#15- 滚起来!页面动态进度条(JS算网页长度)
进度条一般都是搭配文章使用,
主要是告诉使用者目前阅读到哪里~
这是我自己非常喜欢的网页设计,
让你可以预设自己阅读的进度,安排自己时间~(太长就快逃啊!)
看到了这个codepden的案例也搭配在网页使用!
觉得体验很好!主要就是告诉使用者这一页已经滚到哪里了,
当网页配置太长时,搭配这样的进度条,配合回到最上面的图示,一举数得!
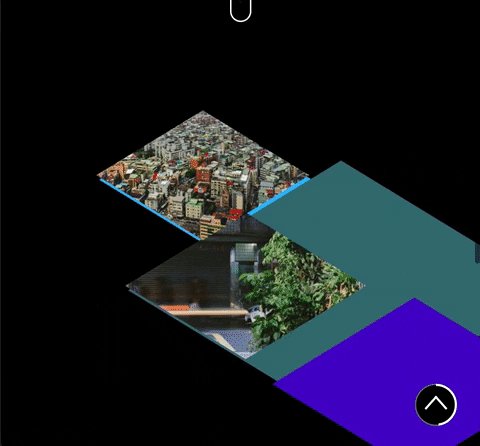
先来看一下仿制的效果(搭配前天的进场效果一起!):
注意看右下角

这边主要是利用SVG dashoffset来做进度条的感觉。
dashoffset会控制线的位置,之後再SVG也会再看到喔
另外也用JS去算滚动的距离/真文件长度
真文件长度 = 文件长度 - 视窗长度才是我们要的真正长度,不然滑到最下面还会多一块!
pageHeight = document.body.clientHeight - window.innerHeight;
我们要算的比例 = window.scrollY / pageHeight
上code说明!
//HTML
<svg height="60" width="60" class="to-top">
<circle class="" cx="30" cy="30" r="28" stroke="grey" stroke-width="3" />
<circle class="progress" cx="30" cy="30" r="28" stroke="white" stroke-width="3" />
<g class="arrow" id="arrow" data-name="Group 62" >
<line class="line" id="Line_left" data-name="Line 13" x1="0" y1="18" x2="16" y2="0" fill="none" stroke="#ffffff" stroke-width="3"/>
<line class="line" id="Line_right" data-name="Line 14" x1="14" y1="0" x2="30" y2="18" fill="none" stroke="#ffffff" stroke-width="3"/>
</g>
</svg>
//SCSS
svg{
position: fixed;
bottom:5%;
right: 5%;
opacity: 0;
z-index: 3;
transition: 0.3s;
cursor: pointer;
.progress{
--dashOffset: 300;//这有试了一下大概是300-100会让线跑一圈
stroke-dasharray: 300;
stroke-dashoffset: var(--dashOffset); //这次想用变数设定看看!
transform: rotate(-90deg);//让线出来的
transform-origin: center;
}
.arrow{
transform: translate(25%, 30%);
animation: arrow 2s infinite ease-in;
}
}
@keyframes arrow{
0%, 30%{
transform: translate(25%, 30%);
opacity: 1;
}
80%{
transform: translate(25%, 12%);
opacity: 0.3;
}
90%,100%{
transform: translate(25%, 8%);
opacity: 0;
}
}
//JS
const pageHeight = document.body.clientHeight - window.innerHeight;
const circle = document.querySelector('.progress');
const svg = document.querySelector('svg');
document.addEventListener('scroll',function(){
let scrollPos = window.scrollY
//让滚动的时候才跑出来
if(!scrollPos) svg.style.opacity = 0;
if(scrollPos) svg.style.opacity = 1;
//滚动的距离去算圈圈的线要出来多少
let darshOffset = 300 - scrollPos/pageHeight * (300 - 100);
//设定变数,这样如果有其他class也用到,就可以一起改了!
circle.style.setProperty('--dashOffset', darshOffset);
//当然也可以直接设定style,上下选一个就行~
// circle.style.strokeDashoffset = darshOffset;
})
以上!
今天的code在这里
有任何问题/错误欢迎留言~
<<: 企业资料通讯 Week2 (讲到Circuit Switching v.s Packet Switching)
>>: Day16-TypeScript(TS)在类别(Class)实作介面(Interface)
Day13 Defer
defer A defer statement defers the execution of a ...
Day19 X Application Shell Architecture
昨天介绍 Service Workers 後我们知道它是 PWA 的要素之一,且也是让 Web A...
Day22 - 错误捕捉、全域 CSS、共用 Layout,就用 _app.tsx 来搞定吧!
_app.tsx 可以做什麽? App 跟 Document 皆是 Next.js 的进入点,而 D...
DAY23-JAVA的例外
例外 在钻写程序的时候,经常无法考虑的面面俱到,因此各种不寻常的状况也跟着发生,下面是几种常见的例子...
JS 21 - 资料太多看得心很累?用 9 行程序码将资料转换为表格吧!
大家好! 光是复杂的 JSON 资料就要看到眼花了,如果又全部缩成一行,我不敢说了。 我们进入今天的...