2.4.11 Design System - Switches/Toggle
作息的重要性
我大部分的时候可以属於夜猫子类型 但几次实验下来发现
熬夜→睡不饱→上班想睡→花比较多时间完成待办→下班属於自己的时间减少→熬夜
然後就成了一个恶性循环 也会反应在身体上
解决的办法就只有早起 真的希望能一直保持早起下去 这样一整天属於自己的时间感觉变多了!
如果有任何维持早起的方法 欢迎跟我分享!
Switch 大概是最受欢迎的元件了(最近好像要出新机...真的很怕自己手抖入坑
有些设计系统会命名为Toggle 但都是指 滑动的开关元件
初学如果没看过 Material Design 有可能会误用 Radio Button 在开关设计上
我自己大致是这样判断的
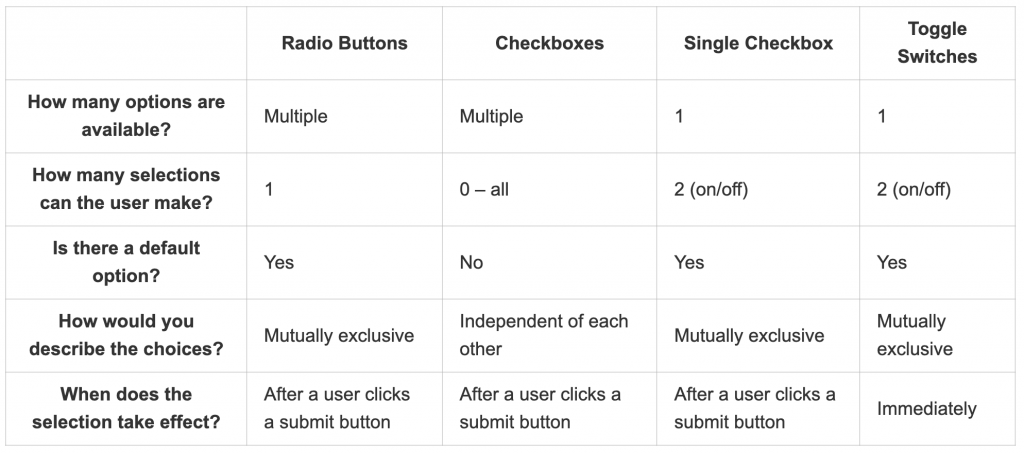
- 有很多选择、用户可以多选 > Checkbox
- 有很多选择、用户只能单选 > Radiobox
- 只有二极化的选择、用户只能单选 > Switches
N/Ng 也有整理一个表格帮助大家判断什麽情况应该使用哪一种,这边判断 Checkbox&Toggle 的差异是在反应时间,如果会立即触发的使用Toggle、反之要点击按钮送出才会反应的则使用 checkbox

设计上元件 Enable & Disable 状态的差异要让用户能很直觉的明白,不管是用颜色、文字或符号作为辅助都可以
颜色上最好使用 非灰阶&灰阶,因为若选择两个都是 非灰阶的颜色,很难让用户判断哪个是 Enable、哪个是 Disable
实务经验上的小故事
接触不同领域的事物会拓展更多视野,在社群平台常常看到同领域的想要在该领域学习而有各类职业性社团,不过记得好几年前看过一个设计相关纪录片,里面有位知名的设计提到(不记得确切内容,但大意类似)
跟同是设计师的人聚在一起他觉得自己想法跟创意会被限缩,所以很喜欢找不同领域的人聊天,可以激发很多不一样的想法跟看事情的角度
一直记得这个片段,也希望以後能效仿他的做法让自己的视野更宽广
Day 20 End
<<: 【把玩Azure DevOps】Day23 CI/CD从这里:建立第一个Releases Pipeline
>>: Re: 新手让网页 act 起来: Day20 - React Hooks 之 useContext 与 createContext
汇入大量资料到 docker 上的资料库:mysql-client
前言 想透过 phpMyAdmin 把正式机资料拉下来,汇入本机 docker 上的资料库做开发;但...
硬体的讯号怎麽丢给软件?
预设 先要有一个开发板,可以接各种sensor。 可以先跟电脑有实体连接,这样就有指定的port可以...
Day 8 - Laravel Request validation
Introduce 由於我们想防范使用我们API的使用者传入恶意的参数或传入我们预期中型态的参数,我...
Day 09: Creational patterns - Prototype
目的 实践物件的 Deep Copy,避免 Shallow Copy 的问题以及省去重新制作物件。 ...
乔叔教 Elastic - 27 - Elasticsearch 的优化技巧 (1/4) - Indexing 索引效能优化
Elasticsearch 的优化技巧 系列文章索引 (1/4) - Indexing 索引效能优化...