2022新年挑战 - 7 days for Javascript(Day 1 - Developer Set Up)
因为在工作上, 基本上碰不到Javascript, 感觉再不复习一下, 就要忘光光了 (汗)
所以决定找个线上课程follow一下, 在这个新年假期, 也充实一下Javascript功力!
第一步:
环境建置
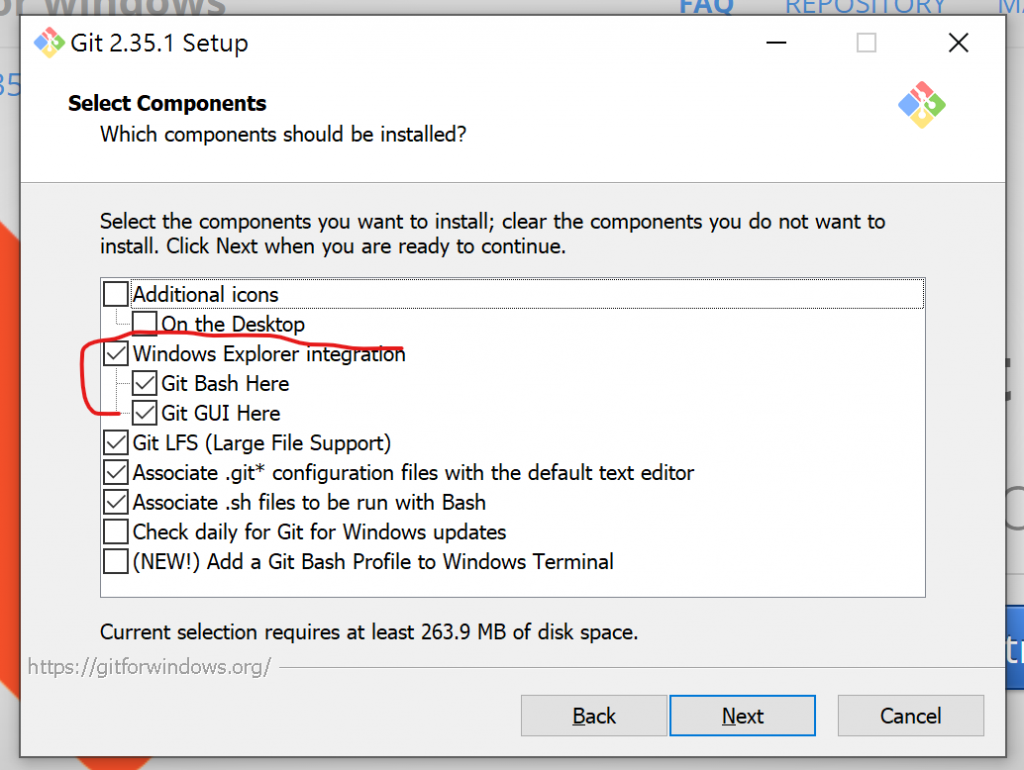
- 安装Git
网址(for windows): https://gitforwindows.org/
其实只要跟着指示安装即可, 但有几个设定可以调整一下!
