[Day 16] v-text和v-html
A new day!!今天要来讲的内容比较简单,篇幅甚至有点短ヽ(✿゚▽゚)ノ,但知识量可不会减少喔~
在前几天有稍微的提过v-html不知道各位还记不记得,不记得也没关系,因为我也忘记了( ̄︶ ̄),现在就让我们重新认识v-text和v-html吧!!
v-text
v-text可以把data内属性的资料变成纯文本,其实就很像双大括号的用法,直接来看看例子吧~~


'想睡觉'是使用双大括号的用法,'我想睡觉了'是使用v-text的用法。
可以看到使用双大括号的结果和v-text的结果是一样的!!
v-html
前几天就已经提过了,今天再讲一次绝对不是为了混过一天!是为了让大家更加熟悉,其实v-html和v-text相似,但v-html可以输出HTML代码,来看看例子


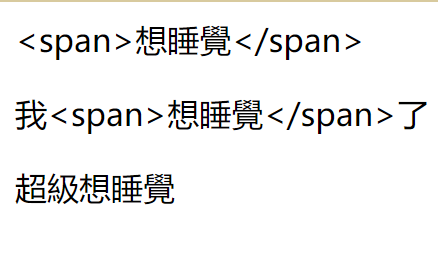
把{{msg}}的内容改成<span>想睡觉</span>
观察下来发现可以用在v-html的东西在v-text却不能用,v-text会直接把HTML印出来,而v-html则不会。
结语
很丰富的一篇吧!!打这篇的时候很想睡觉,例子不知不觉都变成想睡觉了-O-
Day33 - Windows 提权(4)-常见提权脚本
列出常见的针对 Windows 提权的脚本 Windows Vista/7 – Elevation ...
Day 19 | 万年范例-TodoList(2)
回到昨天留下的问题 card数太长要怎麽办 TextFiled 送出後怎麽清除里面的字 其实只要将 ...
Day17-TypeScript(TS)的继承(Inheritance)
今天要来介绍TypeScript(TS)的继承(Inheritance), 这项在TS之中也是相当重...
D03 / 怎麽摆放我的画面 - Layout & Alignment
今天大概会聊到的范围 basic layout arrangement & alignme...
那些被忽略但很好用的 Web API / ResizeObserver
你的改变,我看得见! 今天要介绍的是 ResizeObserver,它和昨天的 MutationO...