30天学习笔记 -day 19-viewpager动画(PageTransformer )
一般的ViewPager在做滑动的过程中总是会觉得少了点流畅感,今天会使用PageTransformer实作ViewPager切换动画。
今天的页面会使用昨天的页面。
PageTransformer介绍
PageTransformer是ViewPager内部定义的接口,应用於控制ViewPager中页面的滑动,其接口提供一种方法transformPage(),该方法会在页面切换(从a页面转到b页面)时调用。
@Override
public void transformPage(@NonNull View page, float position) {
}
参数View是指页面,参数position是指获取页面上的位置,根据该位置确定页面转换方向,它是一个动态属性,会随着viewpager滑动页面产生变化。

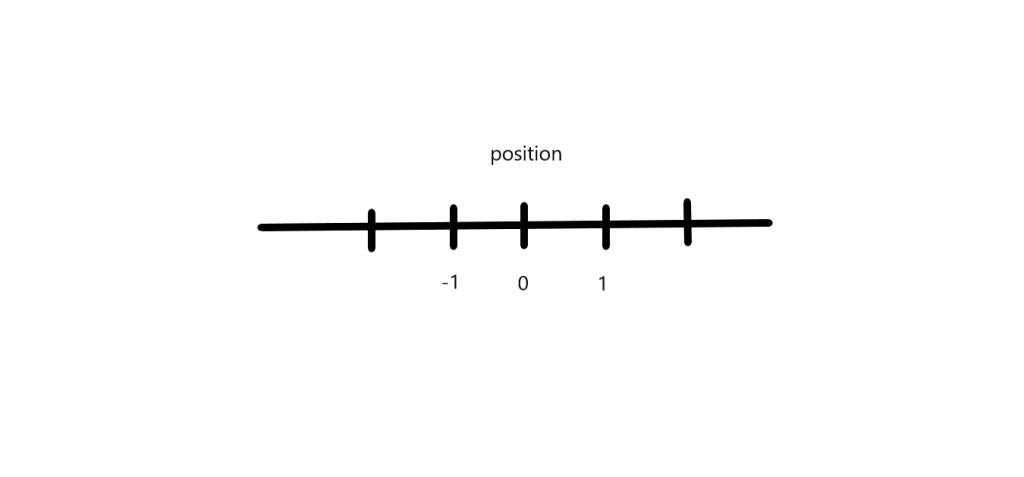
-1的位置是先前的页面,0的位置是当前的页面,1的位置是下一个的页面
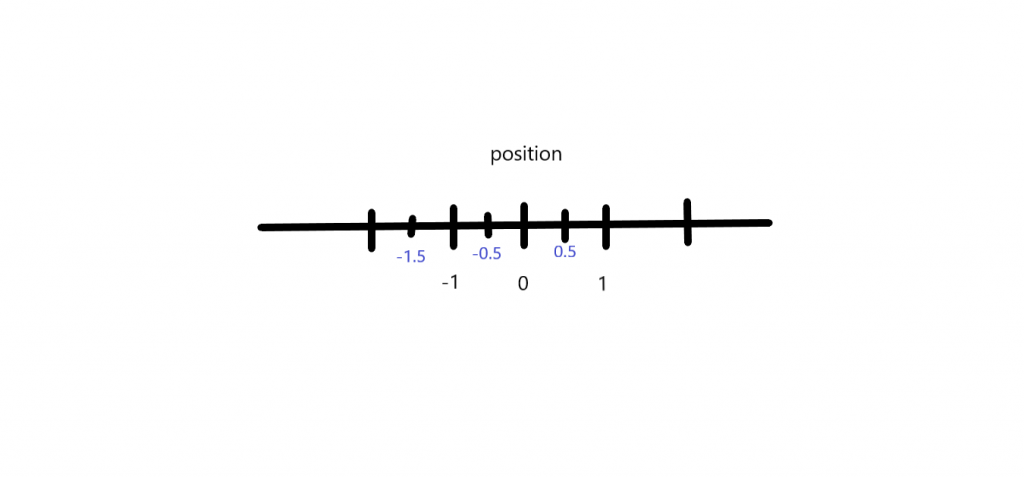
当viewpager滑动页面时参数position的变化,如下图: -1 ->-1.5, 0 ->-0.5, 1 ->0.5

在这过程中就可以设置动画。
viewpager动画
目前官网上已经有 ZoomOutPageTransformer 跟 DepthPageTransformer 两种不同viewpager转换页面的动画,都是可以用的,那我就不放了~。
官网网址
想要使用viewpager的动画,程序如下:
final ViewPager viewPager=(ViewPager)findViewById(R.id.viewpager);
viewPager.setPageTransformer(true,new ZoomOutPageTransformer());
自定义动画
先建立MyPageTransformer.class,程序如下:
public class MyPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.9f;
private static final float ROT_MAX = 10.0f;
private float mRotAngle;
@Override
public void transformPage(@NonNull View page, float position) {
if (position < -1) { // [-Infinity,-1) 左边滑到底
page.setRotation(0);
} else if (position <= 1) { // [-1,1] fragment1~fragment3之间滑动的动画
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
if (position < 0) {//向左滑动
mRotAngle = (ROT_MAX * position);
page.setPivotX(page.getMeasuredWidth() * 0.5f);
page.setPivotY(page.getMeasuredHeight());
page.setRotation(mRotAngle);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
} else { //向右滑动
mRotAngle = (ROT_MAX * position);
page.setPivotX(page.getMeasuredWidth() * 0.5f);
page.setPivotY(page.getMeasuredHeight());
page.setRotation(mRotAngle);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
}
} else { // (1, Infinity] 右边滑到底
page.setRotation(0);
}
}
}
参考资料:https://codertw.com/android-%E9%96%8B%E7%99%BC/349083/
>>: 【Day 19】Shellcode 与他的快乐夥伴 (下) - Shellcode Loader
网路的小技巧
//兴趣记录一下~希望退休以後可以回味,各位别嫌弃,感谢各位!! // CCNA-1 Login ,...
Day.13 「初步学习 Javascript 基础篇」 —— Javascript 宣告变数 与 基本型别
前面已经大略介绍了 HTML 和 CSS 的入门知识了,接着我们要来认识 Javascript,来...
【後转前要多久】# Day06 CSS - Selectors 选取器
CSS Selectors 介绍 Selectors英文直接翻译是选择者、选择的物品等等,中文叫 选...
要上传档案,你需要知道的事-Content-Type
之前一直蒙蒙懂懂,现在开始认识也不迟 Content-Type: text/html; charse...
铁人赛 Day14 -- hover效果 之 网页快给我动起来啦
前言 今天来讲 hover 当我们触碰到某个元素时,会产生不同的效果 hover基本语法 要使hov...