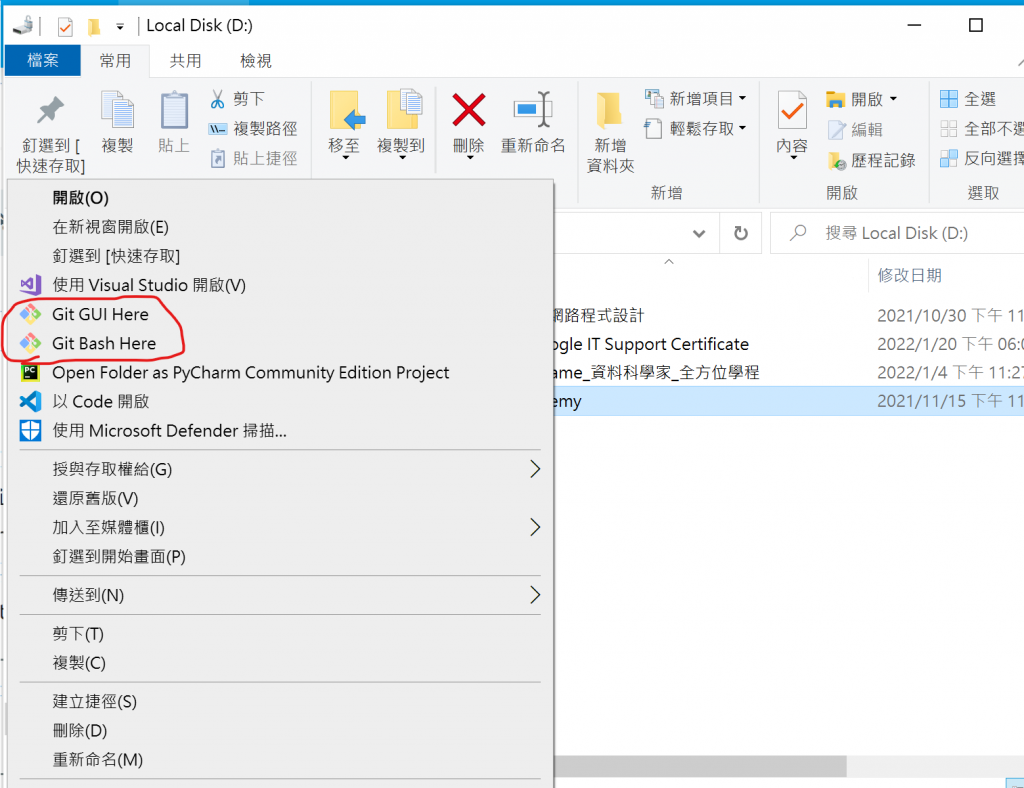
- 将git功能加入右键下拉选单

安装完後, 案右键时, 就可以看到Git功能键, 如可以在此路径直接开启Terminal下指令

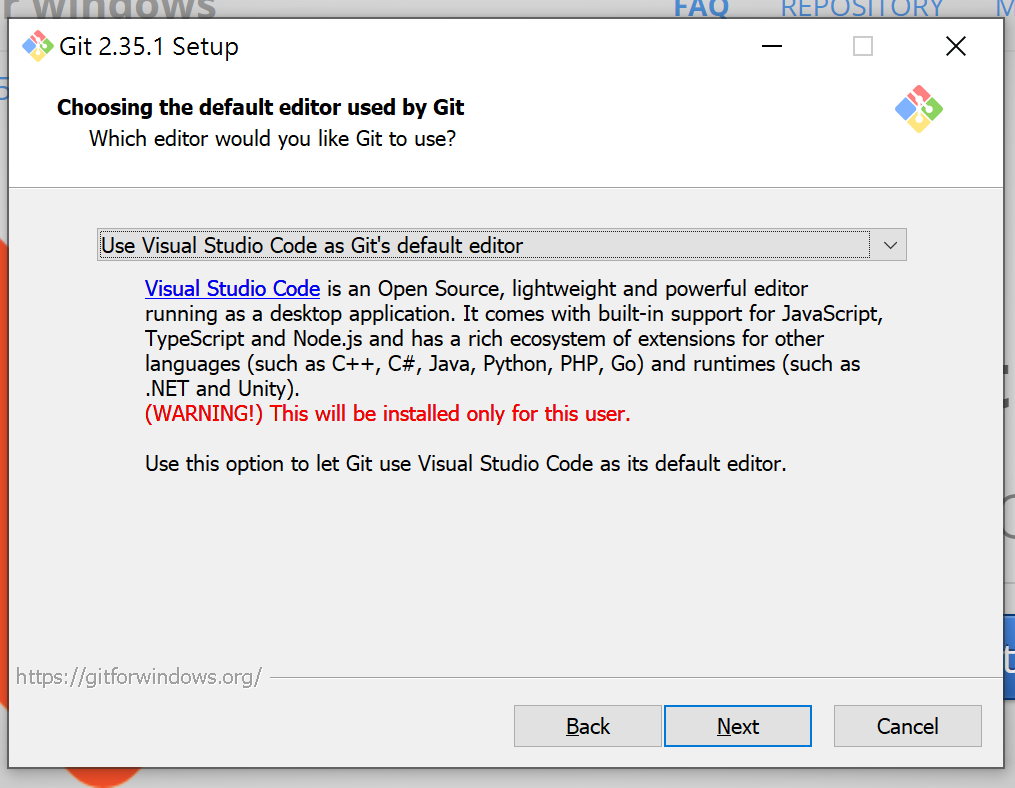
- 将VS code设为Default editor

-
安装VS code
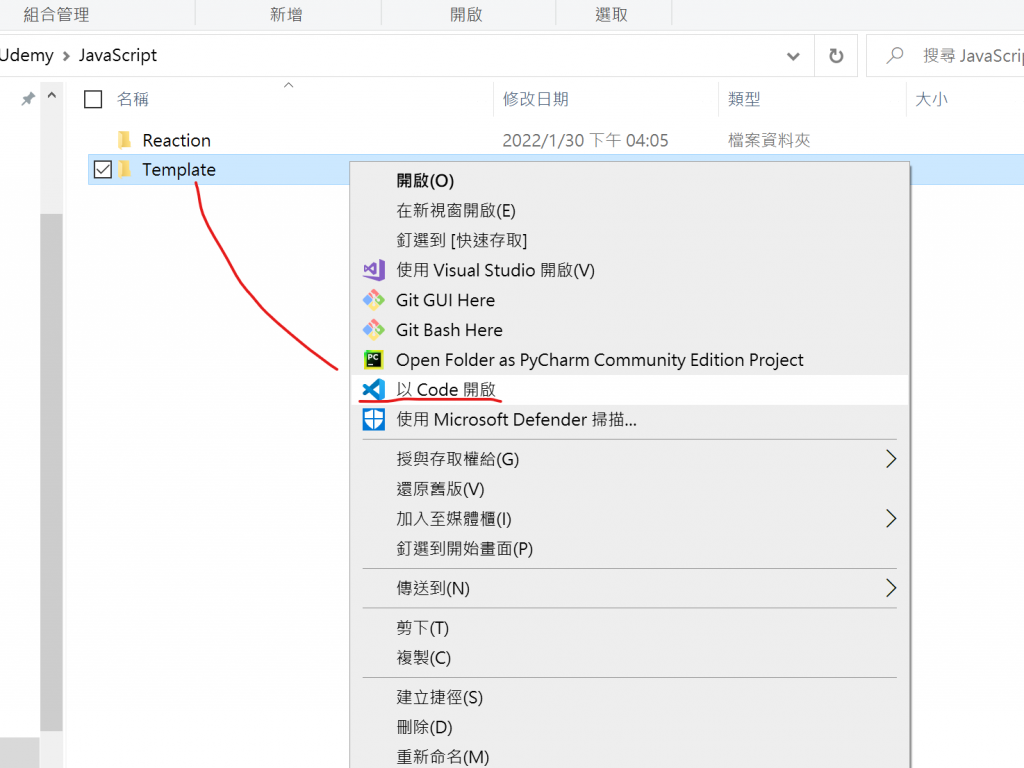
也是跟着指示安装即可, 一样可以将VS code加到右键下拉选单, 这样便可直接针对某的资料夹开启VS code编辑~ -
