Day 29-制作购物车之Redux 4
主要呈现实作成果
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
go go~
要完赛啦~![]()
继续昨天,
完成应用设定ProductScreen後,
今天来换CartScreen。
为了让购物车里的物品呈现动态,
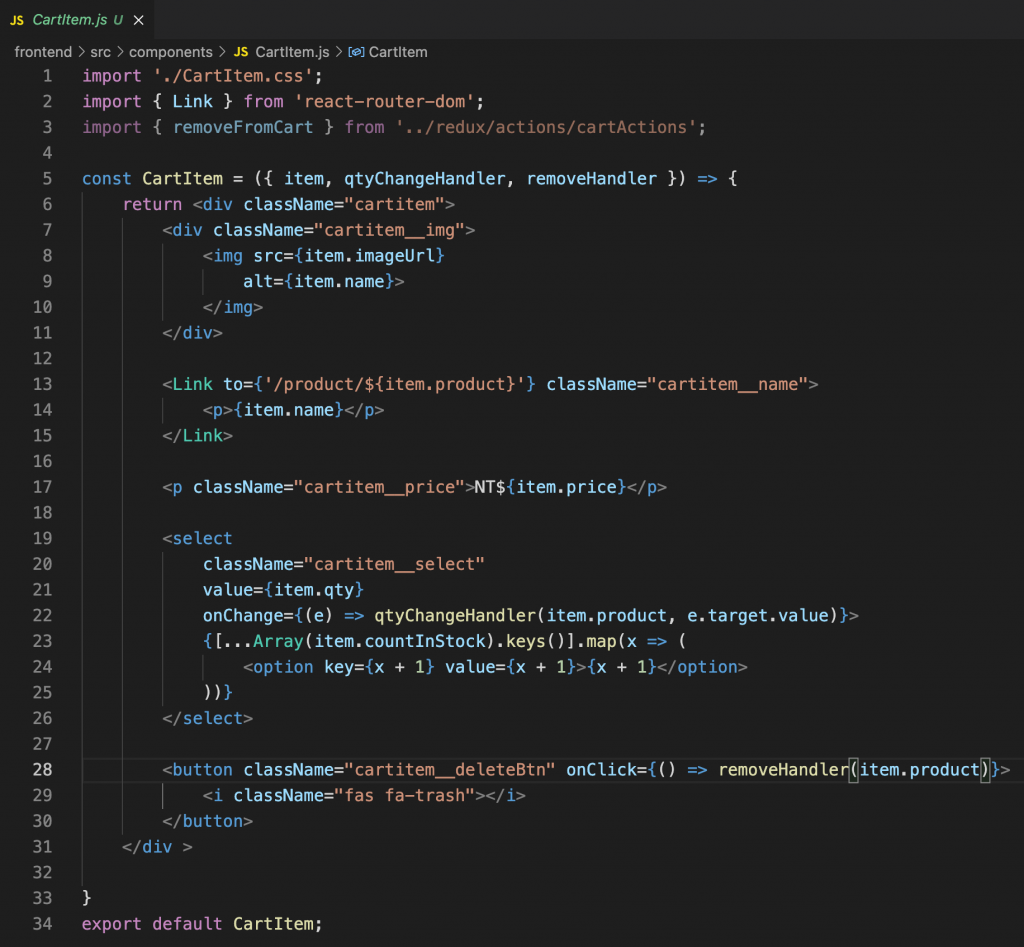
先来设定CartItem.js:

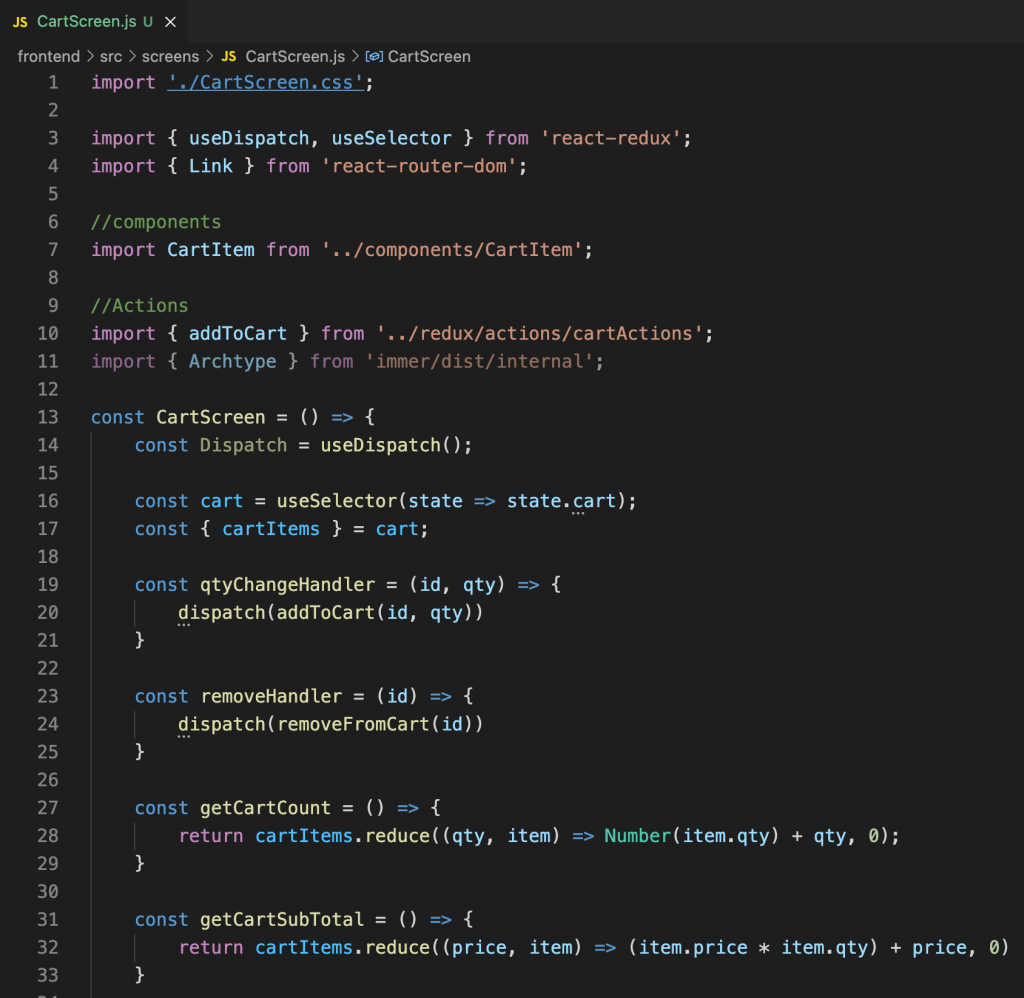
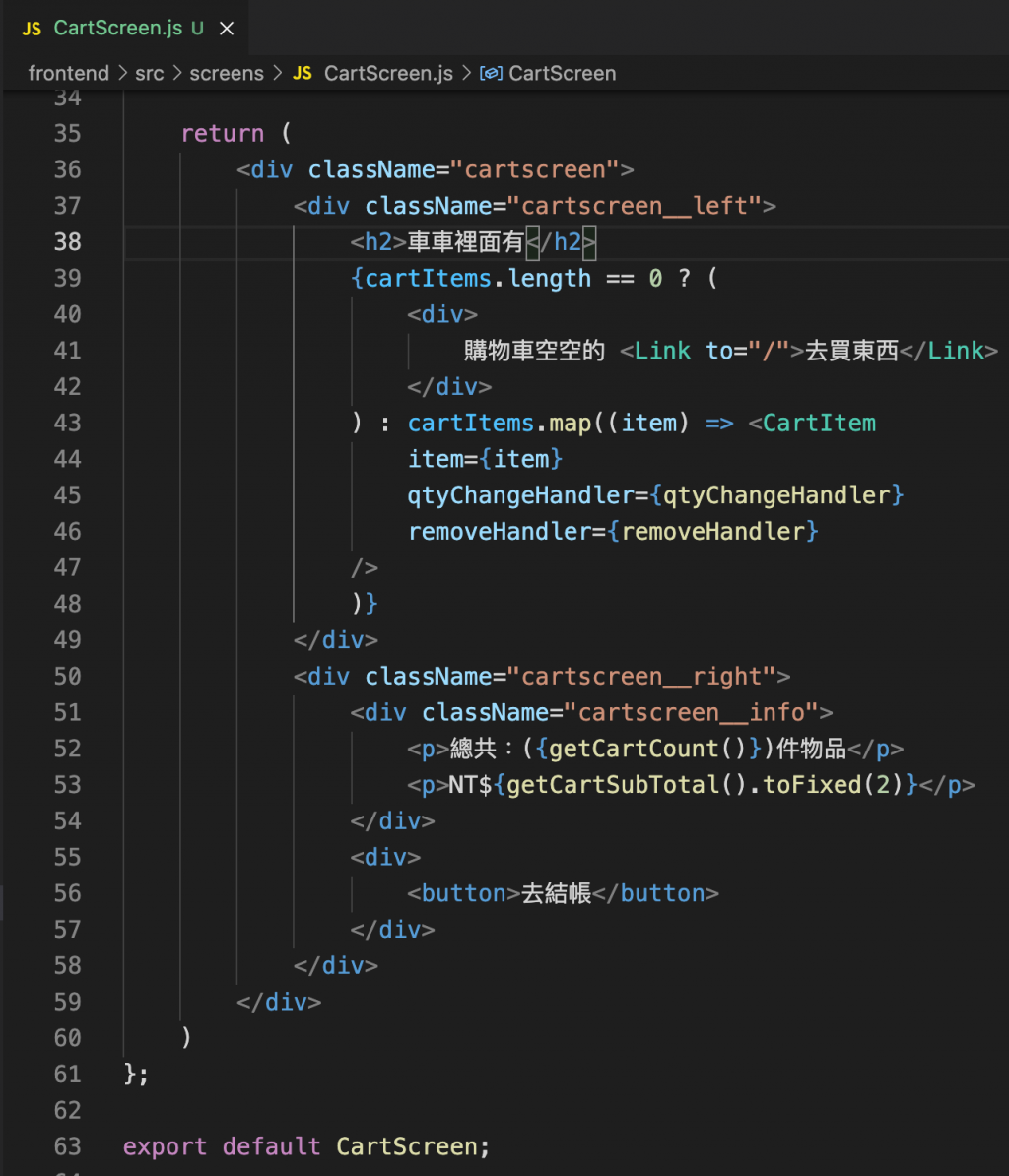
