【设计+切版30天实作】|Day20 - Navigation bar - 打破预设的navbar排版
大纲
昨天完成了header的下半部分,今天的任务就要来完成header的上半部分 —— Navigation bar!废话不多说,马上开始吧!
数据收集
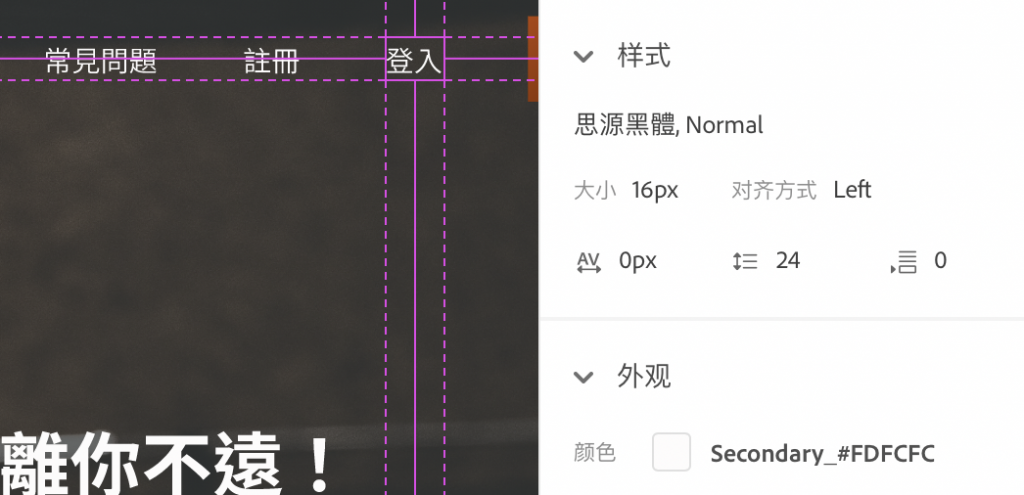
nav-items样式:
- Font-weight:Normal
- Font-size:16px
- Text-color:Secondary

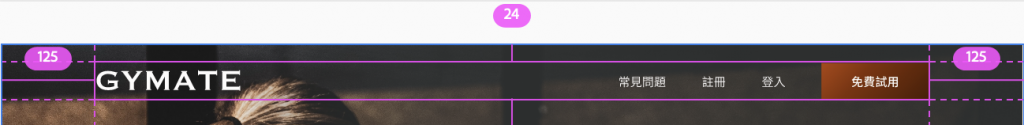
navbar的margin:
- margin-y:24px
- margin-x:125px

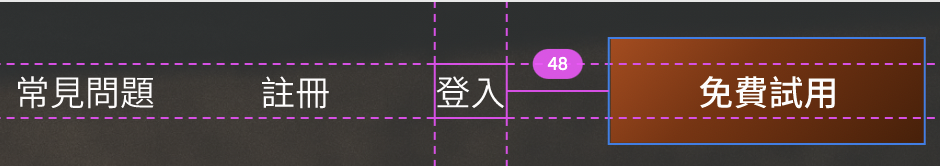
navbar里面的每个nav-items的margin:48px

整体分析
- LOGO与按钮们是左右平均分配,LOGO在最左、按钮在最右,所以这边晚点会使用
justify-content-space-between - LOGO与按钮们是水平置中,所以这边晚点会使用
align-items-center
步骤
去bootstrap官网复制navbar的code

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
因应需求去删减或新增元件
由於我们只需要「LOGO」以及右方那几个「按钮」,所以我们先来把多余的东西删掉。(下图为整理完成所呈现的样貌)

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
<button class="btn btn-outline-success" type="submit">Search</button>
</div>
</nav>
在navbar-brand加入img LOGO
<a class="navbar-brand" href="#">
<img src="style/PHOTO/logo_light.png" style="height:49px;" alt="GYMATE-logo">
</a>
修改nav-items的code,加入一些margin和文字样式
<ul class="navbar-nav">
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">常见问题</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">注册</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">登入</a>
</li>
</ul>
响应式样式
当小於1280的萤幕去浏览网页时,通常就会出现以下的样式 → 汉堡选单、LOGO置中、按钮维持在置右(如下图显示)
汉堡选单是当页面缩到一定的尺寸(自行设定)时会把指定的元件收在汉堡里,那这边会直接把上面的nav-items code复制下来,并新增汉堡选单的code。