安装VS code的几个常用的插件
- Color Highlight => 将显示#颜色码实际的颜色
- Live Server => 即时显示你的修改在网页上
- 建立Template版本资料夹
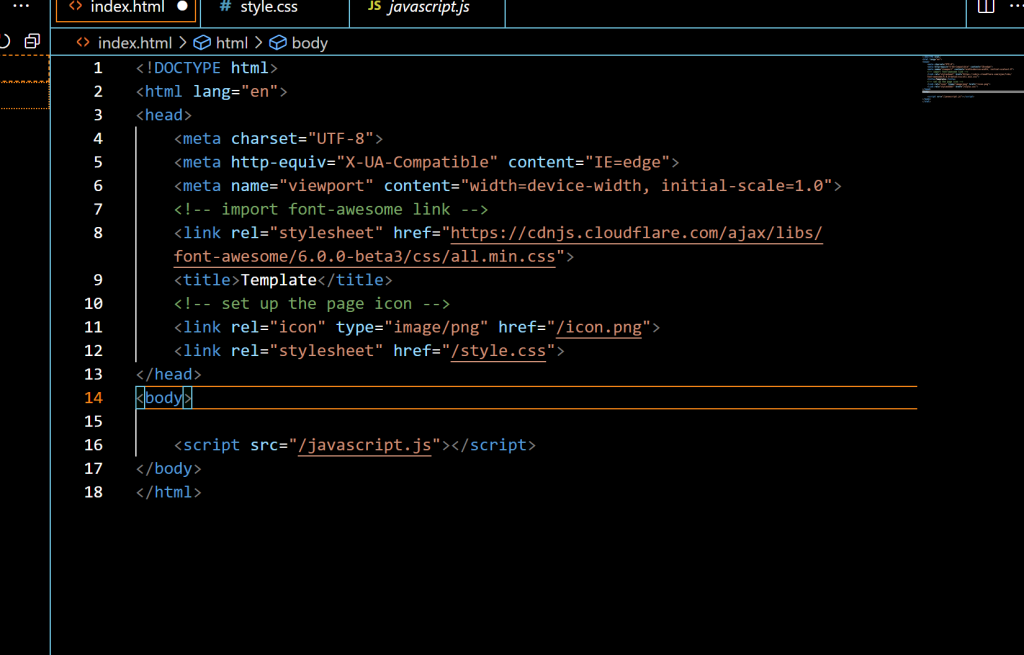
包含了一个index.html页面, 一个css范本档, 一个js范本
引用自订的css和js到html, 以及建立专属的网页icon
并引用这课程推荐的font-awesome api (里面有许多免费的icon可以使用)
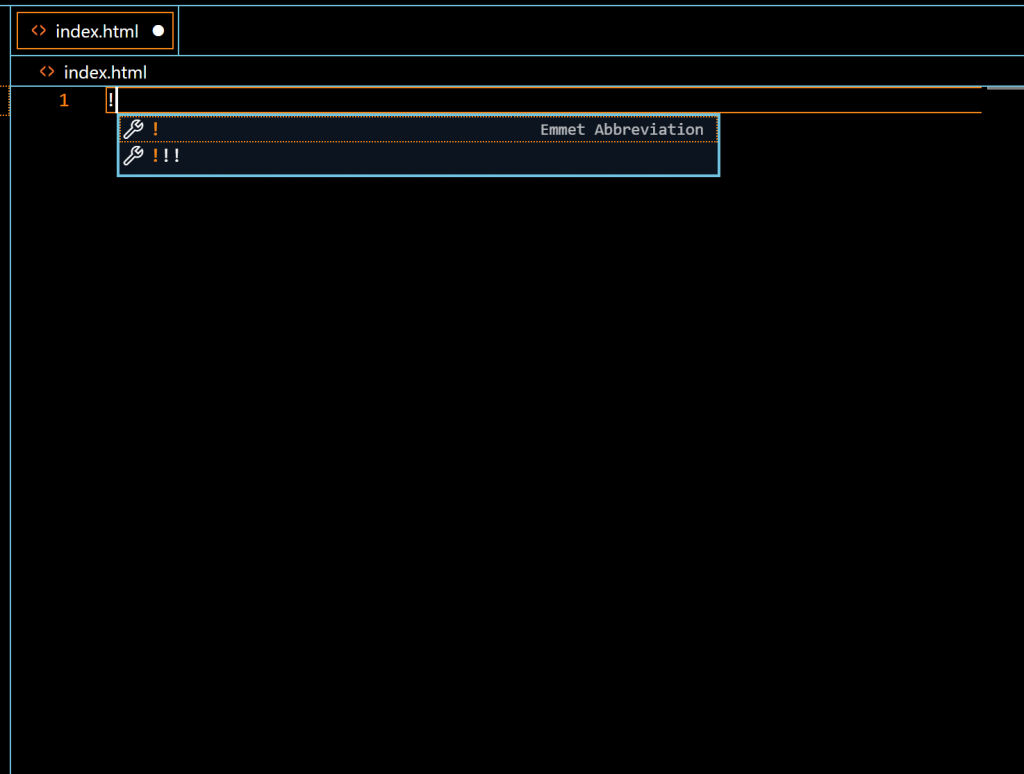
