Day18 Android - RecyclerView应用
此元件是在Android 5.0提供的元件,相较於ListView,RecyclerView比较有弹性,且可说是ListView的改良版,但同样都可通过adapter(配置器)来达成我们想要显示的列表式内容,那麽就开始今天的主题RecyclerView。
布局
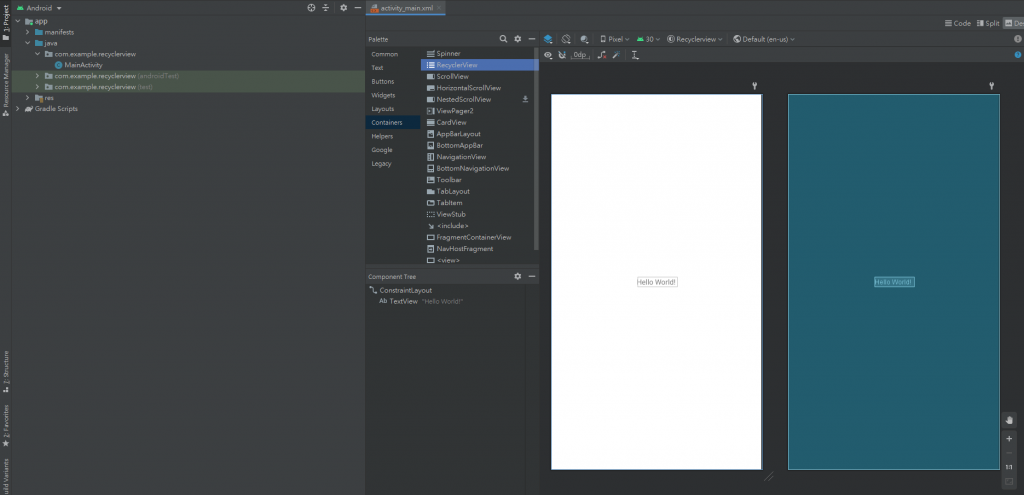
首先先在布局中拉入一个recyclerView的元件,并给予她一个id(为了findViewById绑定)。

<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="160dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
高度的部分定义特定范围会好一点,不然他会一直延伸到这个布局的底边界。
建立Adapter处理资料
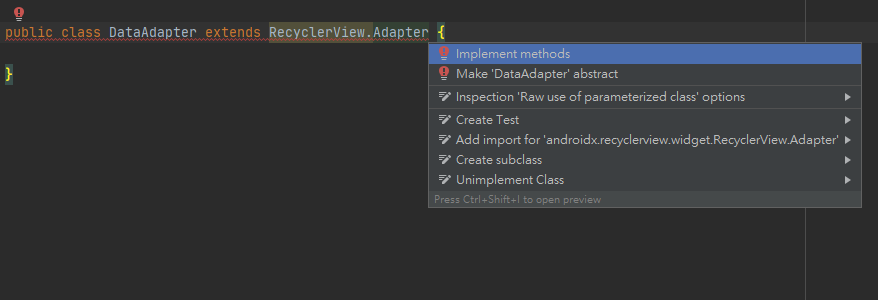
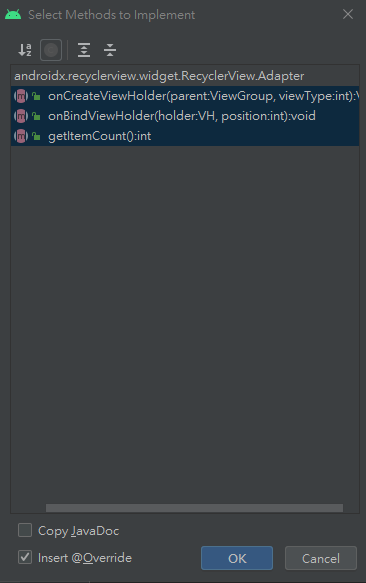
首先new一个java class,然後继承RecyclerView.Adapter,接着在class旁边按alt+enter会发现他有三个methods需要实现。


