30天打造品牌特色电商网站 Day.19 文字的排版
字距、行距、与其他物件的距离,调整适当能让使用者有舒服的体验,而良好的排版能引导使用者优先接收整个画面的重要资讯。
字与字的距离
- 字距:
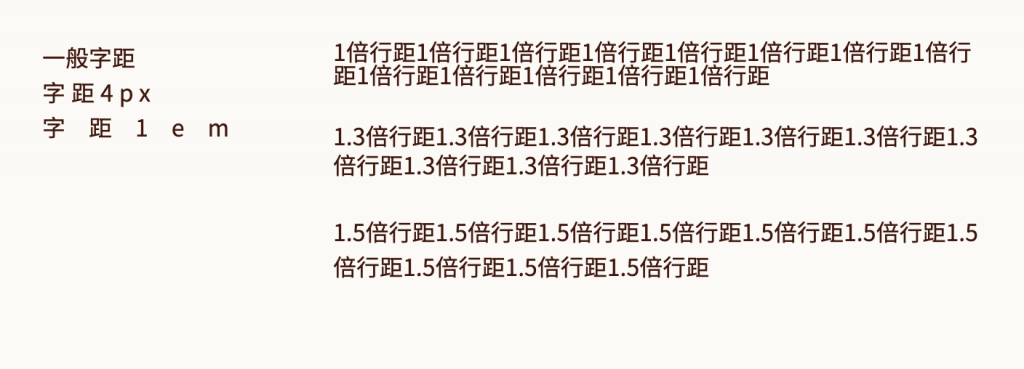
通常不太调动,不过想要创造出质感,或是刻意想要拉开文字,可以利用letter-spacing接上字跟字之间的距离。 - 行高:
阅读是左右向阅读,因此上下太靠近会干扰到阅读动线。行高能留出空白,减少拥挤感。这边建议一般可以使用 1.3倍 或 1.5倍 来做设定(行高参数输入的是倍数,因此只要打数字)

段落靠齐
-
水平方向
大部分常见是靠左,靠左不但是大部分人较习惯的方向,且能让各长短不一的文字区块还能有整齐的效果,比如商品列表因为每项产品的名称长短会不一致,都靠左就能达到平衡。
参数是text-align,常见设定有左(left)、中(center)、右(right),视整体排版所需而调整。
一区块的大标题,或是有些较空旷的地方、一行只有纯文字叙述,就适合置中排版。 -
垂直方向
用align-items-center来做垂直向的调整。
若不设定会靠上方,不过有时为了平衡画面留白空间,会调成那一排的垂直居中,常见於首页的品牌叙述等。
在文字上画线
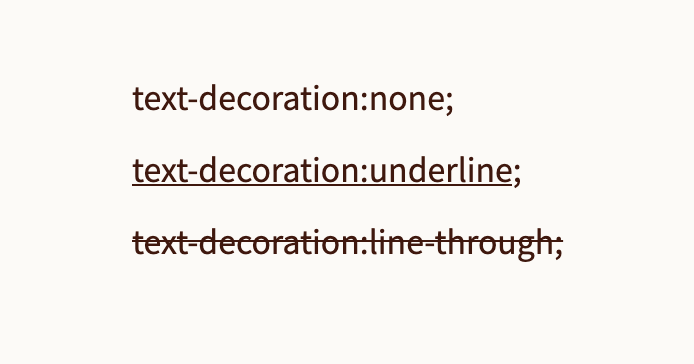
文字上的线,能在观看上更了解文字的意义。使用 text-decoration 可以设定线的位置。
-
none
取消画线,可以用来去除default预设,比如<a></a>连结。 -
underline
增加文字下底线,如果想要让文字有强调意味,可以考虑下底线的样式。 -
line-through
删除文字的线,若是想标示特价价格,就能标示出原价并运用这样的样式。

排版总结
排版是不同物件,不断的排列组合。
这边提供几个电商网页常见的小重点整理给大家:
- 纯文字按钮或连结之间要给予足够开的空间
- 有背景底色的文字区块,可以让文字左右、上下都置中
- 标题可以统一靠右、置中
- 遇到较多文字叙述的情况,要注意阅读感受是否会太壅挤。
以上2篇关於文字的设计就到这边,希望能帮助大家在文字上更有灵感!
<<: Youtube Analytics API 教学 - 请出示身分 Python OAuth 2.0
【第七天 - Flutter Api、Json 物件教学】
前言 今日的程序码 => GITHUB 这边我会用到 json_serializable 的套...
【Day10】Git 版本控制 - 将档案 push 到 GitHub 的懒人包
今天来总结一下该如何将档案从本地数据库 push 到 GitHub 上,写个简单的懒人包,也算再复习...
Day21:【技术篇】SSH 的基本运作原理
一、前言 会想了解 SSH 是因为工作上和自己使用 GitHub 时,都有看过这个名词,所以有稍...
那些被忽略但很好用的 Web API / ResizeObserver
你的改变,我看得见! 今天要介绍的是 ResizeObserver,它和昨天的 MutationO...
冒险村17 - Configatron
17 - Configatron Rails 内时常会用到共用的连结、字串、数字等 config,除...