Angular-开发工具&安装AngularCLI(Day15)
开发工具我们选择Visual Studio Code
请帮我点选上面的连结下载 Visual Studio Code
Visual Studio Code (简称 VS Code) 是由微软开发的IDE工具,内部已经整合好命令列工具和Git版控
相比於我们之前接触过的STS开发工具,VS Code里面支援更多种套件(package),再加上操作介面简单易懂,因此成为许多开发者首选的工作编辑器。
以下是个人的设定习惯,有自己习惯的可以照旧就好
下载好了之後我们首先
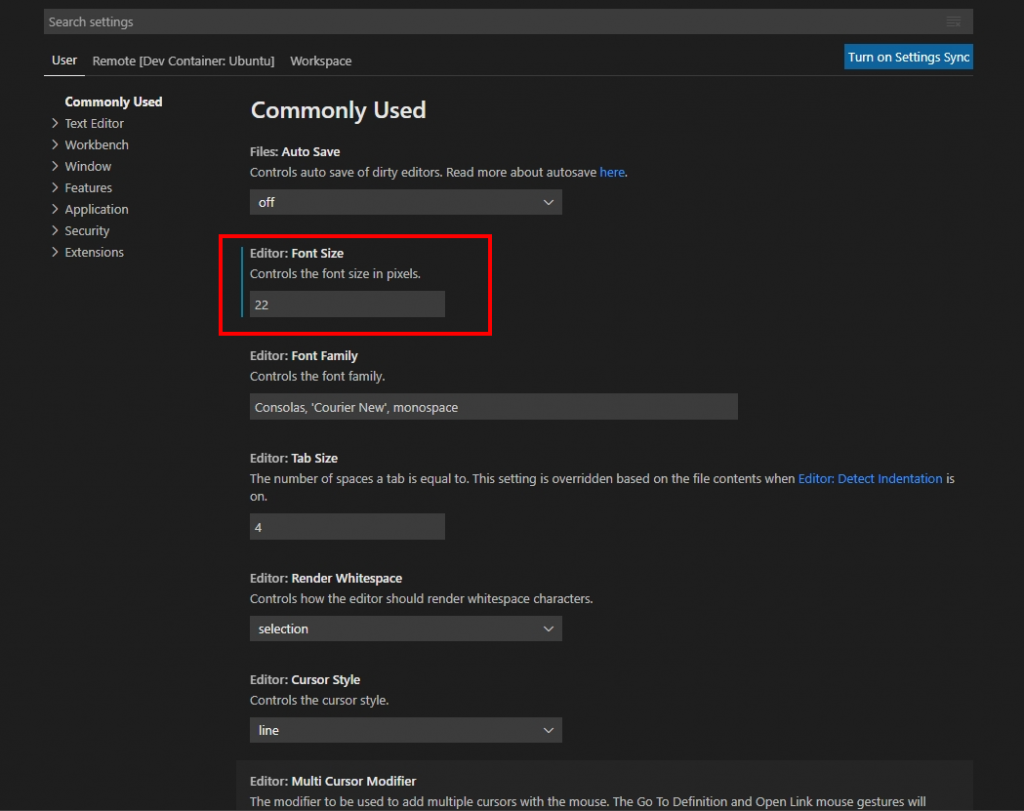
点选 File→Preferences→setting
调整字体成22

如果不想用官方预设的GUI介面设定也可以直接改setting.json这支档案
路径会在 C:// {使用者名称}/AppData/Roaming/Code/User/setting.json
{ "editor.fontSize":22, //字体大小
}
再来是新增快捷键设定
点选File→Preferences→Keyboard ShortCut 这边我们设定转大小写&储存全部档案的快捷键
{
"key": "ctrl+x",
"command": "editor.action.transformToUppercase" //转大写
},
{
"key": "ctrl+y",
"command": "editor.action.transformToLowercase" //转小写
},
{
"key": "ctrl+shift+s",
"command": "workbench.action.files.saveAll" //储存全部档案
}
接着我们要下载 Node.js&npm 套件管理器 (Angular开发基本环境)
请选择下载左边的 14.18.0 LTS版本
当你安装Node.js时就会自动安装npm喔
*安装完後在 Windows terminal 输入
node -v #查看node版本是否安装成功
npm - v #查看npm套件是否安装成功
都出现版本号的话就代表安装成功了喔~!!
接着我们要开始安装Angular的CLI
npm install -g @angular/cli
#期间会问你是是否想要提供使用资料给google。输入Y/N都可以
Would you like to share anonymous usage data with the Angular Team at Google under
Google’s Privacy Policy at https://policies.google.com/privacy? For more details and
how to change this setting, see https://angular.io/analytics
完成後输入
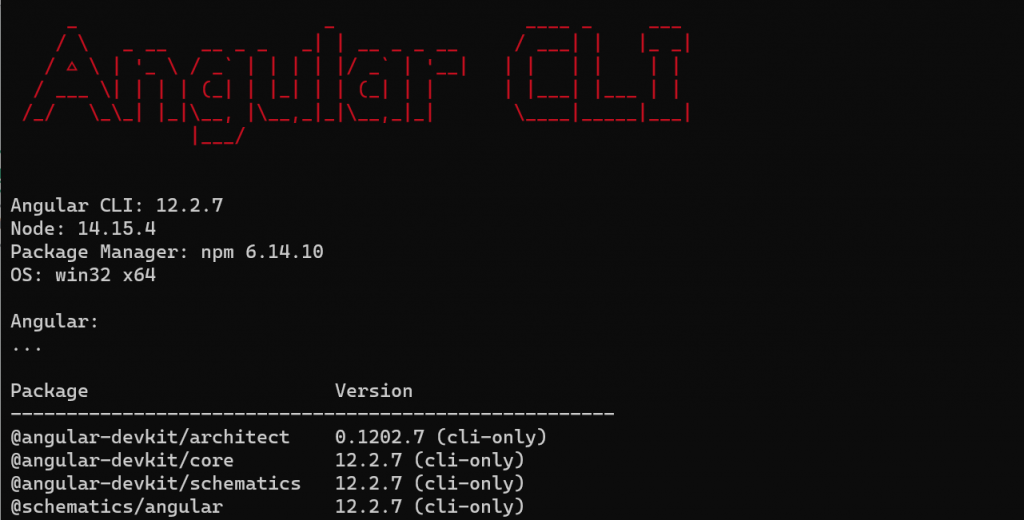
ng version
就可以看到

参考资料:
https://ithelp.ithome.com.tw/articles/10201041
D23 - 彭彭的课程# Python 网路连线程序、公开资料串接(1)
今天开始来迎接双十连假 加油啊!! 今年最後一个年假了要好好珍惜XDD 今天要来opendata连线...
踏上在AI时代追求人性之路(1):从工程背景出发
倒数几篇文章,我想回头聊聊, 如果未来的人们想要一起踏上这个 「在AI时代追求人性」之路, 应该要有...
不容小觑的数据分析工具 - Excel:枢纽分析表
Excel除了有强大的函数可以使用外,还有一个不容小觑的工具:枢纽分析表。他可以快速帮你整并相关资料...
D12 - 用 Swift 和公开资讯,打造投资理财的 Apps { 加权指数K线图分析 }
K 线现在用在各种投资市场,不只是股市。最早从米市交易开始,现在任何有价格波动的地方,都会有人用 K...
Day29 跟着官方文件学习Laravel-VSCode 开发PHP & Laravel
我平常使用的 IDE 是 VSCode,今天要来说说我有安装哪些外挂。 Laravel Artisa...