[Day17]What is Merkle tree? - 2
hi~今天要延续昨天merkle tree的主题!
我们昨天简述完之後,有用图解,希望大家有更清楚一点!
那我们今天就实际来做一棵merkle tree吧!
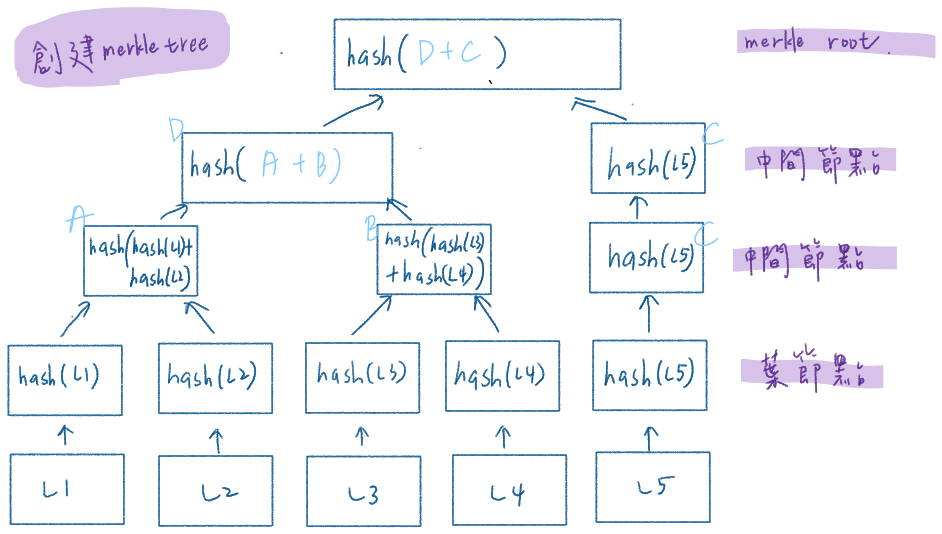
实作一棵merkle tree
- 先加入五个数据块,分别做hash(於是我们就会到第二层!)
- 接着再把两个两个一起做hash(於是我们又更上一层楼)
- 再把两个两个一起做hash(更上一层了!
- 最後把全部俩俩并在一起,再做一次hash,就是merkle tree root了!
Merkle Tree的复杂度是O(n)(也就是要进行O(n)次hash运算,n是数据块的大小)。 得到Merkle Tree的树高是log(n)+1

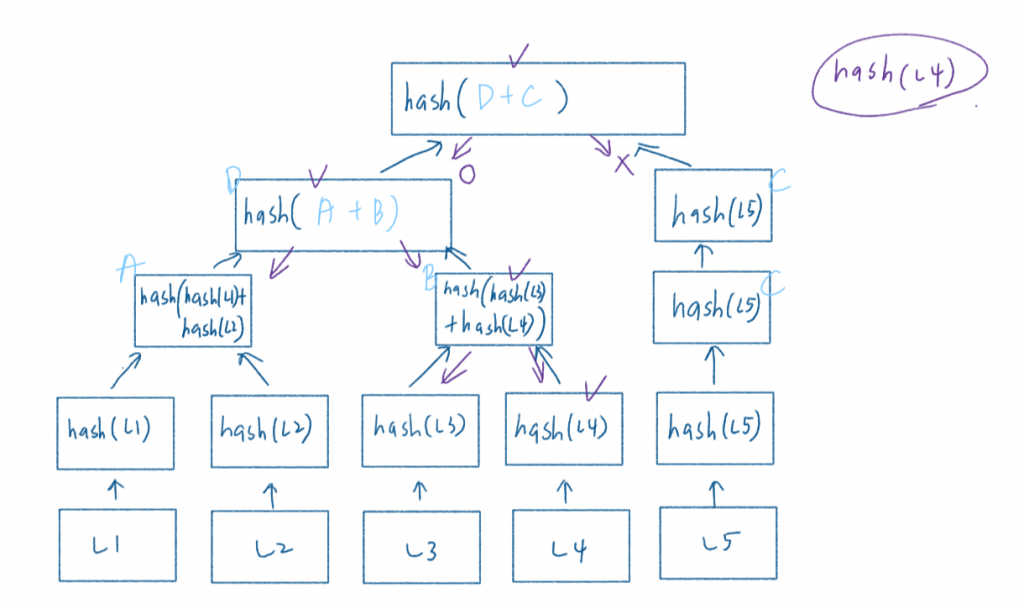
用这棵merkle tree 进行检索
那我们就用刚刚这棵树来进行检索!会发现树状结构在资料很多的时候反而更吃香!因为这样二选一可以减少许多时间与空间!
假设我们今天要比对两堆资料中的hash(L4)是否一样,那我们会从树根开始比,再一层一层往下!要选有这个资料的那边,直到最後就会找到了!

如果文字描述不清楚,建议看影片比较清楚呦!
那以上就是今天的Merkle tree创建与检索!
参考资料:
https://www.chainnews.com/zh-hant/articles/814488966228.htm
https://www.itread01.com/articles/1487247623.html
那今天的介绍就到这边拉~
真的是没有很专业的介绍,比较像是跟大家分享我学到甚麽,我还有很多要学习的地方:(
如果喜欢的话明天记得继续回来看下一篇!影片记得按赞订阅开小铃铛谢谢大家!
![]()
>>: Day16 用python写UI-聊聊Binding events
Debian 执行alien转换rpm报错解决
在debian下使用alien转换MegaRAID Storage Manager的RPM到deb过...
D3JsDay17 Fill the color,Zoom in on center—地图各项操作及填色
改变path的样貌 首先观看以下程序码 const width = 800; const heigh...
[Day2] Vite 出小蜜蜂~动画 Animation!
Day2 Animation 动画 动画在游戏中扮演非常重要的角色, 当绘制的角色在萤幕上动起来时,...
Angular 路由(Day24)
在完成登入功能之前,我想要先介绍一下Angular的路由系统 Angular Routing: In...
[Day 11] 利用webpack安装Vuetify
昨天有讲到怎麽利用vue-router来设定路由了, 在开始切版之前,还需要先导入Vuetify套件...