那麽接着来提提他分别的功能,等等就来建立ViewHolder并设计,而今天会用到两笔资料(title、body)。
public class DataAdapter extends RecyclerView.Adapter {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;//这边主要用於连接布局档以生成、return view等操作(目前是空的)
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//这边用於控制元件的显示及资料等操作
}
@Override
public int getItemCount() {
return 0;//return多少就有几笔资料
}
}
建立ViewHolder
public class DataAdapter extends RecyclerView.Adapter<DataAdapter.MyHolder> {
//建立ViewHolder,此ViewHolder名为MyHolder
public class MyHolder extends RecyclerView.ViewHolder{
public MyHolder(View Holder){
super(Holder);
//可取得从onCreateViewHolder的view,此ViewHolder用於绑定主布局元件
}
}
//将原本RecyclerView.ViewHolder的部分皆改为MyHolder
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;//这边主要用於连接布局档以生成、return view等操作(目前是空的)
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
//这边用於控制元件的显示及资料等操作
}
@Override
public int getItemCount() {
return 0;//return多少就有几笔资料
}
}
接着就来进行设计并定义、处理传入的资料。
设计
public class DataAdapter extends RecyclerView.Adapter<DataAdapter.MyHolder> {
ArrayList<String> data1,data2;//宣告资料1(title)、资料2(body)
public DataAdapter(ArrayList<String> data1,ArrayList<String> data2){
//取得List内容
this.data1=data1;
this.data2=data2;
}
//将原本RecyclerView.ViewHolder的部分皆改为MyHolder
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.addlist,parent,false);
return new MyHolder(view);//连接布局,新增一个view给viewholder绑定元件
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.title.setText(data1.get(position));//position为索引值,用get来取得arraylist资料
holder.body.setText(data2.get(position));
}
@Override
public int getItemCount() {
return data1.size(); //回传List大小
}
public class MyHolder extends RecyclerView.ViewHolder{
private TextView title,body;
public MyHolder(View Holder){
super(Holder);
//取得从onCreateViewHolder的view,此ViewHolder绑定主布局元件
title=Holder.findViewById(R.id.textView);
body=Holder.findViewById(R.id.textView2);
}
}
}
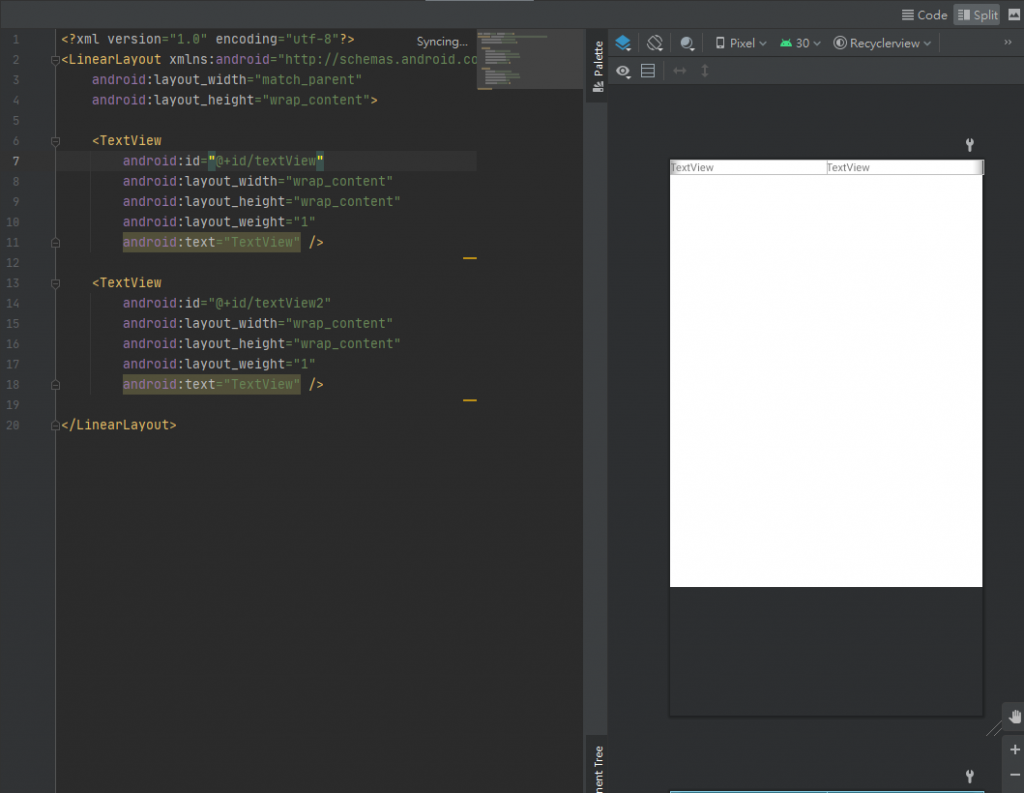
addlist.xml
我做的比较简陋一点,这边是每个list去参照的布局,这边就不用再担心说会在萤幕显示TextView这段字串了,因为已经透过onBindViewHolder这个method来使用setText设定文字了。

主程序
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
DataAdapter dataAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=findViewById(R.id.recyclerview);//绑定recyclerView元件的ID
ArrayList<String> titleList = new ArrayList<>();
ArrayList<String> bodyList = new ArrayList<>();
for(int i=0;i<20;i++){//.add为新增资料,.get为取得资料(此处新增20笔资料)
titleList.add("title"+i);
bodyList.add("body"+i);
}
dataAdapter=new DataAdapter(titleList,bodyList);//将资料进行处理
recyclerView.setLayoutManager(new LinearLayoutManager(this));//使用LinearLayout布局
//分割线套件
recyclerView.addItemDecoration(new DividerItemDecoration(this,
DividerItemDecoration.VERTICAL));
recyclerView.setAdapter(dataAdapter);//将资料给recyclerView显示
}
}
成果


[Day-13] 条件运算子以及switch小练习
这次就要来练习上次学习的switch 这边我想了个题目来练习 那现在就开始练习程序码吧! 题目:利用...
Day 03 HTML<列表标签>
列表标签可以用来为页面进行布局 主要分为无序列表、有序列表、自定义列表三大类 1.无序列表 无序列表...
23 | 【进阶教学】了解 WordPress「清单检视 List View」功能
由於 WordPress 区块编辑器 已经推出了一段时间,不过部分新手在操作时发现不好上手,尤其在...
邀约演讲经验谈
今天要跟各位分享的是我经营粉专後发生的故事! 进入正题 在经营粉专的初期,我维持约 2-3 天产出一...
Day15:关於 WebRTC
WebRTC 是什麽? WebRTC(Web Real-Time Communication),即指...