第19车厢-娃!网页必备的响应式轮播效果怎麽刻?
本篇分享简易版的RWD的轮播效果功能
上一篇我们有简约的使用tab做轮播,但一般想做的轮播应该会是做在Banner的,但偏偏新手的我,想在网路上找要不就是用套件的,不然就是没有RWD版的,所以决定自己来刻一个,并且趁机会了解其中的奥妙!

就跟我一探究竟吧!
▼完成图如下

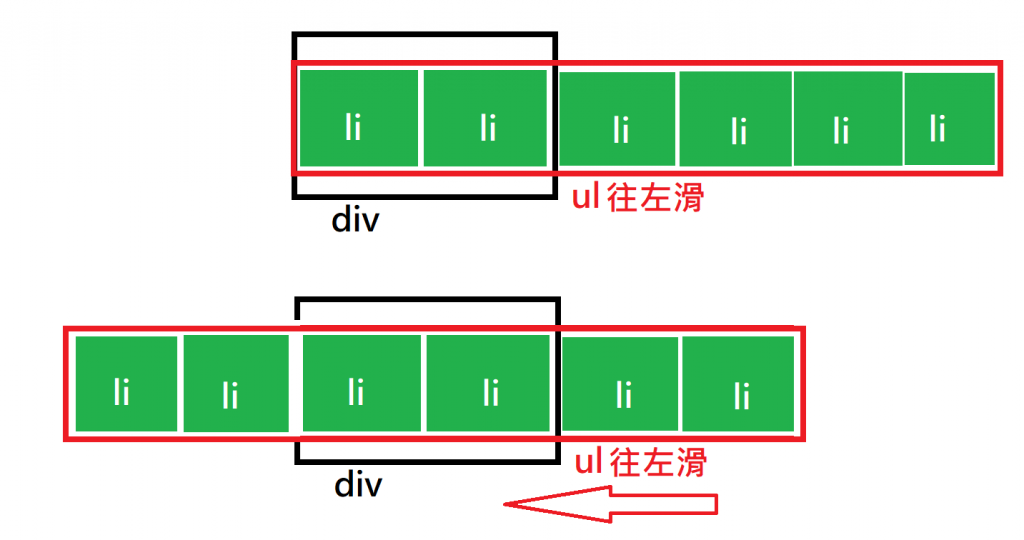
整体架构
先了解一下我范例的整体架构

HTML
<div class="slider">
<ul class="list">
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=1" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=2" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=3" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=4" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=5" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=6" alt="" /></a>
</li>
</ul>
<!-- 这下面会产生点点 -->
<div class="status">
<!-- <span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span> -->
</div>
<!-- 左右键 -->
<a href="javascript:;"
class="dIcon next"></a>
<a href="javascript:;"
class="dIcon prev"></a>
</div>
SCSS
.slider {
max-width: 960px;
width: 100%;
margin: auto;
overflow: hidden; // 这边很重要 一定要加,若想看到底怎麽跑的,可以先杠掉,就可以看出ul向左移动的轨迹
position: relative;
background-color: #999;
ul.list {
position: relative;
width: 100%;
left: 0;
font-size: 0;
li {
display: inline-block;
vertical-align: middle;
text-align: center;
padding: 10px;
box-sizing: border-box;
a {
display: block;
img {
max-width: 100%;
}
}
}
}
.status {
text-align: center;
padding: 10px;
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 5px;
background-color: #fff;
border-radius: 50%;
display: inline-block; //这样宽高才会出来
transition: background-color 0.6s ease;
&.active,
&:hover {
background-color: #000;
}
}
}
}
.dIcon {
position: absolute;
top: 50%;
transform: translate(0%, -50%);
display: block;
width: 38px;
height: 38px;
}
.next {
right: 0;
background: url("https://cdn-icons-png.flaticon.com/512/3753/3753200.png")
no-repeat;
background-size: cover;
}
.prev {
left: 0;
background: url("https://cdn-icons-png.flaticon.com/512/3753/3753205.png")
no-repeat;
background-size: cover;
}
JQ
$(function () {
slider();
});
$(window).resize(function () { //随着萤幕缩放时
slider();
});
function slider() {
var gNum = 0; //组数的初始值
var dX = 0; //水平座标位置
var divWidth = $(".slider").width(); //外层宽度
var ulNum; //为总组数
var liLength = $(".slider .list li").length;
var ulWidth;
var liWidth;
$(".status").html(""); //要先将点点清空
if ($(window).width() < 768) { //当萤幕<768px时
liWidth = divWidth; //要只秀1张
ulNum = liLength; //组数也会只有1个
} else if ($(window).width() <= 960) {
liWidth = divWidth / 2; // 要只秀2张
ulNum = liLength / 2; // 假如有6个li 每次秀2个 就会有3组
} else {
liWidth = divWidth / 3;//要只秀3张
ulNum = liLength / 3;
}
$(".slider .list li").css("width", liWidth); //随着上面设定而改变li宽度
ulWidth = liWidth * liLength; // ul的总宽度 是为li几个所组成的
$(".slider ul").css("width", ulWidth); // 将刚刚 ul的总宽度变数 写入ulDOM中
if (ulNum <= 1) { //假如组数只有1组 就不用秀左右按钮
$(".dIcon.next").hide();
$(".dIcon.prev").hide();
} else {
$(".dIcon.next").show();
$(".dIcon.prev").show();
for (var i = 0; i < ulNum; i++) { //随着有几个组数 产生点点
$(".status").append("<span class='dot'></span>")
}
$(".dot").eq(0).addClass("active"); // 将第一个点 亮起来
}
leftAnimate();
function leftAnimate() {
$(".slider ul").stop().animate({ "left": dX }, 700); //将ul往左移动多少px
}
function showDot(point) { // 随着改变 亮点也要改变
$(".dot").removeClass("active");
$(".dot").eq(point).addClass("active");
}
$(".next").click(function () { //当下一个按的时候
if (gNum < ulNum - 1) {
gNum++;
dX = gNum * divWidth * -1; // -1是负值
} else { //超过组数後 就要恢复第1组
gNum = 0;
dX = 0;
}
leftAnimate();
showDot(gNum);
});
$(".prev").click(function () { //当上一个按的时候
if (gNum > 0) {
gNum--;
dX = gNum * divWidth * -1;
}
leftAnimate();
showDot(gNum);
});
$(".dot").click(function () {
var point = $(this).index();
dX = point * divWidth * -1;
showDot(point);
leftAnimate();
});
}
附上程序码
娃!手刻好累!下一篇只好介绍一下如果使用套件怎麽做吧!
![]()
本篇参考资料:
http://www.flycan.com/article/javascript/javascript-jquery-slider-1334.html
>>: D19 - 彭彭的课程# Python 文字档案的读取和储存(1)
【D21】修改食谱#2:根据市价,模拟小台改价
前言 昨天已经模拟出改价了,现在更进阶,使用小台的现价来改价。 参考网站:Futures 本日程序码...
JavaScript 语法解析器&执行环境&词汇环境 笔记
语法解析器(Syntax Parser): A program that reads your co...
视觉化KBARS日K(1)-java controller
1分K视觉化的功能昨天已经完成, 今天要尝试将1分K组成日K做展示, 我会示范一个土法炼钢的方式, ...
#9 Web Crawler 2
We are going to start coding!! 想法 这个爬虫的想法很简单,对於每个 ...
[Day28] 正规表达式 Regular Expression
这几天写 String methods 的时候,在句法里发现(regexp)这个词,查了一下原来是 ...