Day19 将电脑接上数据机和网路线
到目前为止,我试玩过 CC: Tweaked Disk Drive、Speaker、Printer、Monitor 等电脑周边
而他们都有一样的限制:只能接在电脑前後左右上下六个方位
而实际上我至少要保留一个方位来操作电脑,所以只能最多安装五个周边
但这些周边设备跟电脑全挤在一起,实在很难看 .....
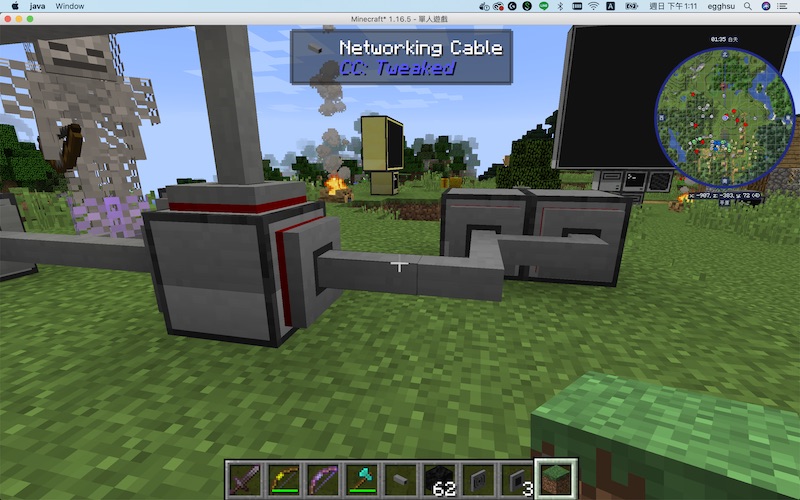
今天就来试试新的道具:Wired Modem 和 Networking Cable
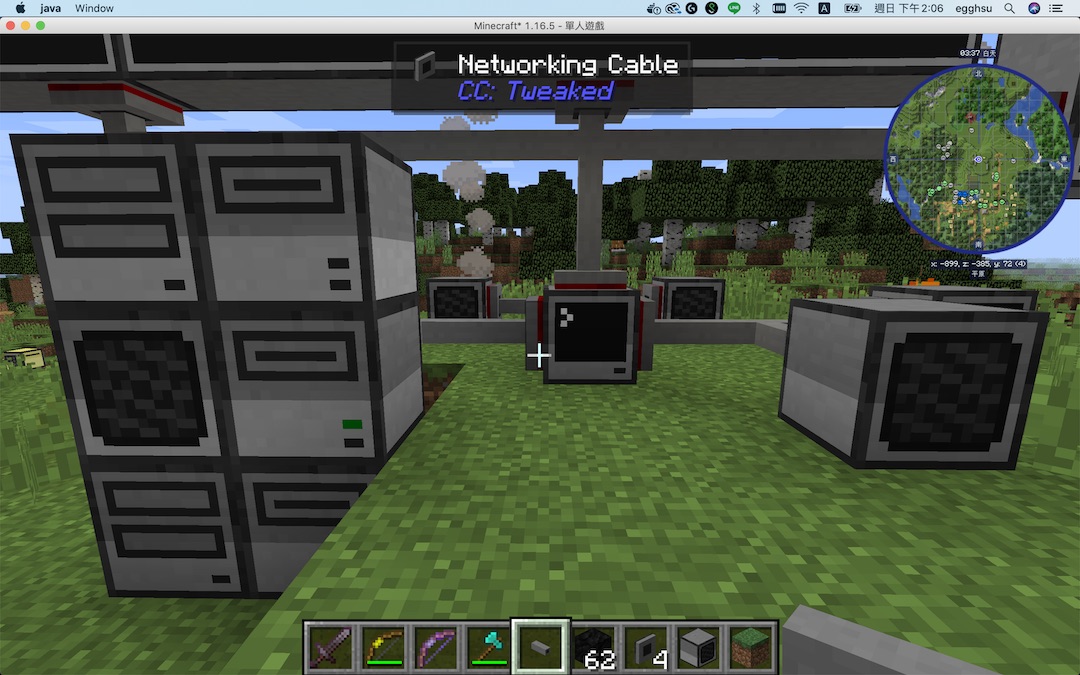
如图,把需要连线的设备,包括电脑本身,都装上数据机和网路线
接着对电脑和设备双方的数据机按滑鼠右键「使用」
会看到数据机出现红色边框,并播放一段语音,说明连线或断线的设备,例如
「Peripheral "drive_0" connected to network」
「Peripheral "speaker_1" disconnected from network」
当电脑方与设备方的数据机都出现红色框,并且用网路线连接後,这些网路设备就准备就绪了!

