Flutter基础介绍与实作-Day21 旅游笔记的实作(2)
其实我觉得我们该讲的都讲得差不多了,再来的都是实做而已,所以接下来的内容都会比较偏向程序的部分,大家不要担心都跟之前讲过得非常的相似,跟之前说的一样,有忘记或是不清楚地都可以回到之前的文章去看喔!
今天要做的是按下影藏式选单的按钮後显示的页面,一样来构思一下吧,这页我想做的比较简单,我想把台湾分成4个部分北、中、南、东,所以会分别有4个按钮,然後上面在搭配上一行文字说明就可以了,话不多说赶快开始吧!
老规矩先来建立资料夹
lib\scareens\district\district.screen.dart
lib\scareens\district\components\district.body.dart
来看程序码吧
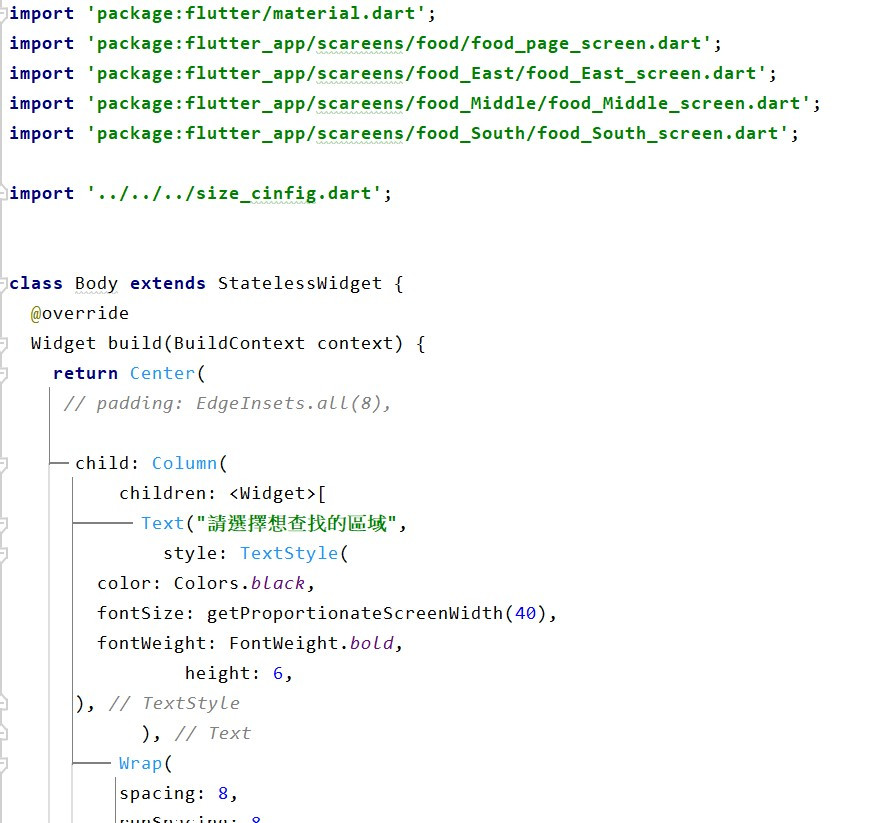
district. body.dart

刚刚说了要分成4个区块吗,所以我是用button来做,至於你的button想要什麽风格、样式、颜色大小就交给你自己决定了喔!
这边帮家复习一下padding: new EdgeInsets.fromLTRB(10.0, 30.0, 10.0, 30.0),这行程序码是在控制按钮的大小,括号中的数字由左至右分别是左、上、右、下的距离
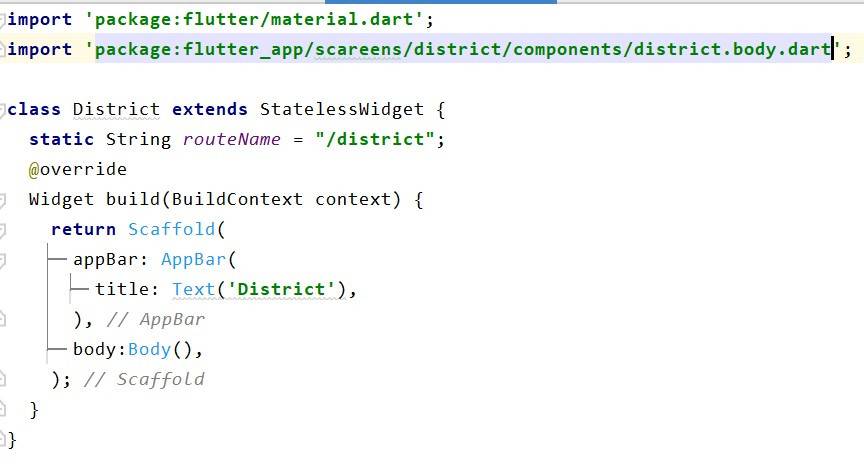
district.screen.dart

一样要在需要的地方串上连结,这样程序才会跑得动喔!
成果如下

今日总结
再来的内容都会比较短,因为有两个地方要做,其实整体架构差不多所以就一起写,有兴趣的朋友都可以自己试试看喔!
【Day 4】Google Apps Script - Hello World 建立通知单并寄送
找几个简单 Hello World 范例,来练习一下。 今日要点: 》Hello World 》...
Day18 测试写起乃 - Cucumber 前置作业
写Cucumber之前,先了解何谓 BDD(Behaviour-Driven Development...
【Day 25】SwiftUI -Drawing Paths and Shapes
这边主要是学习 SwiftUI Tutorials -Drawing and Animation D...
[2020铁人赛] Day27 - 部署与相关设定
本章主要介绍将ASP.NET Core网站给发行上IIS服务器,我们可以用Visual Studio...
Day 19 To Do List - 加入逻辑 2
第 19 天~ 昨天做到了,新增项目的部分, 像这样: 改变状态 当我们可以成功的展示新增的项目後,...