javascript表单资料处理&验证(DAY22)
这篇文章会介绍如何使用DOM来处理表单的物件存取,以及利用条件判断式来处理表单的验证,像是在上一篇的部分有举了一个例子,里面使用到了if-else的条件判断式来判断使用者有没有正确输入开发者所设定的范围值,不可超出此范围,否则会变为无效值之类的,而这篇要来介绍用判断式来设定必填栏位的方法和判断使用者输入的值是否为数值的属性!
-
DOM表单存取
Html表单元素:<form name="messagebox">
-
document.forms["messagebox"];
messagebox为上面html表单form的name属性,也可以使用id属性。 -
document.forms["messagebox"].elements["0"].value;
取得messagebox表单中第一个元素的值。 -
document.forms["messagebox"].elements["area1"].value;
或document.forms["messagebox"].elements.area1.value;
取得messagebox表单中id或name为area1的值。
-
输入框的必填栏位&资料型别验证
- 必填栏位
if(必填栏位名称.value == " "){
alert("此为必填栏位!");}
-
将资料用整数传回
parseInt()
Ex:parseInt("6.666");
答:6 -
将资料用浮点数传回
parsefloat()
Ex:parseFloat("6.666");
答:6.666 -
判定使用者输入的资料是否为NaN(not a number不是数值)
属性:isNaN()
补充:若不是数值则传回true,否则会false
Example:
-
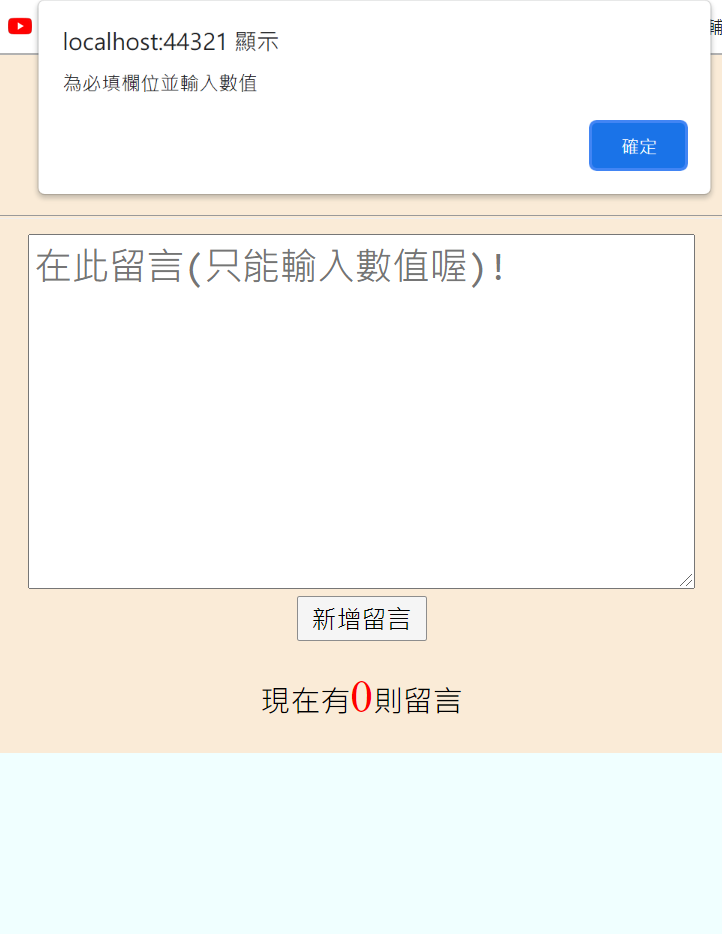
若使用者没有输入东西,为空值,则跳出提示窗且不会新增留言