如果你在麦块事业有点大
你甚至可以搞个磁碟阵列,多个印表机 XD
不过同时写入多个磁碟,这看来得自己写 Code 处理了

或是设计个多声道环绕音响,前後左右都接 Speaker

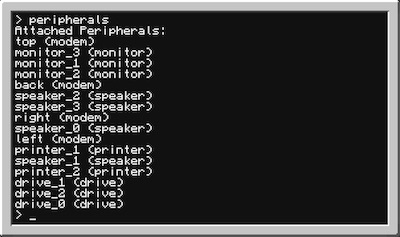
外接完所有设备後,再回去电脑上打指令
peripherals
就会列出类似这样的画面
不过这时候我已经搞不清楚谁是谁了,那些编号是全自动的
我没找到方法可以自定义设备名称,这点美中不足

以往周边设备直接放在电脑旁边,就是这样取得
peripheral.wrap('left') -- right, top, bottom, front, back
用网路线接起来的设备,则要看它被命名的编号,例如
peripherals.wrap('printer_2')
peripherals.wrap('drive_1')
也可以用 peripheral.find 一次取得所有同类的设备
例如取得所有音响,并让他们同时,或些微时间差播放不同乐器的声音
beeMusic = { 4, 2, 2, -1, 3, 1, 1, -1, 0, 1, 2, 3, 4, 4, 4, -1 } -- 小蜜蜂
volumn = 1.0 -- 音量大小
speakers = {}
peripheral.find('speaker', function(name, obj)
table.insert(speakers, obj)
end)
for _, v in ipairs(beeMusic) do
if (v >= 0) then
speakers[1].playNote('harp', volumn, v)
sleep(0.05)
speakers[2].playNote('harp', volumn, v)
sleep(0.05)
speakers[3].playNote('bell', volumn, v)
sleep(0.05)
speakers[4].playNote('guitar', volumn, v)
sleep(0.35)
else
sleep(0.5)
end
end
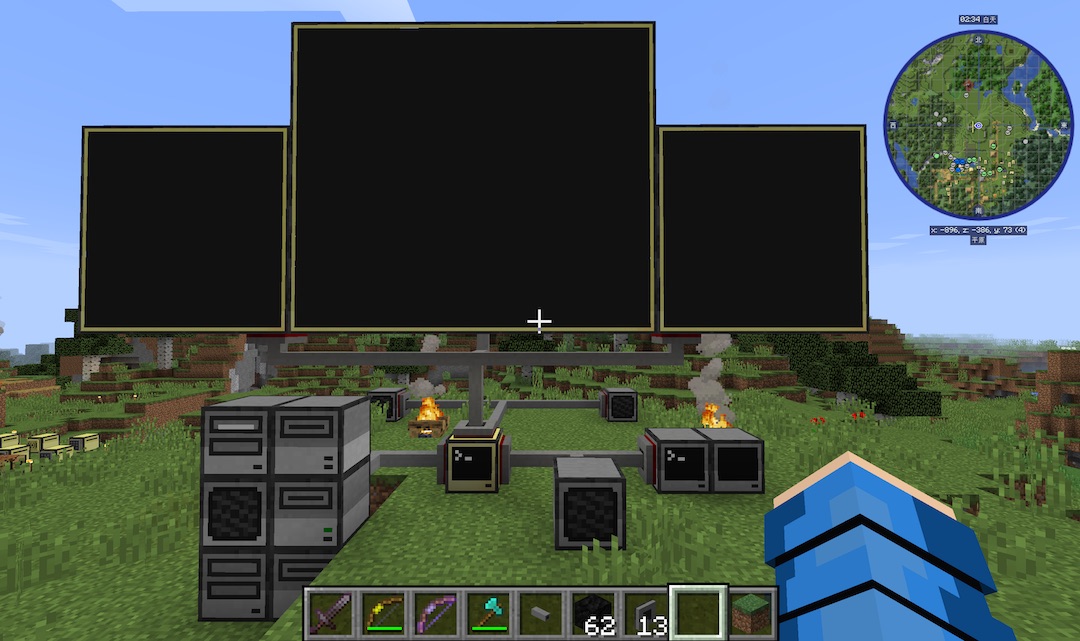
最後,还是不忘了来个三萤幕XD

那数据机的功能就这样了吗?当然不是
名为数据机,当然还要有更强大一点的网路功能
下一回继续~
<<: Day 29:专案07 - 天气小助理03 | Heroku云端平台
>>: Day 20 - 将 NEWS 後台储存资料提取後,送至前台渲染画面 (下) - News View Page InnerText 应用 - ASP.NET Web Forms C#
Day 13: 人工智慧在音乐领域的应用 (AI作曲的历史发展)
今天我们正式开始聊聊AI作曲相关方面的话题~ AI作曲历史 如果要追朔到最早的自动作曲 ,大家可以猜...
从 JavaScript 角度学 Python(27) - 传值?传参考?
前言 已经快到铁人赛的结尾了,但是我现在才想到我好像少讲了一个东西,就是关於传值与传参考的部分,所以...
Day4 - 如何设定预设交易帐号
在登入成功後,今天我们示范下单前,如何确认要使用哪个帐号交易。 *注1: Shioaji的各项功能(...
【从零开始的Swift开发心路历程-Day13】打造自己的私房美食名单Part2
昨天新增完XIB档後,今天要来让TableViewCell显示餐厅资讯 因为我是嘉义人~所以来推荐大...
[Day11] [笔记]React Hooks - UseRef
UseRef useRef 会回传一个 mutable 的 ref object,.current ...