[Day18] Flutter with GetX binding (二 ) 元件与属性绑定
承接上一篇的基本型别与Obx绑定
这篇接下来说 List<自订型别>, enum , Map, 这几种资料型态
还有除了Obx直接响应外,另一种更新方法
GetBuilder(绑定)和 update(在想要的时间点执行画面更新)
//List<DataModel>
final _someModelList = <SomeModel>[].obs;
set someModelList(value) => this._someModelList.value = value;
List<SomeModel> get someModelList => this._someModelList.toList();
//Map
final someDict = {}.obs;
//Enum
final _enumSelectState = Rx<SomeEnumState>(SomeEnumState.stateOne);
set enumSelectState(value) => this._enumSelectState.value = value;
get enumSelectState => this._enumSelectState.value;
//简单定义一下List的自定义型别
class SomeModel {
int id = 0;
String name = "";
bool trueFalse = false;
SomeModel();
SomeModel.fromJson(Map<String, dynamic> json) {
id = json['id'] ?? 0;
name = json['name'] ?? "";
trueFalse = json['trueFalse'] ?? false;
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['name'] = this.name;
data['truealse'] = this.trueFalse;
return data;
}
}
//简单定义一下enum的几种type
enum SomeEnumState {
stateOne,
stateTwo,
stateThree,
}
再来资料增加button触发时更新的方法
addSomeModelList(), enumChanged()
addSomeModelList这个方法里面先new了 SomeMode()
并add到 someModelList里 接着在呼叫update()方法更新.
update是GetxController里面提供的画面更新方法.
addSomeModelList() {
final someModel = SomeModel()
..id = 55
..name = "itHome"
..trueFalse = true;
_someModelList.add(someModel);
this.update();
}
enumChanged() {
switch (enumSelectState) {
case SomeEnumState.stateOne:
