javascript函式与动态变更网页内容(DAY17)
在许多网页中我们都可以看到动态变更网页内容的身影,像是我们按下一个按钮,它就会做出相对应的事情呈现在网页上,那这是怎麽做到的?
我们就可以使用到之前介绍过的html表单元素来搭配javascript的 event(事件) 或是 DOM(文件物件模型) 并且使用自订的function(函式)来达成开发者想呈现给使用者的效果,这篇文章不会详细的介绍event和DOM,只会简单的使用到event的onclick事件以及DOM的getelementbyId元素物件来让大家稍微认识动态变更网页内容的效果,较详细和常用的event和DOM会在後面的文章介绍喔!
-
onclick事件(event)
在以下的范例中,在button中设定onclick事件就是对於button事件的监听,当使用者按下按钮就会触发onclick事件来达成开发者要给使用者的网页效果。
1.未点选button前

2.点选button後(网页内容已变更)

<body>
<div style="background-color:antiquewhite;text-align:center">
<input style="font-size:xx-large" type="button" value="启动onclick" onclick="document.write('<h1>我变更了原本的网页内容,且原本的内容消失了!</h1>')" />
</div>
</body>
-
function函式
在上面的范例中可以看到onclick事件中的我们写的内容很长,这导致在撰写和阅读程序码时会不清楚,若我们定义一个function可以使我们的程序码更加整齐好修改,且函式是可以重复被呼叫的,也就像是所有工具都在一个箱子中,我们有需要用到时就可以随时去箱子中索取。
<script>
//function是用於定义函式,example为函式名称(自行取名)
//{}内为开发者给予函式的内容
function example{
}
</script>
-
getelementbyId(DOM元素物件)
先藉由id名称来取得html的元素物件,再进行写入、修改等功能。
Example:

<head>
<script>
function example(){
var x = document.getElementById("text1").value;
//取得值
document.getElementById("text2").innerHTML = x;
//放入值
};
</script>
</head>
<body>
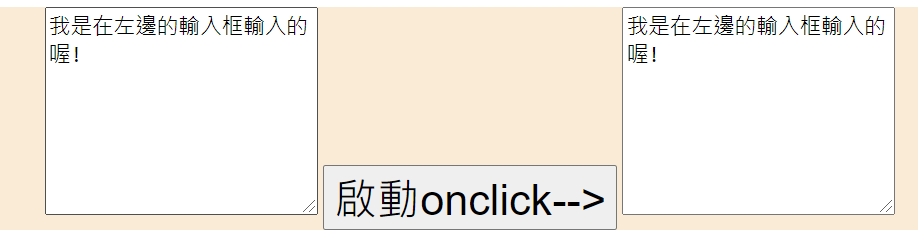
<form style="background-color:antiquewhite;text-align:center">
<textarea id="text1" style="font-size:large" rows="8" cols="20" placeholder="在此输入讯息!"></textarea>
<input style="font-size:xx-large" type="button" value="启动onclick-->" onclick="example()" />
<textarea id="text2" style="font-size:large" rows="8" cols="20" placeholder="输入的讯息会显示在此!"></textarea>
</form>
</body>
在上面的例子中,在button的onclick事件中呼叫了function example,
进入函式後先取得html元素id为text1的值放进x变数中,接着再将x的值放进html元素id为text2的内容里。
结语
这篇文章简单的介绍了javascript中event的onclick事件、function函式和DOM 的getelementbyId元素物件,也举了两个小例子,分别为onclick的用法和function函式呼叫并且取得、写入html元素中的方法。下一篇将会介绍event事件和DOM是什麽!
<<: [ 卡卡 DAY 15 ] - React Native 页面导览 Navigation (下)
>>: 【Day 17】深度学习(Deep Learning)--- Tip(二)--- ReLU
Day 27 - 成本估计与 Amazon DynamoDB
Day 27 - 成本估计与 Amazon DynamoDB 观赏鱼辨识成本估计 根据 观赏鱼辨识系...
官方文件
在 Shioaji 有提供一份 jupyter notebook 档案,里面有相关的示范程序码。我们...
[Day06] 用 .NET 实做简单的 RESTful API
HTTP request 上次我们建立了一个直接能跑的专案,但是它只有一个回传随机天气的 API 接...
Day.22 「让我们在更深入函式~」 —— JavaScript call & apply & arguments
之前我们有说过,再调用函式的时候,浏览器会传递隐藏的参数给我们函式 一个是「this」,除了 th...
Youtube Data API 教学 - 频道区块分类 channelSections
「鲑鱼均,因为一场鲑鱼之乱被主管称为鲑鱼世代,广义来说以年龄和脸蛋分类的话这应该算是一种 KNN 的...