30天打造品牌特色电商网站 Day.18 文字的样子
之前曾在 Day8 有跟大家提过字体常用的样式,今天来带大家深入探讨各式文字怎麽设计,才会带给使用者良好的观看及使用体验。
文字应该多大?
通常会使用 <p></p> 或是 <h1> - <h6> 来包覆要显示的文字内容,
当然也有包覆在其他标签里,再利用class选择器做css样式。
一般常用到的大小是 16px 或 18px,适合用在内文、导览列等不需特别放大的地方。
若是次要、注释类、或是更想着重空间感的,可以使用 12px - 14px 的大小,这里建议字体最小不要低於 10px。标题的大小则是因人而异,28px、36px都是常见的数字。
此外使用em单位也是很好的选择,这样在手机版字体大小会跟着父层做大小调整,根本不用烦恼啦~
< h1 > - < h6 > 文字大小预设
当然,也可以使用很方便的标题标签
h1:2em
h2:1.5em
h3:1.17em
h4:1em
h5:0.83em
h6:0.67em
另外若使用px单位,则要注意手机版的字体大小会不会过大。
范例:

(精萃咖啡为标题,使用 h4 。商品说明使用列表 <ul> 。价格使用 h5 。附加讯息缩小为 12px )
字型
给最简单的2个建议:
-
不要标楷体、新细明体
文字最重要的是萤幕上的清晰度,像新细明体结尾跟转折处较粗、其他地方较细的衬线字体,
在萤幕上容易显示不清楚,尽量避免使用。 -
使用无衬线字体
尽量使用各笔画粗细程度较一致的字体,如:arial, Roboto, Noto Sans
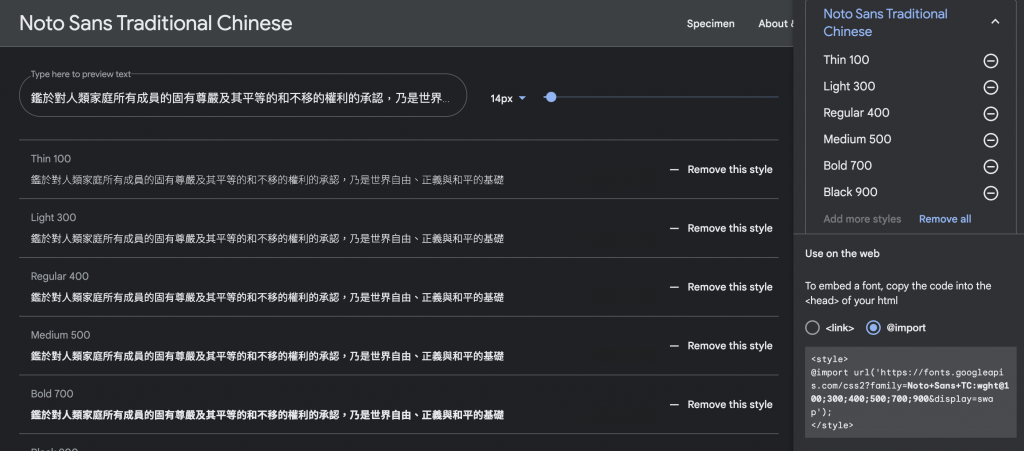
Noto Sans 在 Google Font 免费提供:
https://fonts.google.com/share?selection.family=Noto+Sans+TC:wght@100;300;400;500;700;900

进到页面下滑到Styles ,将要用到的字重选起来,右边的介面会显示已选字重,下面点击import就可以复制贴进CSS里(style标签要拿掉 ),下面则是在参数设定,在选择器打上 font-family: 'Noto Sans TC', sans-serif; 来使用这个字型。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@300;400;500;700;900&display=swap');
body{
font-family: 'Noto Sans TC', sans-serif;
/* 对整个body设字型为 Noto Sans */
}
字重
字重能让字在同个大小中,有不同的视觉感受。粗体能更清楚更显目,细体能释放留白也能减少注意力,透过适当的调整能让画面中同字体有不同的感受。
一般字重预设都是 font-weight:400 ,而标题标签 <h1> - <h6> 则有预设自重font-weight:bolder 。
数值上的建议:细字体:200、粗字体:600。

(使用字型 Noto Sans ,附加讯息改为 font-weight:200 )
字的颜色
字的颜色主要注意的是与背景有对比度。
- 人人都会的原则:淡色背景配深色文字、深色背景配淡色文字。
- 特别、凸显:可以使用配得上网站风格的警示颜色,通常是高饱和度、较亮的颜色。
- 要显示可是没有很重要:可以使用比较淡的颜色

(标题及产品介绍使用较深的咖啡色,价格想要更明显所以使用亮橘黄色,下方说明使用比较低调的浅奶茶色)
以上就是今天对於文字样式的介绍,但文字与文字的排版也是一门学问,明天将会针对文字段落与其他物件的排版来做教学~
<<: 【Day 21】Algorithm - Find Cycle in Directed Graph
javascript物件教学1
基本物件设计: ...
[Day 11] Select 下拉
Day10 在许多登入画面会选择某些内容 像选择参观网站是否满18岁等等选项 所以可以用下拉选单来显...
Day 15 Array
阵列Array 在程序设计中是非常常见的工具,当我们要建立多个相同型态的资料时,就会建立阵列,阵列的...
【Day 22】 实作 - 如何在 AWS Quicksight Join 不同资料源
大家午安 ~ 刚刚打开介面发文时,看到有 iThome 邦友订阅文章,真的是无比开心 Q 感谢大家的...
Day-14 Disk很大,你忍一下
Disk很大,你忍一下 tags: IT铁人 小故事 既然这篇要讲硬碟,先问各位一下,电脑一般来说我...