enumSelectState = SomeEnumState.stateTwo;
break;
case SomeEnumState.stateTwo:
enumSelectState = SomeEnumState.stateThree;
break;
case SomeEnumState.stateThree:
enumSelectState = SomeEnumState.stateOne;
break;
}
update(["enum"]);
}
前几篇用到的是Obx() 如果资料有变化,Widget会直接响应并作更新
如果用的是GetBuilder()则需要呼叫update(),widget才会更新,
所以需要在适合的时间点呼叫update(),
而update()有一个变化型,可以带入List["id"]对应到
GetBuilder(id: ""), 只针对特定的更新, 达到比较好的效率,
这也就是使用原生StatefulWidgety, setState()在使用时要考虑到的部分,
如果没有带入, 则是全部的GetBuilder作更新.
GetBuilder<BindingPageController>(
id: "enum", //对应到BindingPageController64行的 update(["enum"]);
init: controller,
builder: (_) {
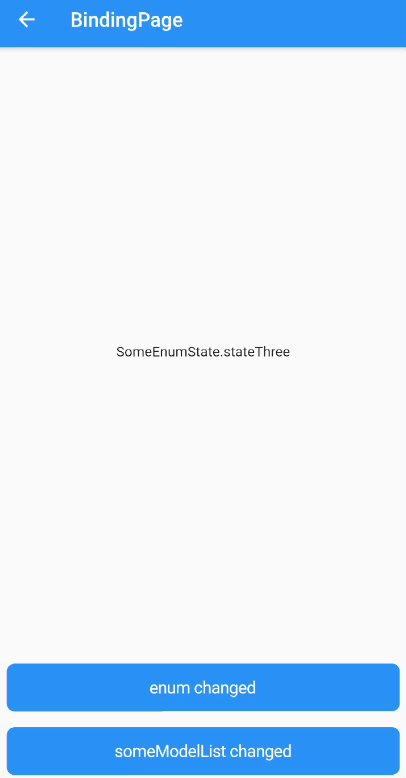
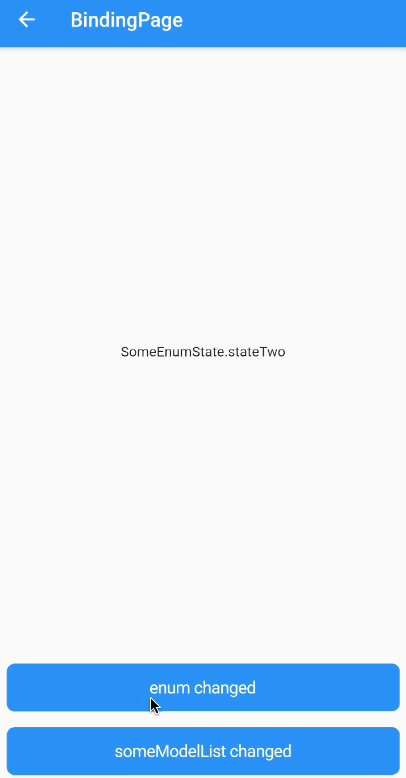
return Center(
child: Text(controller.enumSelectState.toString()));
},
),
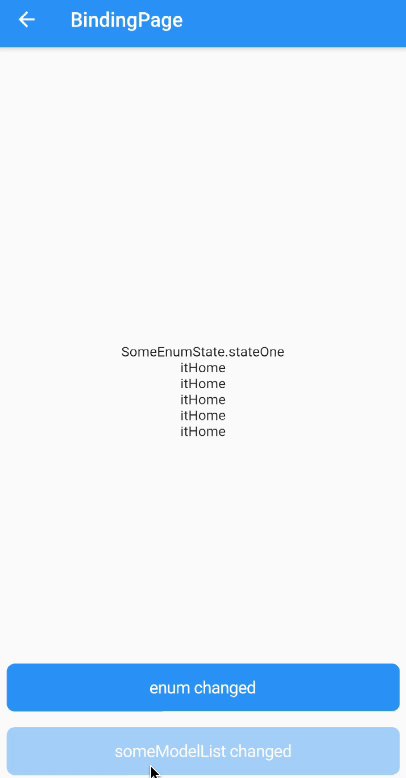
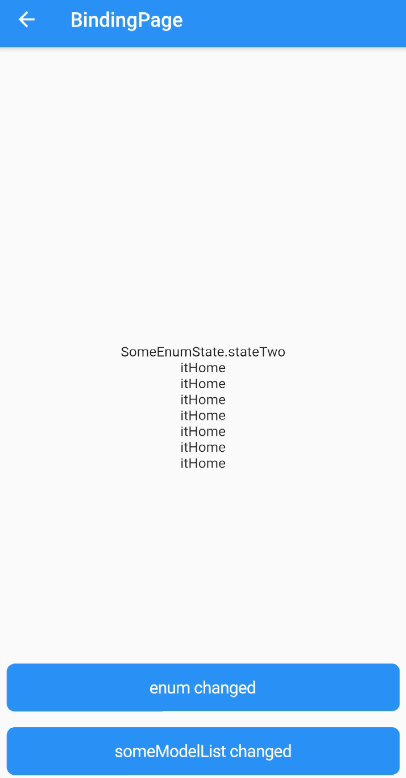
最後效果如下

下一篇将为大家介绍
GetX something else
(多国语系 萤幕长宽 GetX snackbar)
>>: [Day 18] Reactive Programming - Reactor Test(VirtualTime)
Day 26:v-if 才做选择,v-show 全都秀
目前的版面配置是基本的瀑布流效果,而此模式较着重在显示书本封面图片,一列只能出现三本书单,RWD 的...
[Day27]用Canvas打造自己的游乐场-labyrinth 键盘控制角色
今天要来加入玩家角色,以及用键盘来控制角色 // 玩家 var player_x; var play...
统整先前的小缺漏
补上缺漏和元素 games, economy之类的先补上 @commands.command() a...
[Day 12] - 初探永丰银行线上收款API - 丰收款
经过了一天的思考,我决定把汇率api放到前端, 到时候用jsonp的方式去把汇率资讯接到前端的页面来...
DAY 12 Big Data 5Vs – Variety(速度) Lambda
在Variety主要说的速度问题是指单次任务运算处理的速度,速度的压力可能来自於使用者对回应速度的要...