[day18]Vue实作-会员中心主页
会员中心主页
预期於会员中心主页可以有订单纪录及基本资料设定几个功能,先按照实作制作,这部分都是直接按照范例执行,所以蛮快速就做好了,刚好今天家庭出游日,就说明一下作法罗
程序实作
- 新增User.vue,并於assets下新增user.scss,scss是会员中心主页的格式,所以这部分移除画面就乱掉了,因为这个程序码太长了,大家直接看参考范例就好,有需要完整的部分再请跟我说罗。
- router.js新增
import User from "./views/User.vue";
...
{
path: "/user",
name: "user",
component: User
},
});
- avbar.vue新增
<li class="nav-item" >
<router-link to="/user" class="nav-link">Member-Center</router-link>
</li>
- User.vue建置
<template>
<div class="user">
<div class="page-wrapper default-theme sidebar-bg bg1 toggled">
<a id="show-sidebar" @click="closeMenu" class="btn btn-sm btn-dark" href="#">
<i class="fas fa-bars"></i>
</a>
<nav id="sidebar" class="sidebar-wrapper">
<div class="sidebar-content">
<!--sidebar-brand-->
<div class="sidebar-item sidebar-brand">
<a href="#">VUE SHOP</a>
<!--收合按钮-->
<div id="close-sidebar" @click="closeMenu">
<i class="fas fa-times"></i>
</div>
</div>
<!--sidebar-header-->
<div class="sidebar-item sidebar-header d-flex flex-nowrap">
<div class="user-pic">
<img class="img-responsive img-rounded" src="/img/user.jpg" alt="User picture">
</div>
<div class="user-info">
<span class="user-name">User</span>
<span class="user-role">Email</span>
<span class="user-status">
<i class="fa fa-circle"></i>
<span>Online</span>
</span>
</div>
</div>
<!--sidebar-menu-->
<div class=" sidebar-item sidebar-menu">
<ul>
<li class="header-menu">
<span>MEAU</span>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-user"></i>
<span class="menu-text">Profile</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-shopping-cart"></i>
<span class="menu-text">Orders</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fab fa-amazon"></i>
<span>Manage Products</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-home"></i>
<span class="menu-text">Home</span>
</a>
</li>
</ul>
</div>
<!--sidebar-menu-->
</div>
</nav>
<!--page-content-->
<main class="page-content">
</main>
<!--page-content"-->
</div>
<!--page-wrapper-->
</div>
</template>
<script>
export default {
name: 'user',
methods:{
closeMenu(){
$(".page-wrapper").toggleClass("toggled");
},
},
}
</script>
<style scoped lang="scss">
</style>
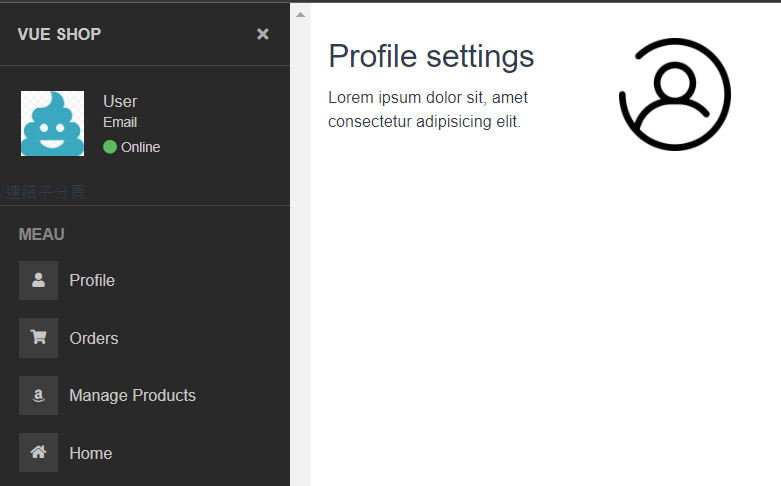
- 实作画面
得到的画面如下,框架快做完了,慢慢要准备串接的资讯了!!!
是不是还蛮快速到位的~

明天来调整页面,有些已经看出来不相容,看看到底怎麽处理!!
>>: Day19 跟着官方文件学习Laravel-Coverage
[02] [Flask 快速上手笔记] 01. 建立开发环境
开发环境设定 1. 安装 python3 在 Mac 环境中预设是安装 python2 我们可以透过...
企划实现(17)
跳转到IG、youtube 常常会看到许多程序有一个可以跳转到他们自己的ig、youtube的功能,...
[D16] CNN应用
CNN在影像处理、辨识都是很重要的技术,在上一篇已经稍微了解 CNN 的概念後,现在来看看这个实用的...
Day29:辗转相除法(Euclidean algorithm)
辗转相除法(Euclidean algorithm) 辗转相除法是求两数的最大公因数(greates...
【Day 08】工厂方法设计模式(Python)
前言 上一篇我们讨论DDD的战术设计,它建议引用各种设计模式,提高生产力,因此接下来,就来介绍各种设...