CartScreen.js:


第39-48行中冒号‘:’类似if else,而‘:’前是if(true)的部分,‘:’後则为else(false)的部分。至於‘?’
前为条件,後则为执行。
HomeScreen&ProductScreen&CartScreen都好了後
接下来是把Navbar(导引列)用好啦
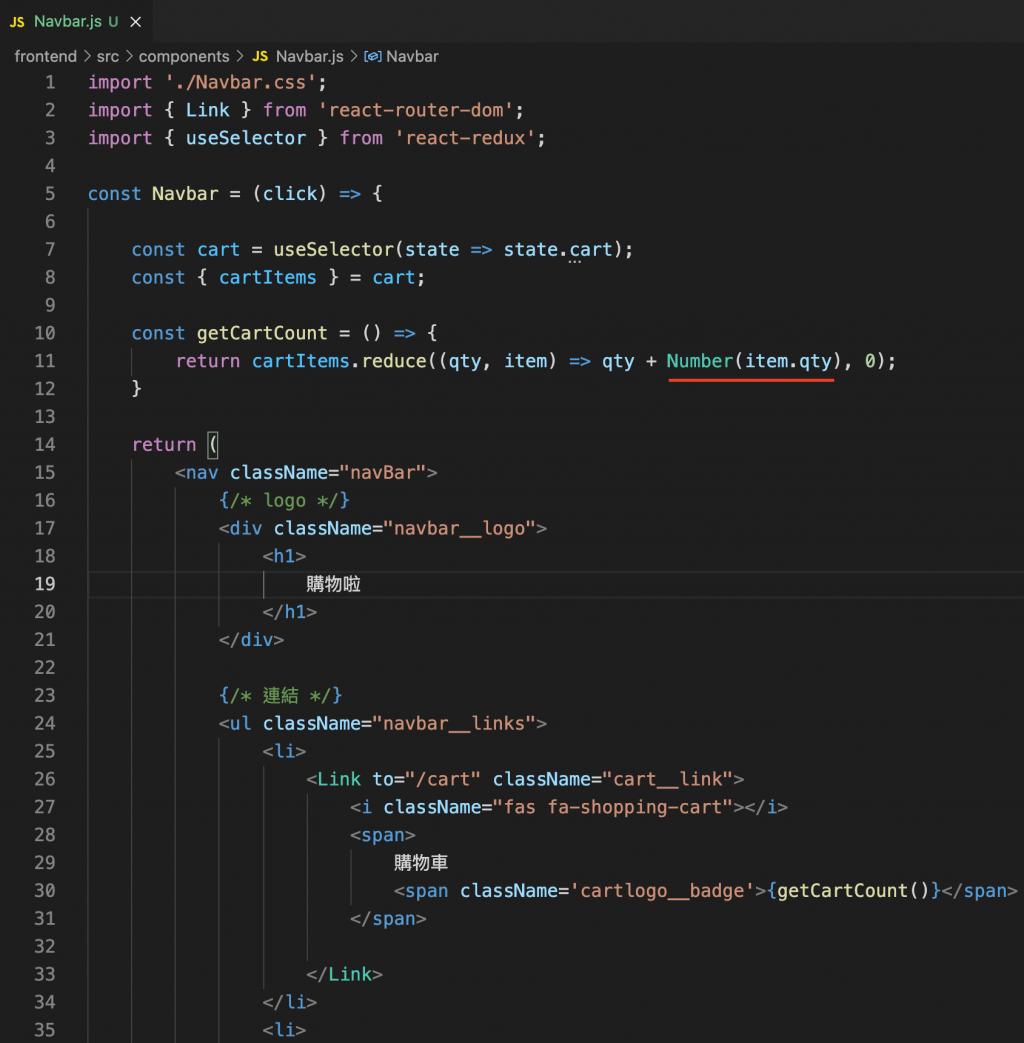
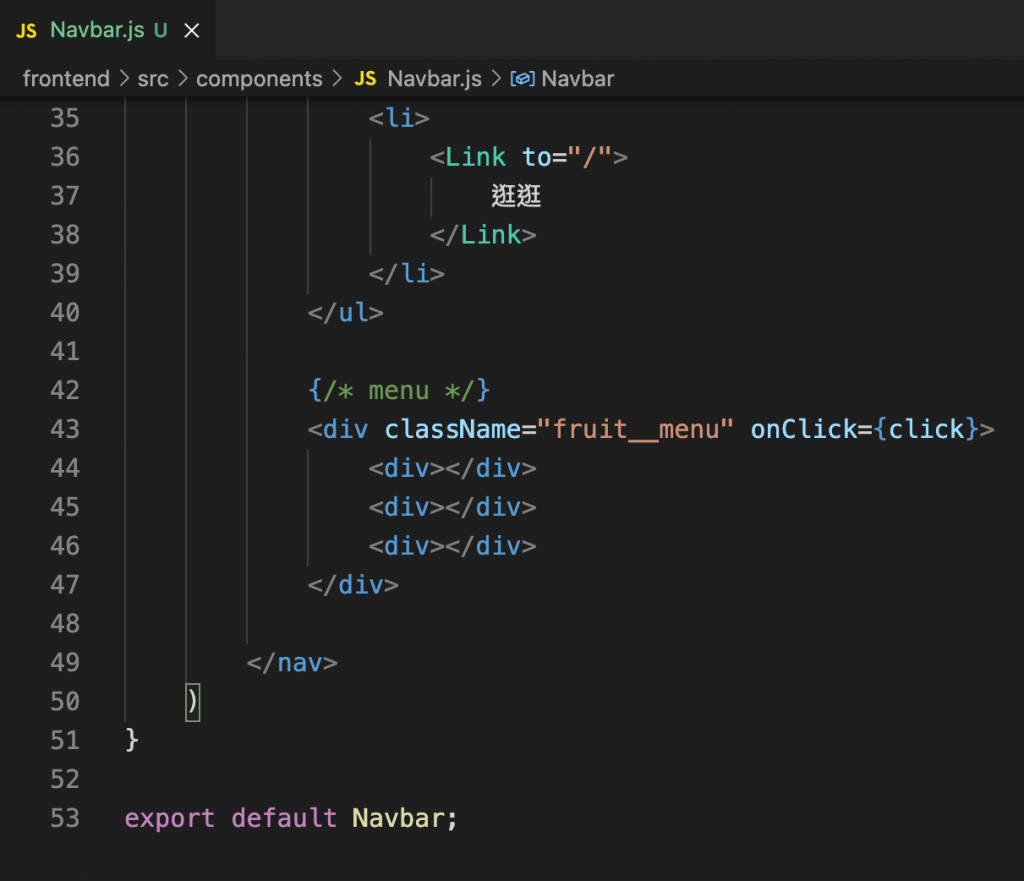
Navbar.js:


红色底线中的Number(item.qty)原本为item.qty,後来加了Number让item.qty为数字(实作中原本显示07,加了Number则变成7)
这样整个购物车就大功告成啦!!!![]()
刚好明天就完赛了 终於![]()
参考教学网站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
- 明天的东西明天再说啦

<<: Alpine Linux Porting (一点十?)
[Day21]浅谈solidity
今天要介绍的是solidity,那今天会先跟大家简单介绍solidity以及浅谈开发环境! Sol...
【D10】市场热络程度:每日市场成交资讯
前言 常见的市场热络程度,也有用成交金额判断,当大家踊跃交易的时候,容易价格抬升。试想如果,大家预期...
Day12 - 解析图片中的 QR Code 资料
前言 前篇讲解如何产二维条码 QR Code,这篇则是示范如何解析(解码) QR Code,类似工具...
初探网路安全(三):怎麽取一个「好」的密码?在不同网站想密码的策略
昨天提到骇客暴力破解密码的方式,我们接着这个话题继续,最後来聊聊怎麽取一个好一些、实用一些的密码吧!...
Day28 语法改革!零基础新手也能读懂的JS - JS30-16 Mouse Move Shadow
JS30官网 今天来讲解第十六天吧!这天会学到mousemvoe这个事件以及offset的用法 我们...