自动化测试,让你上班拥有一杯咖啡的时间 | Day 18 - 如何提交表单
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
今天要跟大家分享如何测试提交表单,提交表单要针对一个 <form> 做 submit()。
-
语法
.submit() .submit(options) -
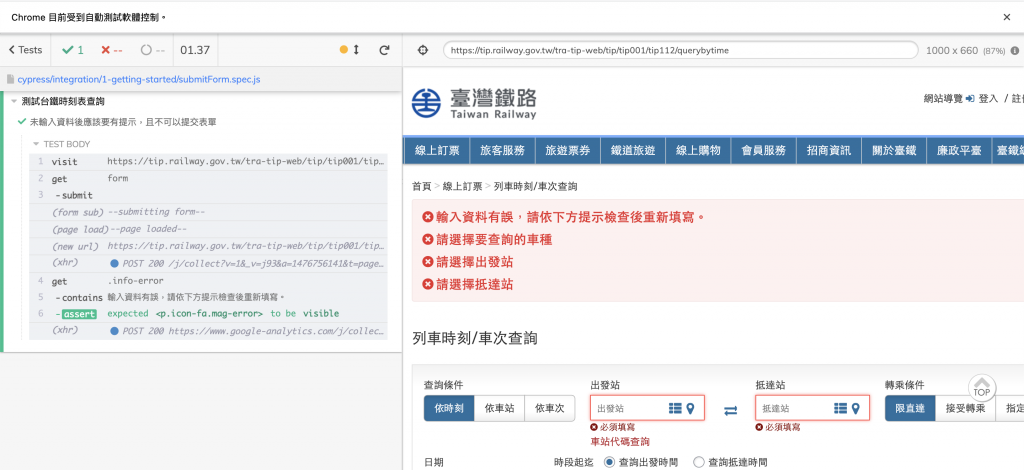
写脚本:这次用台铁官网订票系统来做测试,查询台铁的时刻表是否还有票。
describe('测试台铁时刻表查询', function() { it('未输入资料後应该要有提示,且不可以提交表单', function() { cy.visit('https://tip.railway.gov.tw/tra-tip-web/tip/tip001/tip112/gobytime')//到高铁页面 cy.get('form').submit() // Submit a form cy.get(".info-error").contains("输入资料有误,请依下方提示检查後重新填写。").should("be.visible"); //要有提示 }) }) -
当表单验证失败时,会列出验证失败的原因,且无法送出表单。

参考资料
<<: [13th][Day24] kubernetes 是什麽
>>: D26 将config等等隐密资讯另外放置 - yaml
Day 48. 下载个范例ios app来试着build
继前天吧,我把新创apple id加入developer,然後没付费的状态,这个时候好像是叫做per...
[day12]串接API实测-永丰订单查询API(日期查询)
订单单笔查询API设定 系统需要留存所有订单资讯,配合缴款截止日,设定每天抓取两日前资料进行资料留存...
CSS Flex
前言 今天要来讲的是Flex 弹性盒子~,优势就是快速的水平垂直排版、置中,又可以适应不同的萤幕尺寸...
Day 1 - 前言与主题由来
既然是第一天,不免俗的还是要来自我介绍跟前言一下XD 欢迎来到 30 天我与 Vue 的那些二三事。...
Day 14 - 设定 VLAN
继昨天快速地介绍完 VLAN 後,我们来设定一下 目前是要在 PVE 与路由器进行设定。 我的路由器...