-
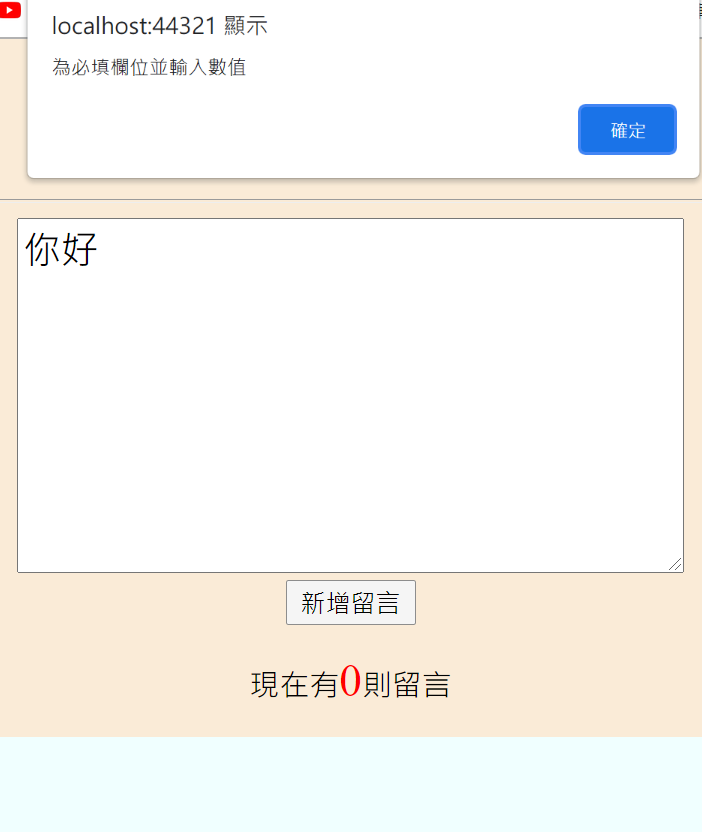
若使用者不是输入数值,则跳出提示窗且不会新增留言

-
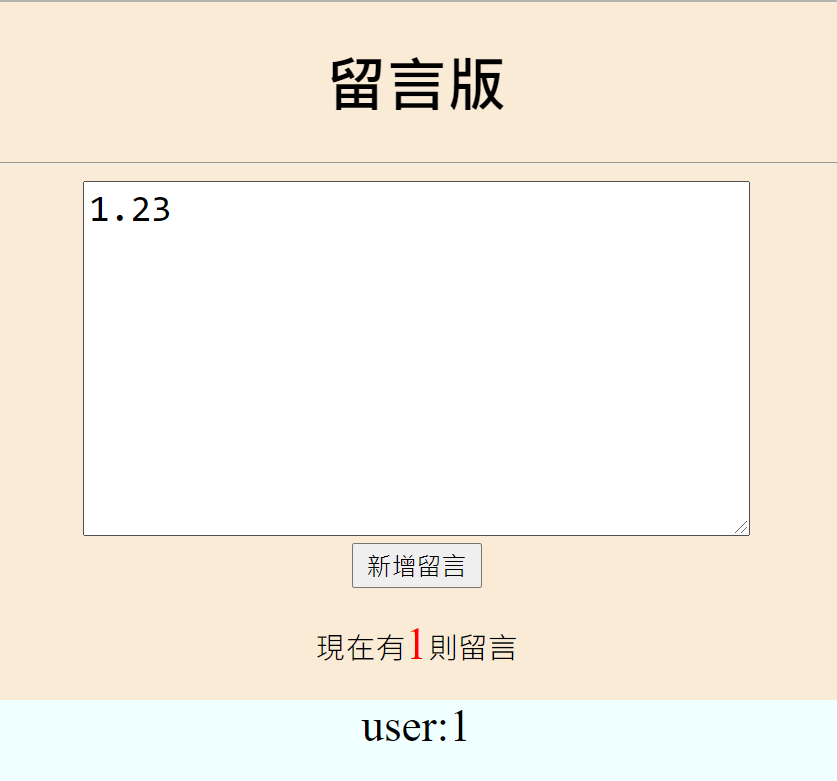
若使用者输入浮点数,则会转换成整数输入

<head>
<script>
function add() {
var message = parseInt(document.forms["messagebox"].elements["area1"].value);
//存取id为area1的表单元素值,且转换成整数型别
if (message == "" || isNaN(message)){
alert("为必填栏位并输入数值")
return;
}
//若输入框为空值或输入的不是数值,则结束函式,不执行下面的指令!
var textnode = document.createTextNode("user:" + message);
var br = document.createElement("br");
var area = document.getElementById("area2")
area.appendChild(textnode);
area.appendChild(br);
document.getElementById("count").innerText = area.children.length;
}
</script>
</head>
<body>
<form id="messagebox">
<h1>留言版</h1><hr />
<textarea id="area1" name="area" rows="8" cols="30" placeholder="在此留言(只能输入数值喔)!"></textarea><br />
<input type="button" value="新增留言" onclick="add()" /><br />
<p>现在有<span id="count">0</span>则留言</p>
<div id="area2">
</div>
</form>
</body>
结语
这篇文章介绍了如何用DOM存取表单物件以及如何用条件判断式来判断是否为空值和isNaN属性判断是否为数值,也举了一个例子让大家更加了解如何使用这篇所学的东西。下一篇将会介绍用DOM来动态调整元素的属性、样式等,也会介绍javascript计时器setInterval()函式喔!
<<: Day 20:全域、路由、元件内-Navigation Guards
>>: [Day 20]从零开始学习 JS 的连续-30 Days---todolist 待办事项
Ruby on Rails CSRF 攻击是什麽?
CSRF(Cross-site request forgery)中⽂翻译成「跨站请求伪造」。通常 C...
JS 45 - 是否要离开网站?可能无法储存您所做的变更。
大家好! 相信有挑战铁人赛的读者,应该都有这样的疑问: 为什麽关闭浏览器时,不会发出警告来阻止我呢?...
【Day13】在Ezyme上装上相对应版本的适配器(Adapter)吧´・ᴗ・`
前面我们有大概提到Enzyme的优点及作用~ 这篇我们要直接来安装Enzyme和导入Enzyme来供...
【Day3】不可貌相的JS变数型别:基本型别
俗话说:「人不可貌相,海水不可斗量。」就像我们看到郭靖傻不楞登,怎麽知道他武功高强。杨康外表英俊,...
IP资料单元(Datagram)或封包(Packet)?
封装(Encapsulation)和协定的资料单位(PDU) 大家普遍认为(特别是在Cisco/CC...