认识CSS(六):CSS border边框
透过broder的语法可以让边框做多样化的设计变化, 边框的粗细、颜色、样式等数性质都可设定。
CSS border 语法介绍
border:边框的粗细 边框的颜色 边框的样式;
根据以上语法可知:标准的 css border 规则由左至右共有三个参数,每个参数间用半形空格隔开,第一个参数为边框的粗细,一般使用 px、em 等单位,第二个参数标示边框的颜色,可以使用色标准色码或颜色的英文名称,第三个参数是边框样式,可以设定实线、虚线、双实线、连续点 ... 等许多不同的风格。
- border-style :属性指定的边框样式。
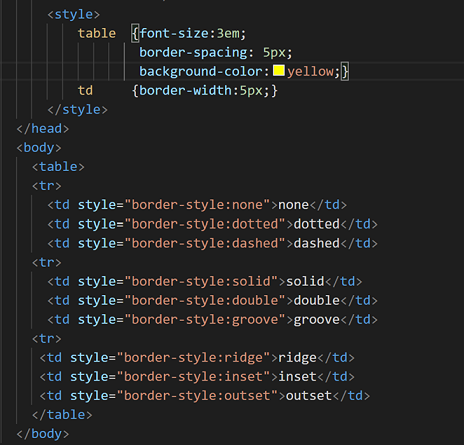
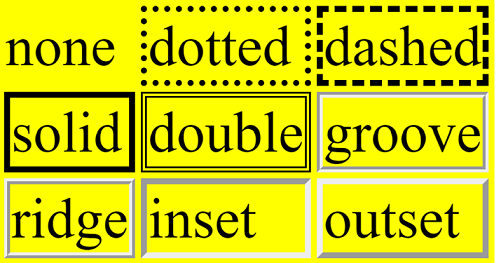
以下的表格列出这个属性可能有的值,以及每一个值显现出来的结果:

由以上范例可知
<td style=”border-style:none”>none</td> 显现结果:无框线
<td style=”border-style:dotted”>dotted</td> 显现结果:点线
<td style=”border-style:dashed”>dashed</td> 显现结果:虚线
<td style=”border-style:solid”>solid</td> 显现结果:实线
<td style=”border-style:double”>double</td> 显现结果:双线

- border-width 是用来设定边框的宽度。其属性值可使用px、em等度量单位。
- border-color是用来设定边宽的颜色。
- border-top, border-left, border-bottom, border-right每一边使用个别的属性,上列的属性都可以在属性名称中加入"-top" 、"-right"、"-botton" 、"-left"关键字,表示只设定上、右、下、左单边的属性。
举例来说, border-top-style 属性就是用来设定上边框的样式。
>>: [Day16] 传值、传址 or call by sharing
JavaScript函式
认识函式 函式是一组定义好的程序叙述。随着程序开发的内容与日俱增,在操作时会有许多相同的程序动作与判...
mybatis 使用
上一章节讲述了 PostgreSQL 的键置和 mybatis 连线到 DB 的配置,那今天就来实际...
离职倒数3天:东京男子图监
刚看了东京男子图监这部剧 让我想到有一次跟同事在惠比寿吃完饭 我们一起到同事K君家续摊的故事 同行的...
建立第一个RESTful api server(连结资料库篇)-2 (Day18)
那在接下来的内容中,会说明将gorm接上postgreSQL的过程 https://www.yout...
如何衡量万事万物 (10) 人的判断
(续上) 无变异比较 & 拉许模型 教育评量的领域,对「能力」有大量的衡量需求。其中有一个值...