自动化测试,让你上班拥有一杯咖啡的时间 | Day 16 - 如何选取下拉式选单的值
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
在 E2E 测试中,不仅有选取元素,点选按钮,常常我们也需要测试下拉式选单。今天要跟大家分享如何正确选到下拉式选单的值。
-
语法
cy.get('select').select('user-1') // Select the 'user-1' option -
写脚本:这次用高铁官网订票系统来做测试,查询高铁的时刻表是否还有票。
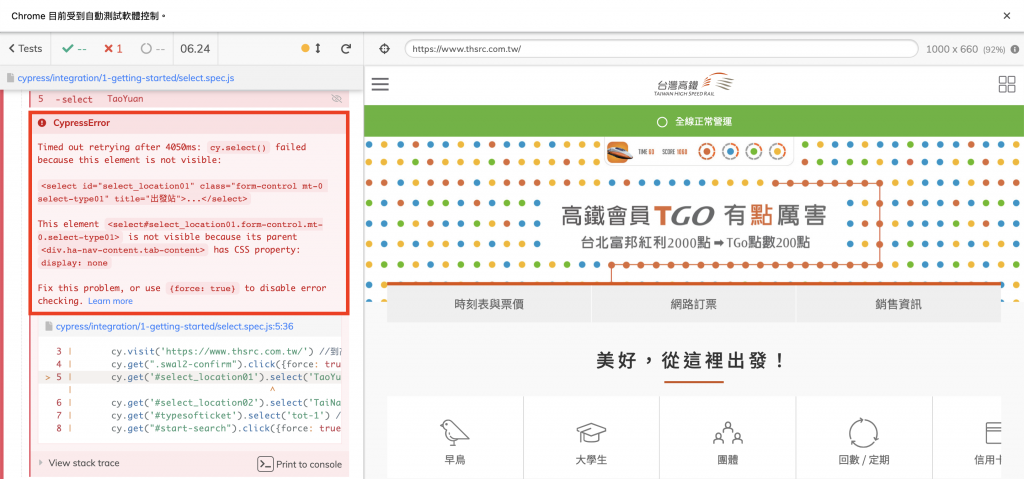
describe('测试下拉选单', function() { it('应该要可以选择起迄站', function() { cy.visit('https://www.thsrc.com.tw/') //到高铁首页 cy.get(".swal2-confirm").click({force: true,}); //点选同意 cy.get('#select_location01').select('TaoYuan', { force: true }).should('have.value', 'TaoYuan') //选择起迄站 cy.get('#select_location02').select('TaiNan', { force: true }).should('have.value', 'TaiNan') //选择到达站 cy.get('#typesofticket').select('tot-1', { force: true }) //选择单程 cy.get("#start-search").click({force: true,}); //点选查询 }) }) -
在
select()可以加上{ force: true }解决选不到元素的问题

-
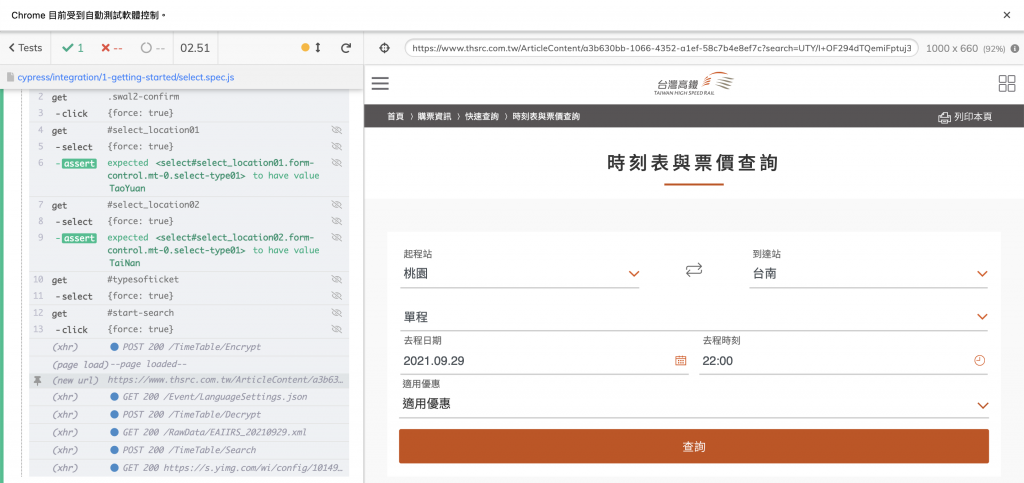
看结果

参考资料
<<: [Day15] 补充说明 – Cookie、Session和Token之Part2
>>: Day14 - 【概念篇】OAuth flows: Implicit (Legacy)
Day01 - 挑战前言
前言 今天是我挑战的第一天,这次挑战其实是一个偶然状况下,资深的前辈看到我正好开着铁人挑战赛的报名页...
第 8 天 迈出 RxJS 小小的一步|pipe、operators
前情提要 使用了 AsyncPipe 管道来取得所有英雄资料後,我们要在英雄资讯页面,传递参数来取得...
Day24 :【TypeScript 学起来】TypeScript 中使用 Class
今天来了解在 TypeScript 中使用 Class,Class Member 包含了: Fie...
Day8 Collectionview小实作2
继续昨天的小教室。 我们在collectionviewcell的xib里,因为我们在主程序需要用到c...
[Day9] - Docker Compose 介绍与实作
在上一篇我们学习了 Docker 的基础操作,相信大家都可以感觉到 Docker 惊人的方便性吧! ...