-
把下方两段code加入
<nav>,并新增margin-top<!-- 这个是汉堡选单的icon --> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button><!-- 这个是当响应式时藏在汉堡选单里的nav-items,会放在ul>li的外层喔 --> <div class="collapse navbar-collapse" id="navbarSupportedContent">...</div> -
形成下方的code
<!-- 记得在navbar里要加入bg-transparent(透明)喔! --> <nav class="navbar navbar-expand-lg navbar-dark bg-transparent p-0 mt-6"> <div class="container-xl"> <!-- 汉堡icon: --> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <!-- LOGO:在浏览器缩放成md的尺寸时才要置中,因此加入'justify-content-md-center' --> <div class="justify-content-md-center"> <a class="navbar-brand" href="#"><img src="style/PHOTO/logo_light.png" style="height:49px;" alt="GYMATE-logo"></a> </div> <!-- 选单列:由於要让它靠右开始,所以在外层加入'justify-content-lg-end' --> <div class="collapse navbar-collapse justify-content-lg-end " id="navbarSupportedContent"> <ul class="navbar-nav"> <li class="nav-item me-lg-8"> <a class="nav-link" href="#">常见问题</a> </li> <li class="nav-item me-lg-8"> <a class="nav-link" href="#">注册</a> </li> <li class="nav-item me-lg-8"> <a class="nav-link" href="#">登入</a> </li> </ul> </div> <!-- 因为btn没有包在汉堡选单里,所以这边帮它独立分开放 --> <button class="btn btn-primary" type="submit">免费试用</button> </div> </nav>
这样就完成了,以下来作个对比
(下图的navbar为bg-dark时的样子,不是bg-transparent时,请不要介意-v-)
*在电脑版时不会有太大的分别,但在缩放时差别就会出现了!
-
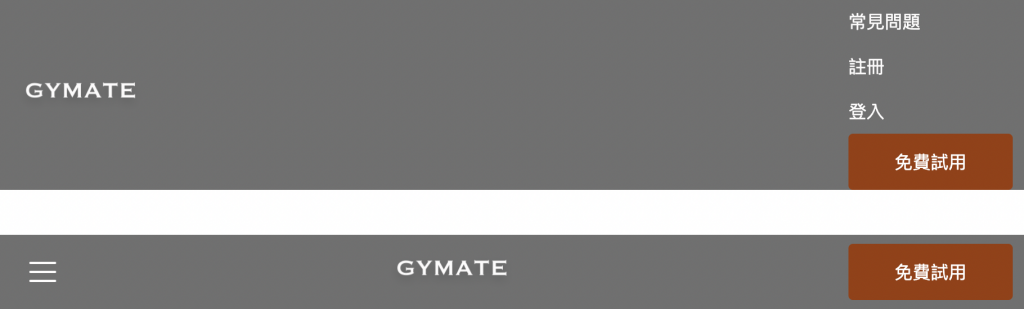
电脑版(上为没有RWD,下为有作RWD)

-
缩放至平板尺寸(上为没有RWD,下为有作RWD)

-
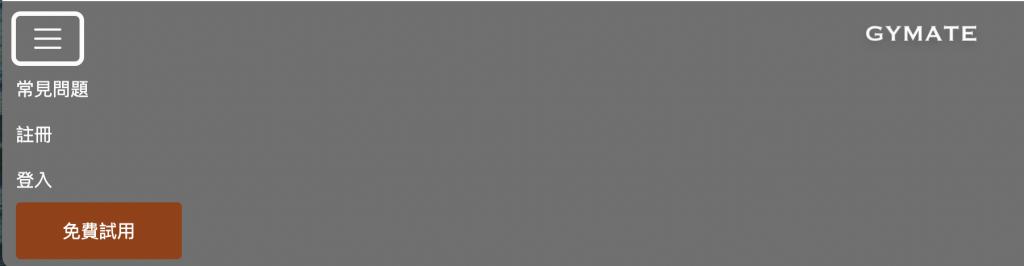
响应式的汉堡选单列

最後,do re mi fa so!把以上nav的code放进昨天的section里就完成了
<section class="intro heroheader">
<div class="container">
<!-- navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent pt-6">
<div class="container-xl">
<!-- 汉堡选单 -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- LOGO -->
<div class="justify-content-md-center">
<a class="navbar-brand" href="#">
<img src="style/PHOTO/logo_light.png" alt="GYMATE-logo">
</a>
</div>
<!-- nav-items -->
<div class="collapse navbar-collapse justify-content-lg-end " id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">常见问题</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">注册</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">登入</a>
</li>
</ul>
</div>
<!-- btn -->
<button class="btn btn-primary fw-light" type="submit">免费试用</button>
</div>
</nav>
<!-- 标题、内容、input、btn -->
<div class="row justify-content-lg-end hero-margin">
<div class="col-lg-7 ">
<h1 class="text-secondary">自由教练,离你不远!</h1>
<p class="text-secondary fs-4 fw-light">在这个预约系统里,你们可以在「学员配对区」寻找符合自己要求的学员进行配对,预约成功後,在预订时间与学员相约在健身场地进行教学就可以了!</p>
<input class="py-3 ps-6 bg-transparent border-1 border-secondary me-5" style="width: 73%;" type="text" placeholder="Enter your email address ...">
<button class="btn btn-primary py-3 border-0 fw-light">立即注册</button>
</div>
</div>
</div>
</section>
登登登登,header的区块就完成啦!明天再来切下一个区块吧 (๑´ㅂ`๑)

<<: [ 卡卡 DAY 19 ] - React Native 用 react-native-webview 实现 webview 跟 html render
>>: Day20|【Git】介绍分支观念与切换分支指令动作
musl libc 简介与其 porting(四)Nobody speak.
上一篇有提到,我们porting时发生printf()在有format string印不出东西、se...
【Day3】前端React +Antd 的环境(Docker化)建立 (上)
1.前端的建立过程(上): 我是在本机电脑运行起来本地版本 Container 的静态前端 Serv...
Day 04 - Spring Boot 的前世今生
结束了恼人的环境安装,但我们还没有要开始Spring Boot 的实作,因为在开始学习一项技术之前,...
[Day04] Tableau 轻松学 - Tableau 三大软件
前言 Tableau 是多个软件的通称,我们初学在进行 BI 分析时,最常会用到其中的三种,分别为 ...
[Day22] Rust 直接使用资料库语法操作资料库 (Part1)
我真的不懂 一篇水篇 100 多 正常的 20多 是不是搞错了什麽 总之开始今天的内容吧 那麽今天...