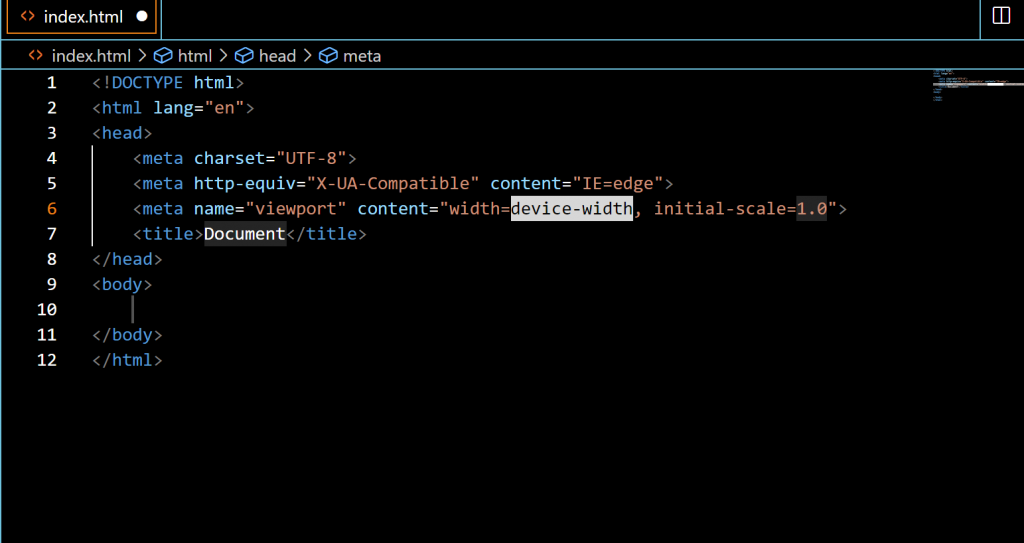
Tip: Vs code一开始在编辑的html档, 打上 ! 按下enter後, 就会主动帮你生成所需要的标签




前置作业就都完成了!
Let's jump into my first project!
>>: A First Set of Refactorings
Angular Stock登入(一)(Day21)
今天要开始实作登入页面,首先我们先新增一个login元件 ng generate component...
关於 物件(Object)与类别(class)
正在复习C#~(书 和影片 文章 看到头晕) 发现有些观念真的简单又不简单 一定要用自己的方式搞懂~...
[Day 29]从零开始学习 JS 的连续-30 Days---网页座标及应用
网页座标及应用 首先怎麽读取与显示座标。 座标的判断依据。 如何动态撷取浏览器宽高。 mousemo...
【Day29】反馈元件 - Toast
元件介绍 Toast 可以提供使用者操作的反馈讯息。包含一般资讯、操作成功、操作失败、警告讯息等。预...
Day20 Vue基本教学(二)
适用于初学者的 Vue.js 必要条件 需要先在Windows或Windows子系统Linux版上安...