[Day19] Flutter with GetX something else
这篇主要讲GetX所提供, 自己有接触过的额外功能
为大家介绍 多国语系, 萤幕长宽, snackbar,这三样
多国语系
先是进入点的部分要新增translations , locale
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
initialRoute: AppPages.initPage,
getPages: AppPages.routes,
enableLog: true,
translations: TranslationService(),
locale: Locale('en', 'US'),
);
}
}
定义一个class extends Translations类
覆写里面的keys 属性
class TranslationService extends Translations {
static final TranslationService _singleton = TranslationService._internal();
factory TranslationService() => _singleton;
TranslationService._internal();
@override
Map<String, Map<String, String>> get keys => {
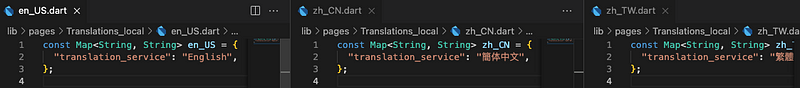
'en_US': en_US,
'zh_TW': zh_TW,
'zh_CN': zh_CN,
};
}
以dictionary的形式新增, "translation_service" : "对应语系的文字",

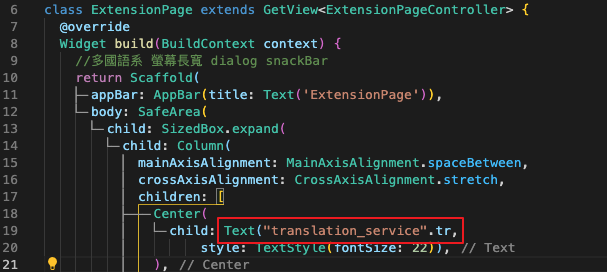
实际使用 "translation_service".tr

点击变更语系
Card(
child: ListTile(
title: Text("eu_us"),
onTap: () => controller
.updateTransition(Locale('en', 'US'))),
),
Card(
child: ListTile(
title: Text("zh_CN"),
onTap: () => controller
.updateTransition(Locale('zh', 'CN'))),
),
Card(
child: ListTile(
title: Text("zh_TW"),
onTap: () => controller
.updateTransition(Locale('zh', 'TW'))),
),
controller部分 呼叫Get.updateLoacle();
updateTransition(Locale local) {
Get.updateLocale(local);
}
GetX snackbar
Flutter有内建的snackbar, GetX的snackbar 感觉有一点点相推播通知
Card(
child: ListTile(
title: Text("Snackbar show"),
onTap: () => Get.snackbar("Get.snackbar",
"Get.snackbar Message",
),
),
),
GetX screen width & height(取得手机萤幕长宽)
原生的写法
MediaQuery.of(context).size.width , (宽)
MediaQuery.of(context).size.height. (高)
换作GetX
Get.width(宽), Get.height(高)
最後效果
因为这次的Gif档连结(a和z接在一起)系统会判定有禁止字元...
复制以下网址将「L6a zYYL」接起来就可以了...
https://miro.medium.com/max/408/1*uTtas6r7wxyPMLZ6a zYYLQ.gif
或是可以参考这个medium连结看效果.
下一篇将为大家介绍 GetX routing
<<: Day20 - 用 Ruby on Rails 抓台湾证券交易所资料-每日收盘行情
Day03. 进入No code/Low code 的世界- 安装 Blue Prism
可曾想过一家企业有着IT与非IT背景的团队(例如:行销部门)共事, 企业如何运用这些人才解决这每日堆...
[Day 9]Request
首先利用function index来测试Request功能,在终端机上打php artisan r...
[自学笔记] URL Encoding
URL Encoding(URL编码) URL 编码将字符转换为可以通过 Internet 传输的格...
GitHub Action 实作持续整合 - 以 ASP.NET Core 专案为例
接下来的两篇文章,会结合前面 GitHub Action 所学,实作持续整合与持续布署两个部分。因为...
[DAY22]Istio实作篇-Bookinfo
Bookinfo可以在sample这个folder里面找到,官方是使用这个专案demo istio的...