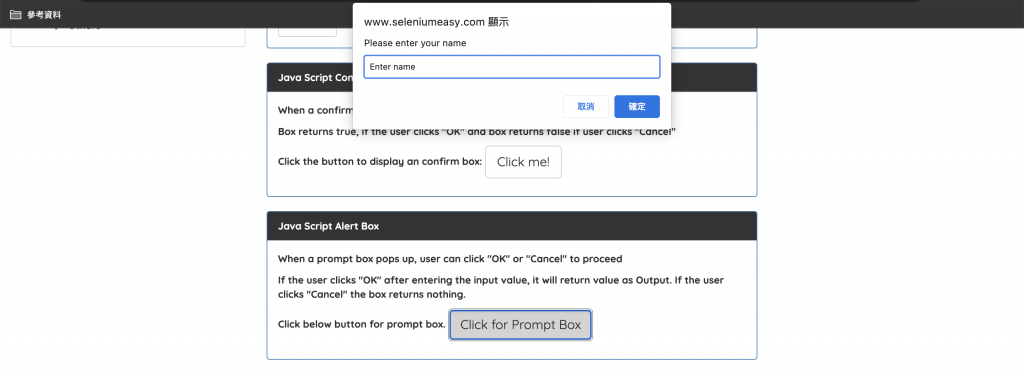
Javascript prompt: 输入文字用,会有一个输入框和确认/取消按钮

-
动手写程序
describe('JavaScript Alerts, Confirm, Prompt in Cypress', () => { beforeEach(() => { cy.visit('https://www.seleniumeasy.com/test/javascript-alert-box-demo.html') }) it('JS Alert - 点选OK', () => { cy.get('.row > .col-md-6 > .panel:nth-child(4) > .panel-body > .btn').click() //点选按钮 cy.on('window:alert', (str) => { expect(str).to.equal('I am an alert box!') }) //确认弹跳视窗的文字 cy.on('window:confirm', () => true); //弹跳视窗点选确定 }) it('JS Confirm - 点选确定', () => { cy.get('.row > .col-md-6 > .panel:nth-child(5) > .panel-body > .btn').click() //点选按钮 cy.on('window:confirm', (str) => { expect(str).to.equal(`Press a button!`) //确认弹跳视窗的文字 }) cy.on('window:confirm', () => true); //弹跳视窗点选确定 cy.get('#confirm-demo').contains('You pressed OK!') //应该要有You pressed OK! }) it('JS Confirm - 点选取消', () => { cy.get('.row > .col-md-6 > .panel:nth-child(5) > .panel-body > .btn').click() //点选按钮 cy.on('window:confirm', () => false); //弹跳视窗点选取消 cy.get('#confirm-demo').contains('You pressed Cancel!') //应该要有You pressed Cancel! }) }) -
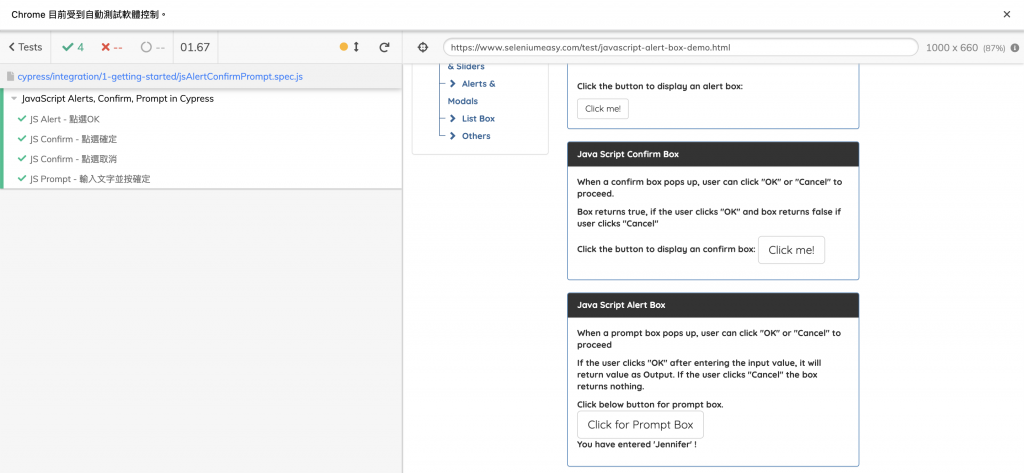
结果

参考资料
- https://www.seleniumeasy.com/test/javascript-alert-box-demo.html
- https://docs.cypress.io/api/events/catalog-of-events#Window-Confirm
>>: Day 21:在 Hexo 增加作者版权声明(使用 Next 布景)
day27 : k8s backup/restore/migrate with velero(下)
昨天介绍了velero的概念,今天来配置一套velero出来看看吧。 配置velero非常的简单,只...
[Day17] JavaScript - Async & Await
为解决JavaScript非同步问题,最初使用的方式是callback function,但为了避...
selenium爬虫:爬取影片名称与连结
##事先准备 首先我们先引入这四个模组,同时这一篇文章也会简单地带大家认识这几个模组。 from s...
CSS文字样式相关属性(DAY11)
今天这篇文章会介绍CSS文字大小、文字粗细、字体和字型,这些都是有关文字样式的相关属性: 文字大小 ...
DAY 05 实作环境配置 - 2
安装套件 Visual Studio Code 上有很多方便编写程序的扩充套件,能让我们在使用上更加...